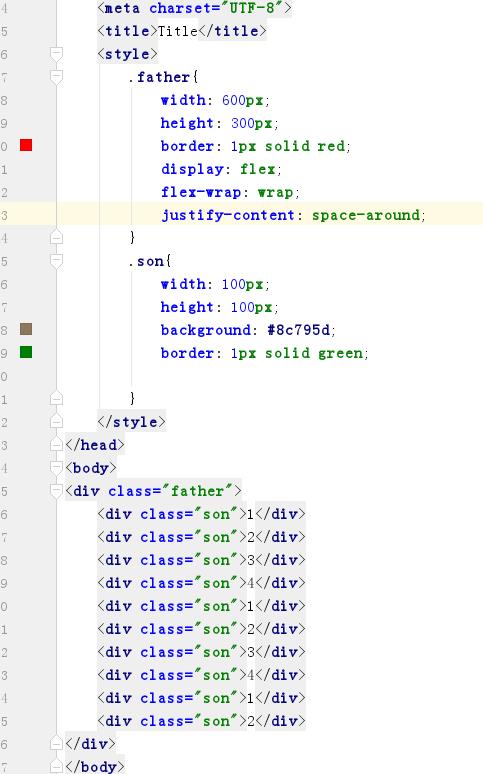
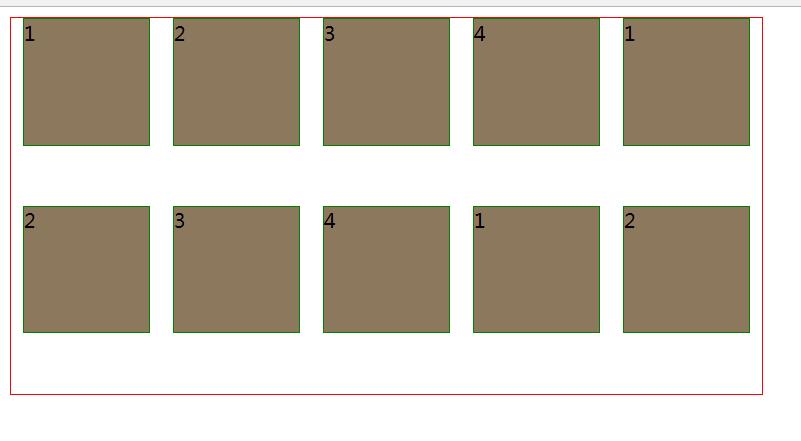
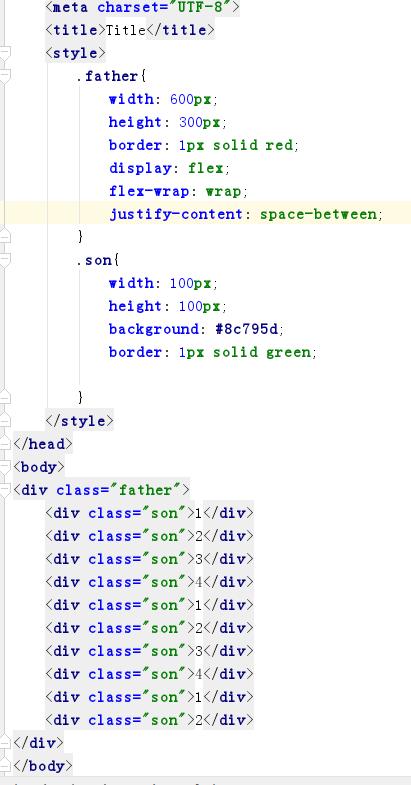
flex justify-content:space-around justify-content:space-between 布局区别
Posted 园园张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex justify-content:space-around justify-content:space-between 布局区别相关的知识,希望对你有一定的参考价值。
justify-content:space-around 左右边上有边距
justify-content:space-between 左右边上没有边距




以上是关于flex justify-content:space-around justify-content:space-between 布局区别的主要内容,如果未能解决你的问题,请参考以下文章