背景图全屏显示
Posted 园园张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了背景图全屏显示相关的知识,希望对你有一定的参考价值。
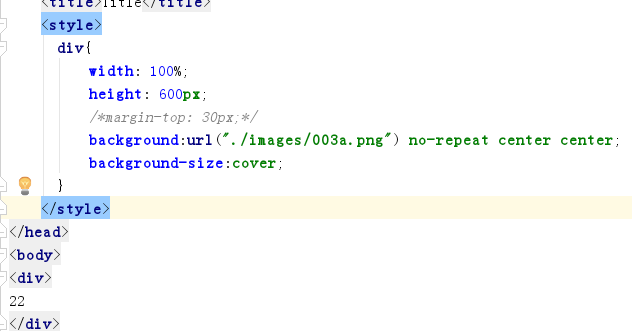
代码:
background-size:cover;把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。background-position:center center 水平和垂直居中,变成手机版图片会居中显示


以上是关于背景图全屏显示的主要内容,如果未能解决你的问题,请参考以下文章