canvas绘制多角形小练习
Posted 幽竹小妖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘制多角形小练习相关的知识,希望对你有一定的参考价值。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> div{padding:20px;} </style> </head> <body style="overflow:hidden;"> <script> var starsAnim = { init:function(){ canvas = document.createElement("canvas"); ctx = canvas.getContext("2d"); W = window.innerWidth; H = window.innerHeight; canvas.width = W; canvas.height = H; document.body.appendChild(canvas); var star = oneStar.init(8,ctx); } } /** * [oneStar 创建一个多角星] * @type {Object} */ var oneStar = { init : function(nums,ctx,r,x,y,trangles){ this.c = this.getRandColor(); //多角星颜色 this.r = r ? r : 50; //多角星半径 this.x = x ? x : this.r/2; //中心坐标 this.y = y ? y : this.r/2; //中心坐标 this.ctx = ctx; this.trangles = trangles ? trangles : 5; //角数。默认是五角星 this.stars = []; //多角星数据 this.drawStars(nums); //绘制多个多角星 }, /** * drawStar 绘制多角星 * @param {Number} r 半径 * @param {Number} x 中心坐标 * @param {Number} y 中心坐标 * @param {String} c 颜色 */ drawStar : function(r, x, y, c){ ctx.save(); ctx.translate(x,y); //设置一个随机偏移量,避免星星重叠在一起 var star = [], item=null, angle = Math.PI/this.trangles; ctx.rotate(-Math.PI/2); //旋转使星星的开始点朝上 for(var i = 0; i < this.trangles*2; i++){ if(!(i&1)){//不是奇数的半径是r item = { x : r * Math.cos(angle*i), y : r * Math.sin(angle*i) } }else{//不是奇数的半径是r/2 item = { x : 0.5 * r * Math.cos(angle*i), y : 0.5 * r * Math.sin(angle*i) } } star.push(item); } this.stars.push(star); ctx.beginPath(); ctx.strokeStyle = c; ctx.lineWidth = 5; ctx.moveTo(star[0].x,star[0].y); for(var i = 1; i<star.length; i++){ ctx.lineTo(star[i].x,star[i].y); } ctx.closePath(); // 绘制吊绳 ctx.moveTo(star[0].x,star[0].y); ctx.lineTo(star[0].x+x+y,star[0].y); ctx.stroke(); ctx.restore(); }, /** * drawStars 绘制多角星 * @param {Number} num 绘制数量 */ drawStars : function(num){ for(var i = 0; i<num; i++){ this.r = ~~(this.getcustomRand(25,60)); //~~表示取整 this.x = this.r + this.x + this.getcustomRand(10,180); this.y = this.r + this.getcustomRand(80,200); this.c = this.getRandColor(); this.drawStar(this.r, this.x, this.y, this.c); console.log(this.stars); this.stars[i].trans = { r : this.r, x : this.x, y: this.y, c :this.c }; } }, /** * getRandColor 获取一个随机颜色 * @return {String} 返回一个rgb颜色字符串 */ getRandColor : function(){ return "rgb("+(~~(Math.random()*255)) + "," + (~~(Math.random()*255)) +","+(~~(Math.random()*255))+")"; }, /** * getcustomRand 获取一个指定范围的随机~~数 * @param {Number} max 范围右边界 * @param {Number} min 范围左边界 * @return {Number} 返回随机数 */ getcustomRand : function(max,min){ return Math.random() * (max-min) + min; } } starsAnim.init(); </script> </body> </html>
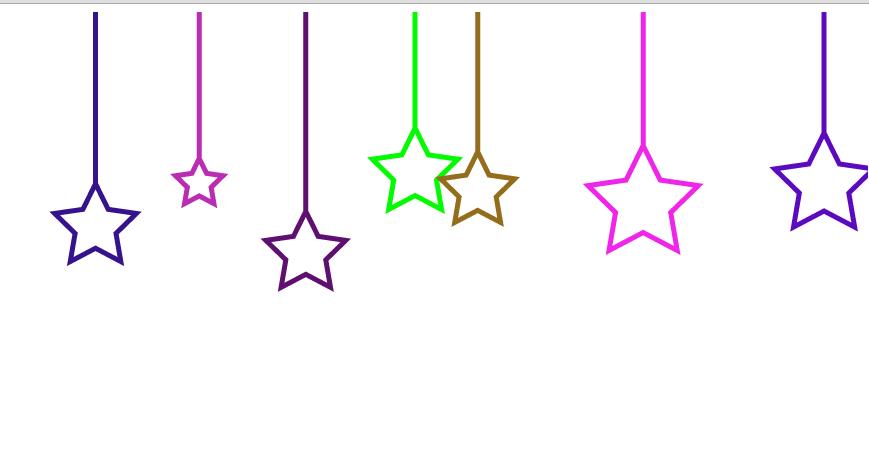
+++++++++++预览:+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++

以上是关于canvas绘制多角形小练习的主要内容,如果未能解决你的问题,请参考以下文章