ssm框架实现图片上传显示并保存地址到数据库
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ssm框架实现图片上传显示并保存地址到数据库相关的知识,希望对你有一定的参考价值。
本案例是通过springmvc+spring+mybatis框架以商品上传为例,实现的图片上传功能,并把图片的地址保存到数据库并在前台显示上传的图片。
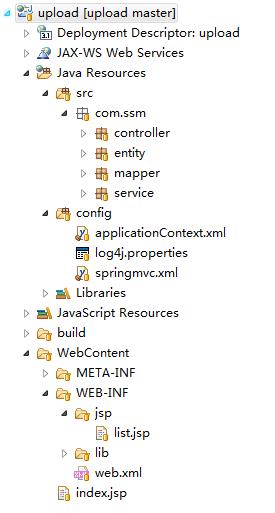
本项目是使用maven搭建的项目,首先看下项目结构

相关配置自行搜索,下边直接实现上传功能
1.创建数据库
DROP TABLE IF EXISTS `product`; CREATE TABLE `product` ( `pid` int(11) NOT NULL AUTO_INCREMENT, `pimage` varchar(255) DEFAULT NULL, PRIMARY KEY (`pid`) ) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8; -- ---------------------------- -- Records of product -- ---------------------------- INSERT INTO `product` VALUES (\'2\', \'6c648d82-dc29-4b92-855e-491741e092a21.jpg\'); INSERT INTO `product` VALUES (\'3\', \'80f26905-7342-492c-be6e-c3f0ad81c2aa1.jpg\'); INSERT INTO `product` VALUES (\'4\', \'c3d28f16-4b17-4568-8877-ff1fd4e514a31.jpg\'); INSERT INTO `product` VALUES (\'5\', \'bb8070e8-5b3f-4be2-83d6-698dd6169dca\');
2.创建商品实体类product
public class Product { private Integer pid; private String pimage; public Integer getPid() { return pid; } public void setPid(Integer pid) { this.pid = pid; } public String getPimage() { return pimage; } public void setPimage(String pimage) { this.pimage = pimage; } @Override public String toString() { return "Product [pid=" + pid + ", pimage=" + pimage + "]"; }
3.创建ProductController
@Controller public class ProductController { //注入ProductService @Autowired private ProductService productService; //查询所有用户 @RequestMapping("/list.do") public String listUser( Model model){ List<Product> list= productService.list(); model.addAttribute("list",list); System.out.println(list); return "list"; } /** * 保存商品 * @param image * @param product * @param map * @return * @throws IOException */ @RequestMapping("/addProduct.do") public String fileUpload(MultipartFile file,Product product, ModelMap map) throws IOException { /** * 上传图片 */ //图片上传成功后,将图片的地址写到数据库 String filePath = "E:\\\\upload";//保存图片的路径 //获取原始图片的拓展名 String originalFilename = file.getOriginalFilename(); //新的文件名字 String newFileName = UUID.randomUUID()+originalFilename;
//封装上传文件位置的全路径 File targetFile = new File(filePath,newFileName);
//把本地文件上传到封装上传文件位置的全路径 file.transferTo(targetFile); product.setPimage(newFileName); /** * 保存商品 */ productService.save(product); return "redirect:/list.do"; } }
4.创建接口ProductService
package com.ssm.service; import java.util.List; import com.ssm.entity.Product; public interface ProductService { List<Product> list(); void save(Product product); }
5.创建实现类ProductServiceImpl
@Service @Transactional public class ProductServiceImpl implements ProductService { //注入ProductMapper @Autowired private ProductMapper productMapper; @Override public List<Product> list() { return productMapper.list(); } @Override public void save(Product product) { productMapper.save(product); } }
6.创建Mapper接口
public interface ProductMapper { //保存商品 void save(Product product); //查询商品 List<Product> list(); }
7.创建Mapper.xml
<mapper namespace="com.ssm.mapper.ProductMapper">
<!-- 添加 -->
<insert id="save" parameterType="com.ssm.entity.Product" >
insert into product(pimage) values (#{pimage})
</insert>
<!-- 查询用户-->
<select id="list" resultType="com.ssm.entity.Product">
select * from product
</select>
</mapper>
8.首页index.jsp
<body> <form action="addProduct.do" method="post" enctype="multipart/form-data"> 图片:<input type="file" name="file"> <input type="submit" value="提交"> </form> </body>
9.显示列表list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"/> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Insert title here</title> <style type="text/css"> #images{ width: 50px; height: 50px; } </style> </head> <body> <table class="table table-bordered table-hover"> <tr> <th>序号</th> <th>图片</th> </tr> <c:forEach items="${list}" var="product" > <tr> <th>${product.pid }</th> <th><c:if test="${product.pimage !=null }"> <img id="images" alt="" src="/image/${product.pimage }"> </c:if> </th> </tr> </c:forEach> </table> </body> </html>
最后说一下我的图片上传保存的位置是在本地,我是通过tomcat进行设置的,如下图:

图片上传过程完成。
DROP TABLE IF EXISTS `product`;CREATE TABLE `product` ( `pid` int(11) NOT NULL AUTO_INCREMENT, `pimage` varchar(255) DEFAULT NULL, PRIMARY KEY (`pid`)) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8;
-- ------------------------------ Records of product-- ----------------------------INSERT INTO `product` VALUES (\'2\', \'6c648d82-dc29-4b92-855e-491741e092a21.jpg\');INSERT INTO `product` VALUES (\'3\', \'80f26905-7342-492c-be6e-c3f0ad81c2aa1.jpg\');INSERT INTO `product` VALUES (\'4\', \'c3d28f16-4b17-4568-8877-ff1fd4e514a31.jpg\');INSERT INTO `product` VALUES (\'5\', \'bb8070e8-5b3f-4be2-83d6-698dd6169dca\');
以上是关于ssm框架实现图片上传显示并保存地址到数据库的主要内容,如果未能解决你的问题,请参考以下文章