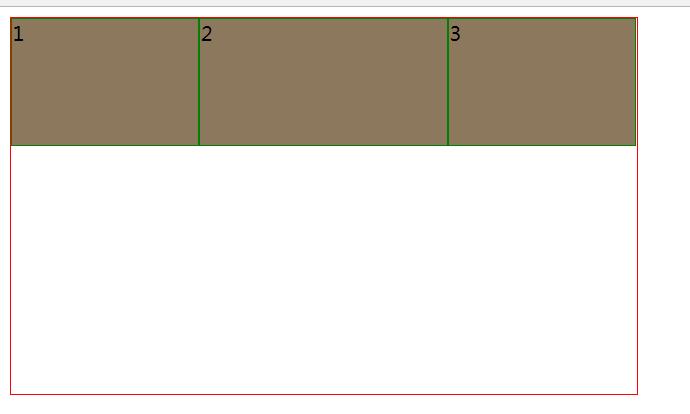
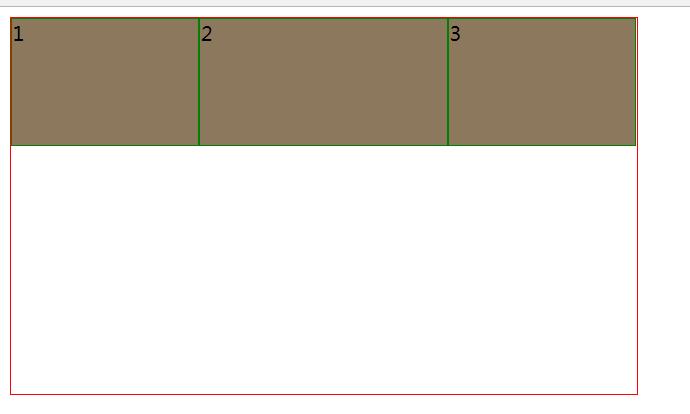
flex-grow:取整数 ,在伸缩行伸缩程度
Posted 园园张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex-grow:取整数 ,在伸缩行伸缩程度相关的知识,希望对你有一定的参考价值。
flex-grow:取整数 ,在伸缩行伸缩程度


以上是关于flex-grow:取整数 ,在伸缩行伸缩程度的主要内容,如果未能解决你的问题,请参考以下文章
Posted 园园张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex-grow:取整数 ,在伸缩行伸缩程度相关的知识,希望对你有一定的参考价值。
flex-grow:取整数 ,在伸缩行伸缩程度


以上是关于flex-grow:取整数 ,在伸缩行伸缩程度的主要内容,如果未能解决你的问题,请参考以下文章