ES02 变量数组对象方法
Posted 寻渝记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES02 变量数组对象方法相关的知识,希望对你有一定的参考价值。
1 变量
1.1 变量的声明
利用var关键字来声明变量,例如:
var a = 100;

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>javascriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> var a = 100; function test01() { alert("变量a的值为:" + a); } </script> </head> <body> <p id="testP">Hello Boy</p> <button id="test" onClick="test01()">测试按钮</button><br /> <script> </script> </body> </html>
1.2 变量的作用域
1.2.1 局部作用域
在函数中声明的作用域叫做局部作用域
1.2.2 全局作用域
在函数之外声明的作用与叫做全局作用域
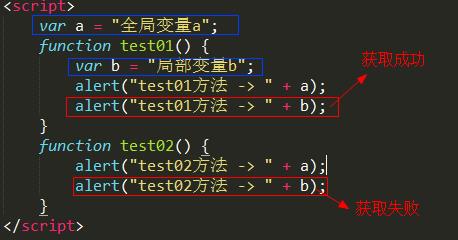
1.2.3 区别
局部作用域中可以获取全局变量,但是局部变量只能在局部作用域中使用,即:局部变量只能在声明它的方法中使用


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>JavaScriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> var a = "全局变量a"; function test01() { var b = "局部变量b"; alert("test01方法 -> " + a); alert("test01方法 -> " + b); } function test02() { alert("test02方法 -> " + a); alert("test02方法 -> " + b); } </script> </head> <body> <p id="testP">Hello Boy</p> <button id="test01" onClick="test01()">测试按钮01</button><br /> <button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body> </html>
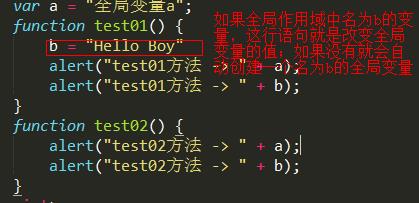
坑01:在局部作用域中如果使用的变量未i进行声明操作就会到全局中去寻找对应的全局变量,如果没找到就会创建一个全局变量


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>JavaScriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> var a = "全局变量a"; function test01() { b = "Hello Boy" alert("test01方法 -> " + a); alert("test01方法 -> " + b); } function test02() { alert("test02方法 -> " + a); alert("test02方法 -> " + b); } </script> </head> <body> <p id="testP">Hello Boy</p> <button id="test01" onClick="test01()">测试按钮01</button><br /> <button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body> </html>
2 数组
2.1 数组的声明
2.1.1 利用 Array 对象进行声明
var list01 = new Array();
2.1.2 利用 [ ] 进行声明
var list01 = [];
2.2 数组的赋值
数组名[数组元素索引]
list01[0] = "warrior";
list01[4] = "fury";
坑01:中间为进行初始化的数组元素自动赋值为 undefined
2.3 数组的声明和赋值
2.3.1 利用 Array 对象实现
var list01 = new Array("warrior", "fury", "重庆火锅");
2.3.2 利用 [ ] 实现
var list01 = ["warrior", "fury", "重庆火锅", "小面"];

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>JavaScriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> var list01 = ["warrior", "fury", "重庆火锅", "小面"]; function test01() { for (var i = list01.length - 1; i >= 0; i--) { console.log(list01[i]); } } function test02() { } </script> </head> <body> <p id="testP">Hello Boy</p> <button id="test01" onClick="test01()">测试按钮01</button><br /> <button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body> </html>
3 对象
3.1 对象的声明
3.1.1 利用 Object
var obj = new Object()
3.1.2 利用 { }
var obj = {};
3.2 对象的赋值
obj.name = "warrior";
obj.address = "重庆市";
3.3 对象的声明和赋值
3.3.1 利用Object
var obj = new Object({ name: "warrior", address: "重庆", age: 123 });
3.3.2 利用 { }
var obj = { name: "warrior", address: "重庆" };
4 方法
function onCompute() { alert("hello boy"); var a = document.getElementById("a"); var b = document.getElementById("b"); document.getElementById("result").value = Number(a.value) + Number(b.value); }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>JavaScriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> function onCompute() { alert("hello boy"); var a = document.getElementById("a"); var b = document.getElementById("b"); document.getElementById("result").value = Number(a.value) + Number(b.value); } function test01() { } function test02() { } </script> </head> <body> <input type="number" id="a" placeholder="加数01" /> <span> + </span> <input type="number" id="b" placeholder="加数02" /> <span> = </span> <input type="number" id="result" placeholder="结果" /> <button id="compute" onclick="onCompute()">计算</button> <hr /> <button id="test01" onClick="test01()">测试按钮01</button><br /> <button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body> </html>
4.1 有参方法
坑01:由于JavaScript是动态类型语言,所以在定义方法时的形参不用指定类型,用合法的变量名指明就行啦
function test01(a, b) { alert(a); alert(b); }
4.2 带返回值的方法
function test02(a, b) { alert(test03(a, b)); } function test03(a, b) { return a + b; }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>JavaScriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> function onCompute() { alert("hello boy"); var a = document.getElementById("a"); var b = document.getElementById("b"); document.getElementById("result").value = Number(a.value) + Number(b.value); } function test01(a, b) { alert(a); alert(b); } function test02(a, b) { alert(test03(a, b)); } function test03(a, b) { return a + b; } </script> </head> <body> <input type="number" id="a" placeholder="加数01" /> <span
