XSS攻击(出现的原因预防措施......)
Posted Syw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS攻击(出现的原因预防措施......)相关的知识,希望对你有一定的参考价值。
验证XSS攻击重点不是去查找可输入哪些内容会出现什么样的bug就是测试XSS攻击,重点是了解它出现的原理,为什么会出现XSS攻击,导致一些问题出现?如何防御与解决XSS攻击?以下我将简单介绍以上提出的问题。
如何判定没有被XSS注入?
我在数据交互的地方输入什么内容,则我输入的内容被实际展示出来,这样我们才认为没有被XSS注入。
XSS是什么?
XSS(Cross Site Scripting),即跨站脚本攻击,是一种常见于web application中的计算机安全漏洞。XSS通过在用户端注入恶意的可运行脚本,若服务器端对用户输入不进行处理,直接将用户输入输出到浏览器,则浏览器将会执行用户注入的脚本。
XSS的分类?
1.非持久型,也叫反射型XSS。通过GET和POST方法,向服务器端输入数据。用户输入的数据通常被放置在URL的query string中,或者是form 数据中。如果服务器端对输入的数据不进行过滤,验证或编码,就直接将用户输入的信息直接呈现给客户,则可能会造成反射型XSS。
2.持久型,也叫存储型XSS。通常是因为服务器端将用户输入的恶意脚本没有通过验证就直接存储在数据库,并且每次通过调用数据库的方式,将数据呈现在浏览器上。则该XSS跨站脚本攻击将一直存在。若其他用户访问该页面,则恶意脚本就会被触发,用于盗取其他用户的私人信息。
XSS的原理分析与解刨:
详见这篇文章:http://www.freebuf.com/articles/web/40520.html
XSS常见漏洞出现的地方:
数据交互的地方:
-get post cookies headers
-反馈与浏览
-富文本编辑器
-各类标签插入和自定义
数据输出的地方:
-用户资料
-关键词、标签、说明
-文件上传
XSS的验证方式,以下的验证均可说明当前可被XSS注入:
APP中涉及到H5的页面,在可输入框输入以下内容:
正常的页面如下截图:

1、在交互页面输入:<script> var valtest=\'{$dd}\';</script>,页面的编辑按钮消失,且出现了\\N,截图显示如下:

2、在交互页面输入<script>alert(\'xss\')</script> 漏洞代码,查看是否出现弹框中显示出xss
3、在交互页面输入<span class="www"><script>alert(1)</script></span>,仍查看是否出现弹框。
XSS出现的原因?
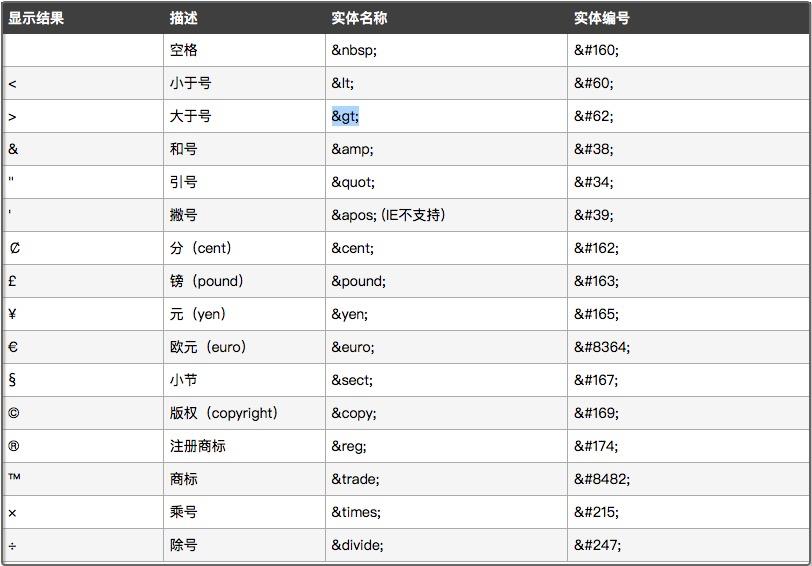
在HTML中常用到字符实体,将常用到的字符实体没有进行转译,导致完整的标签出现,在可输入的文本框等某些区域内输入特定的某些标签导致代码被恶意篡改。
XSS的解决与防御措施?
服务器都会将javascript当做文本处理,在服务端整合进HTML文档中,在浏览器解析这些文本的过程,也就是XSS被执行的时候,所以主要的防御措施就是对任何用户提交到服务器上的文本都要经过编码或者转译。
1、常见的HTML中有用的字符实体如下截图:

2、以下的截图中可以看到已解决了XSS的注入,因此可以看到输入的内容被实际展示了出来。详见示例如下:

我们对当前输入的文本框内容查看,实际它已对输入的标签进行了转译,因此输入的内容才可被实际展示出来,查看方式可通过将此页面分享到微信、QQ等,用google Chrome打开,右键鼠标,查看“显示网页源代码”。

以上是关于XSS攻击(出现的原因预防措施......)的主要内容,如果未能解决你的问题,请参考以下文章