最近在看了简书的一个大牛写的东西,感慨良多。这个世界最可怕的事情就是比你优秀的人还比你努力!
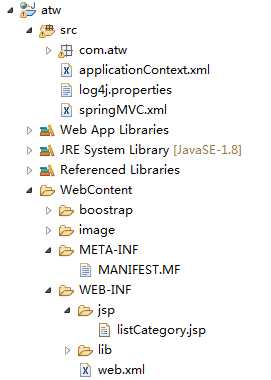
我做毕业设计遇到的一个SSM框架,页面使用的jsp,在使用boostrap的时候遇到的问题,框架一直无法引用boostrap的 js 、css 资源,格式使用不上。项目的框架如下。

在查了N多的资料,试了N种网上说的引用路径,有相对路径 还有用java小脚本获取绝对路径,到最后按着 Ctrl 路径也变了颜色,可是就是访问不到。
<% String path = request.getContextPath(); %>
大家可以在浏览器里按下 F12 看下浏览器报错:
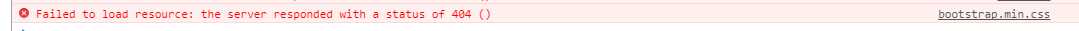
若是如下: 就说明路径不对,没有找到文件。

出现这种就说明自己的路径不对,在试下自己的路径是否正确。
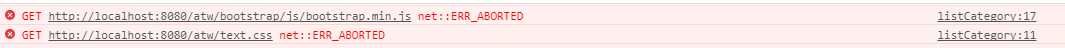
若是如下: 就说明资源无法访问。

这种情况的解决办法如下:在springMVC.xml加入以下字段
<!-- 访问静态资源 --> <!-- 对静态资源文件的访问 --> <mvc:resources location="/Images/" mapping="/images/**"/> <mvc:resources location="/WEB-INF/jsp/js/" mapping="/js/**"/> <mvc:resources location="/WEB-INF/jsp/projectjs/" mapping="/projectjs/**"/> <mvc:resources location="/WEB-INF/jsp/css/" mapping="/css/**"/> <mvc:resources location="/WEB-INF/jsp/fonts/" mapping="/fonts/**"/> <mvc:resources location="/WEB-INF/jsp/resources/" mapping="/resources/**"/> <mvc:resources location="/WEB-INF/jsp/bootstrap/" mapping="/bootstrap/**"/> <mvc:resources location="/WEB-INF/jsp/build/" mapping="/build/**"/> <mvc:resources location="/boostrap/" mapping="/boostrap/**"/>
无法加载的原因是,拦截器自动的将这些静态资源拦截了,需要用下面这个标签引用一下:
<mvc:resources location="/boostrap/" mapping="/boostrap/**"/>
然后,如果还是不行的话,是因为这个标签需要引用一个jar包 : org.springframework.web.servlet-3.1.4.RELEASE.jar
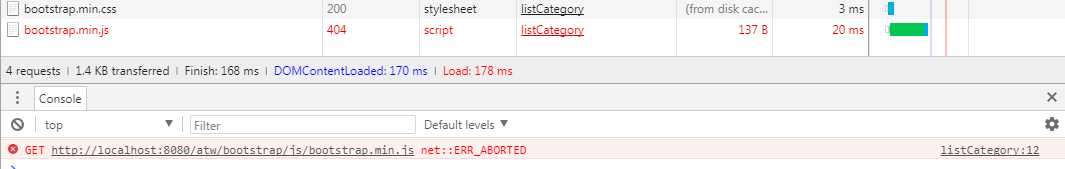
如果出现下列情况:
这时候可以访问到css 和 js ,但是 css 可以使用, js 还是不能使用

这是因为 bootstrap 的 js 文件引用需要 jquery 的依赖,在引入完 boostrap.min.css之后 引入 jquery.js 然后 再引入 boostrap.js