jQuery框架-3.jQuery自定义封装插件和第三方插件
Posted 大仲马
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery框架-3.jQuery自定义封装插件和第三方插件相关的知识,希望对你有一定的参考价值。
一、jQuery的封装扩展
1、jQuery中extend方法使用
(挂在到jQuery和jQuery.fn两对象身上的使用)
1.1、官方文档定义:
jQuery.extend Merge the contents of two or more objects together into the first object.把两个或者多个对象合并到第一个对象当中;
jQuery.fn.extend Merge the contents of an object onto the jQuery prototype to provide new jQuery instance methods.把对象挂载到 jQuery 的 prototype 上以扩展一个新的 jQuery 实例方法 。
1.2、extend方法功能说明
- 合并对象
jQuery.extend(target [, object1] [, objectN])
它的含义是将object1,objectN合并到target中,返回值为合并后的target,由此可以看出该方法合并后,是修改了target的结构
var newSrc=$.extend({},object1,object2,objectN.)//也就是将"{}"作为target参数。不会破坏时实际参数target的结构
var result=$.extend({},{name:"Tom",age:21},name:"Jerry",sex:"Boy"});
//result={name:"Jerry",age:21,sex:"Boy"}
- 深浅拷贝
jQuery.extend([deep], target, object1 [, objectN])
extend方法多了一个类型为 boolean 的 [deep] 传参,当其为 true 时,将 object1 , objectN 深度复制 后合并到 target 中。
var obj1 = {
name: "John",
location: {
city: "Boston",
county: "USA"
}
}
var obj2 = {
last: "Resig",
location: {
state: "MA",
county: "China"
}
}
$.extend(false, {}, obj1, obj2);
// { name: "John", last: "Resig", location: { state: "MA", county: "China" }}
$.extend(true, {}, obj1, obj2);
// { name: "John", last: "Resig", location: { city: "Boston", state: "MA", county: "China" }}
由此可见:
深度复制 会递归遍历每个对象中含有复杂对象(如:数组、函数、json对象等)的属性值进行复制
浅度复制 不会对复杂对象内部处理直接用后边的对象覆盖第一个非boolean值得对象。
- jQuery类方法的扩展: jQuery类省略extend 方法中的 target 参数,该方法就只传入 object 参数,该方法功能是将该 object 合并到调用 extend 方法的对象中。
-
jQuery对象级别的实例方法的扩展: jQuery.fn省略extend方法中的target 参数,
2、类级别的JQ封装
类级别的插件开发最直接的理解就是给jQuery类添加类方法,可以理解为添加静态方法。
类方法:直接可以使用类引用,不需要实例化就可以使用的方法。一般在项目中 类方法 都是被设置为工具类使用
2.1 添加新的全局函数
jQuery.foo = function() { alert(\'This is a test.\'); };
2.2 增加多个全局函数
jQuery.foo = function() {
alert(\'This is a test\');
};
jQuery.bar = function(param) {
alert(\'This is a "\' + param + \'".\');
};
jQuery.foo();
jQuery.bar();
$.foo();
$.bar(\'bar\');
2.3 通过jQuery.extend(object)方法添加类方法
jQuery.extend({ foo: function() { alert(\'This is a test.\'); }, bar: function(param) { alert(\'this is a "\' + param +\'".\'); } });
2.4 使用命名空间
jQuery命名空间中,禁止使用了大量的javascript函数名和变量名。但是仍然不可避免某些函数或变量名将于其他jQuery插件冲突,因此我们习惯将一些方法封装到另一个自定义的命名空间。
jQuery.myPlugin = {
foo:function() {
alert(\'This is a test. \');
},
bar:function(param) {
alert(\'This is a "\' + param + \'".\');
}
};
//采用命名空间的函数仍然是全局函数,调用时采用的方法:
$.myPlugin.foo();
$.myPlugin.bar(\'baz\');
使用独立的插件名可避免命名空间内函数的冲突。
3.对象级别的JQ封装
- 实例方法 必须先创建实例,然后才能通过实例调用该 实例方法 。
1、对象级别扩展方法
形式1:
;(function($){ $.fn.extend({ pluginName:function(opt,callback){ //bodying } }) })(jQuery);
形式2:
;(function($) { $.fn.pluginName = function() { // bodying }; })(jQuery);
1)在jQuery环境下封装自己的插件,首先为避免与其他库的冲突,需要在插件的后面传一个jQuery参数进去,对应的函数里面的参数写入$;(防止污染$函数)
2)未避免出现问题,需在插件的前后加入分号(分号的增加并不会影响程序的运行)
建议封装框架:(当然也可以使用其他的形式,比如说把注册成jq方法单独拎出来,内容封装成函数)
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数的缺省设置
}
var options = $.extend({},defaults,options);
this.each(function(){
//封装的函数
});
return this;//为了更好的支持链式写法
}
})(jQuery);
var options = $.extend({},defaults,options):利用extend方法把 defaults对象的方法属性全部整合到 options里,至于名字只是标识,符合规范即可。
this.each(function(){}):对所有满足的选择器注册扩展方法。
return this:目标为实现jq的强大链式写法,返回$对象。
废话一句:别人的用的终究没有自己的好,要么不会,要么会用,样式、行为不喜好!!!(个人看法勿pengpengpeng)
二、jQuery插件
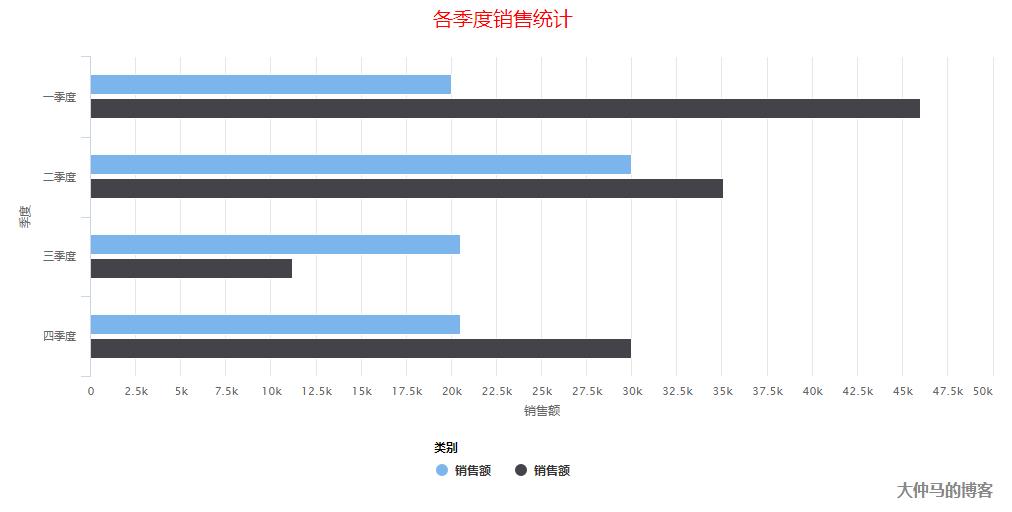
1.highcharts插件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hignCharts</title>
<style type="text/css">
.container{
width: 1000px;
height: 500px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container" class="container">
</div>
</body>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script type="text/javascript">
// 图表初始化函数
var chart = Highcharts.chart(\'container\', {
chart: {
type: \'bar\',
inverted:\'false\',
},
series:[
{
name:"销售额",
data:[20000,30000,20500,20500],
lineWidth:2
},
{
name:"销售额",
data:[30000,11190,35100,46000].reverse()
}
],
title:{
align:"center",
text:"各季度销售统计",
style:{ "color": "#ff0000", "fontSize": "20px" }
},
yAxis:{
title:{
text:"销售额"
}
},
exporting:{
allowHTML:"true",
},
xAxis:{
title:{
text:"季度"
},
categories: [\'一季度\', \'二季度\', \'三季度\', \'四季度\'],
tooltip:{
padding:20,
pointFormat: \'{series.name}: <b>{point.y}</b><br/>\',
}
},
legend:{
title:{
text:"类别"
}
},
credits: {
href: \'http://www.cnblogs.com/witkeydu/\',
text: \'大仲马的博客\',
style: {fontSize: 16, color: \'#888888\', fontWeight: \'bold\'}
}
});
</script>
</html>

2.jqueryui插件
3.Autocomplete插件
4.Draggable插件
5.DatePicker插件
6.dialog插件
以上是关于jQuery框架-3.jQuery自定义封装插件和第三方插件的主要内容,如果未能解决你的问题,请参考以下文章