来一套 常规笔试题
Posted 清汤不加辣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了来一套 常规笔试题相关的知识,希望对你有一定的参考价值。
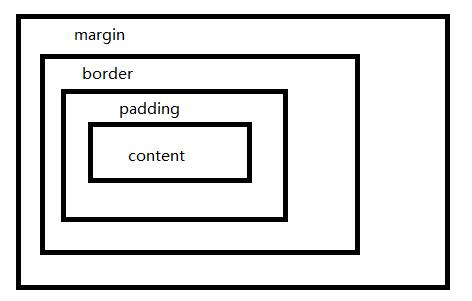
1.css盒模型

2.css选择器有哪些?那些属性可以继承?优先级算法如何计算?css3新增伪类有哪些?
| 选择器 | 权重 |
| 通配符选择器 | 0 |
| 标签选择器 、 为元素选择器 | 10 |
| class选择器、伪类选择器、属性选择器 | 100 |
| id选择器 | 1000 |
| 行间样式 | 10000 |
| @import | 无穷大 |
.wrapper,.box{} ---> 并列选择器
.wrapper>.box{} --->直接子元素选择器
.wrapper .box{} ---->后代选择器
可以继承的属性 color、font-size等字体属性 text-indent、text-align、line-height等文本属性 visibility cursor等
样式的 优先级 就是选择器的权重相加 显示权重大的 样式
新增伪类
p:first-of-type 当前层p标签的第一个
p:last-of-type 当前层p标签的最后一个
p:only-of-type 所有p标签中 作为唯一子元素的p
div:nth-child(n) div子元素中的第n个
div:last-child div的最后一个子元素
p:not 除了p的其他所有标签
input:enable 所有启用的input
input:disable 所有禁用了的input
input:checked 所有被选中的 input标签
:root 根元素html
::selection 用户选中的部分
3.用css实现 左右固定,中间自适应的三栏布局
CSS
*{ margin: 0; padding: 0; } .wrapper{ padding: 0 200px; } .center,.left,.right{ height: 200px; float: left; } .left,.right{ width: 200px; background: pink; position: relative; } .center{ background: blue; width: 100%; } .left{ margin-left: -100%; left: -200px; } .right{ margin-left: -200px; right: -200px; }
html
<div class="wrapper"> <div class="center"></div> <div class="left"></div> <div class="right"></div> </div>
4.说明浮动产生的效果,至少列举三种清除浮动的方法
元素浮动之后,就脱离当前同一层的文本流,浮动元素根据设置不同的浮动方向,浮动到父元素的边界,或者其他浮动的元素
清除浮动的方法
1.最简洁的方法
在需要清除浮动的元素后面添加一个 div 并设置 css clear:both
2.給父级设置 overfloat:hidden
3.常规方法
.clearFloat:after{
display:block;
clear:both;
content:\'\';
visibility:hidden;
height:0;
}
.clearFloat{
zoom:1; //兼容IE6
}
5.列出display的值,说明他们的作用。positioin的值,relative和absolte定位原点是
| display | 作用 |
| block | 将元素变成块级元素 |
| inline | 将元素变成行内元素 |
| none | 使元素不存在 |
| inline-block | 将元素变成行内块元素 |
| inherit | 继承父级的display |
| table | 相当于 <table></table> |
| table-row | 相当于<tr></tr> |
| table-cell | 相当于<td></td>或者<dd></dd> |
| list-item | 相当于 列表元素 |
position 有 absolute 、 relative 、fixed 、 inherit
relative 是相对于自身原本在文本流中的位置进行定位
absolute 是根据最近有定位的父级进行定位的
6.前端页面有哪三层结构? 分别是什么?作用是什么?
结构层 html 页面的结构布局
样式层 css 前端页面的样式
行为层 js 页面交互
7.css中可以通过哪些属性定义使DOM元素不显示在浏览器可视范围内
postion 的各种定位 可以将元素 移出屏幕
visibility:hidden 可以设置dom的透明度 为透明的,但是还占据原来的位置 还存在
opacity:0 设置Dom元素的不透明度 为0 即使DOM透明 与Visibility:hidden效果相同
display:none 使元素消失,不存在与文档流中
8.超链接访问后hover样式就不出现的问题是什么?如何解决?
a标签的4个状态
link 默认状态
hover 鼠标悬停
active 点击的瞬间
visited 访问过的
。。。。上网上查的 试了好久 并没有试出来 hover 不好使的情况
9.rgba()和opacity的透明效果有什么不同
rgba() 是设置在 dom元素背景颜色上的 不会影响子元素
opacity 设置的透明度是相对 dom元素整体的 会继承给子元素
10.CSS中可以让文字在垂直和水平方向上重叠的两个属性是什么?
我以为是 line-height 和 text-indent
11.display:none 与 visilibity:hidden的区别是什么
display:none;是 是元素消失于文档流中,不存在于Dom结构中
visilibity:hidden 是设置的 元素的 透明度 为透明 而元素仍然存在于 DOM结构中 任然占据原来的位置
12.知道css有个content属性么?有什么作用?如何应用?
可以配合为元素 :after/:befor 设置为元素里的内容
a:after{content:attr(\'href\')}
13.编写函数,实现冒泡排序
var arr = [12,123,345,21,88]; function sort (arr){ var cut = 0, len = arr.length - 1; for(var i = 0; i < len; i++) { for(j = i; j < len; j++){ if(arr[j] > arr[j+1]) { cut = arr[j]; arr[j] = arr[j+1]; arr[j+1] = cut; } } } return(arr) } var after = sort(arr); console.log(after);
14.谈谈你对闭包的理解,写一个简单的闭包实例
由于js函数作用域,在函数外部无法访问函数内部的东西,通过在函数内添加一个相对于这个函数是子函数,也就是可以读取这个函数的内容的函数,return这个函数 就可以在最外层函数外面访问函数内的内容了
形象的解释 闭包就是 内部函数和外部函数的一道桥梁
function f1(){ var n = 666; function f2() { console.log(n); } } f1()(); //666
15.闭包与定时器混合考验
//修改如下代码,让循环输出结果依次为1,2,3,4,5 for(var i=1; i<=5; i++) { setTimeout(function timer(){ console.log(i); },i*1000) }
修正代码
for(var i = 1; i <=5; i++) { (function(j){ setTimeout(timer = () => { console.log(j); }, j*1000); })(i) }
16.扁平化多维数组arr=[1,3,4,5[6,[0,1,5],9],[3,5,[1,5]],[5]] ;
扁平化就是将多维数组编程一维的
方法一 遍历数组
function bianPingHua(arr){ var newArr = []; arr.forEach( function(item){ if(Array.isArray(item)){ newArr = newArr.concat(bianPingHua(item));//concat是将item的每一位 拼接到newArr后面 且不改变newArr 所以要用赋值
}else{ newArr.push(item);//在数组最后添加一位 这里如果是一个数组,任然相当于 newArry的一位 } } ); return newArr; } var oEnd = bianPingHua(arr); console.log(oEnd);
方法二 toString与split
var newArr = arr.toString().split(\',\'); console.log(newArr);
17.谈谈你对this指向的理解
普通对象、计时器、定时器的this 指向window
对象中的 方法中的this 指向的就是这个对象
绑定事件执行时this指向dom
改变this指向的方法 call、apply 、bind
function Foo () { } function son (){ console.log(this); } son.call(Foo); son.apply(Foo); son.bind(Foo)();
18.说说你对面向对象的理解,然后写一段js代码示例
一、继承
一个类继承另一个类,可以实现代码复用,减少冗余。
二、封装
将函数封装起来,隐藏内部信息,用户无需知道对象内部的方法实现的过程,但可以使用对象的方法
三、多态
同一函数,可以适应多种传参
19.javascript的typeof返回类型有哪些
number 、string 、 function、 boolean、 undefind、 object
20.数组方法 pop(),push(),unshift(),shift()
这四种方法都改变原数组
pop()在最后一位删除一位 传参无效
push()在最后一位添加几位 可以用 , 传多个参数 返回值是 length
unshift()在第一位添加几位 也可以用 , 传多个参数 返回值是length
shift() 在第一位删除一位 传参无效
21.字符串包装类方法 substr()、substring()、slice()
sbustr() 传两个参数 截取的起始位置,截取的长度
sbustring() 传两个参数 较小的为起始位置, 较大的为截止位置 , (留头去尾)
slice() 传一个参数,就是从第几位向后截取 若有负数就从字符串的尾部向前数
传两个参数 前始后终 截取数组
以上是关于来一套 常规笔试题的主要内容,如果未能解决你的问题,请参考以下文章