从这篇文章开始,来记录我的Django学习过程。
Day-1
一
首先是安装Django版本的选择,我所选择的是Django1.11。为什么选择1.11呢,因为它是长期技术支持版(LTS),官方会加上新特性,和修复一些BUG。
好了,版本选择好了,该安装了,在我这儿安装有两种方法:
1. 打开CMD,利用Python包管理工具pip进行安装:
pip install Django == 1.11.11 (后面写自己要用的Django版本,如果不写,默认安装最高版本。)
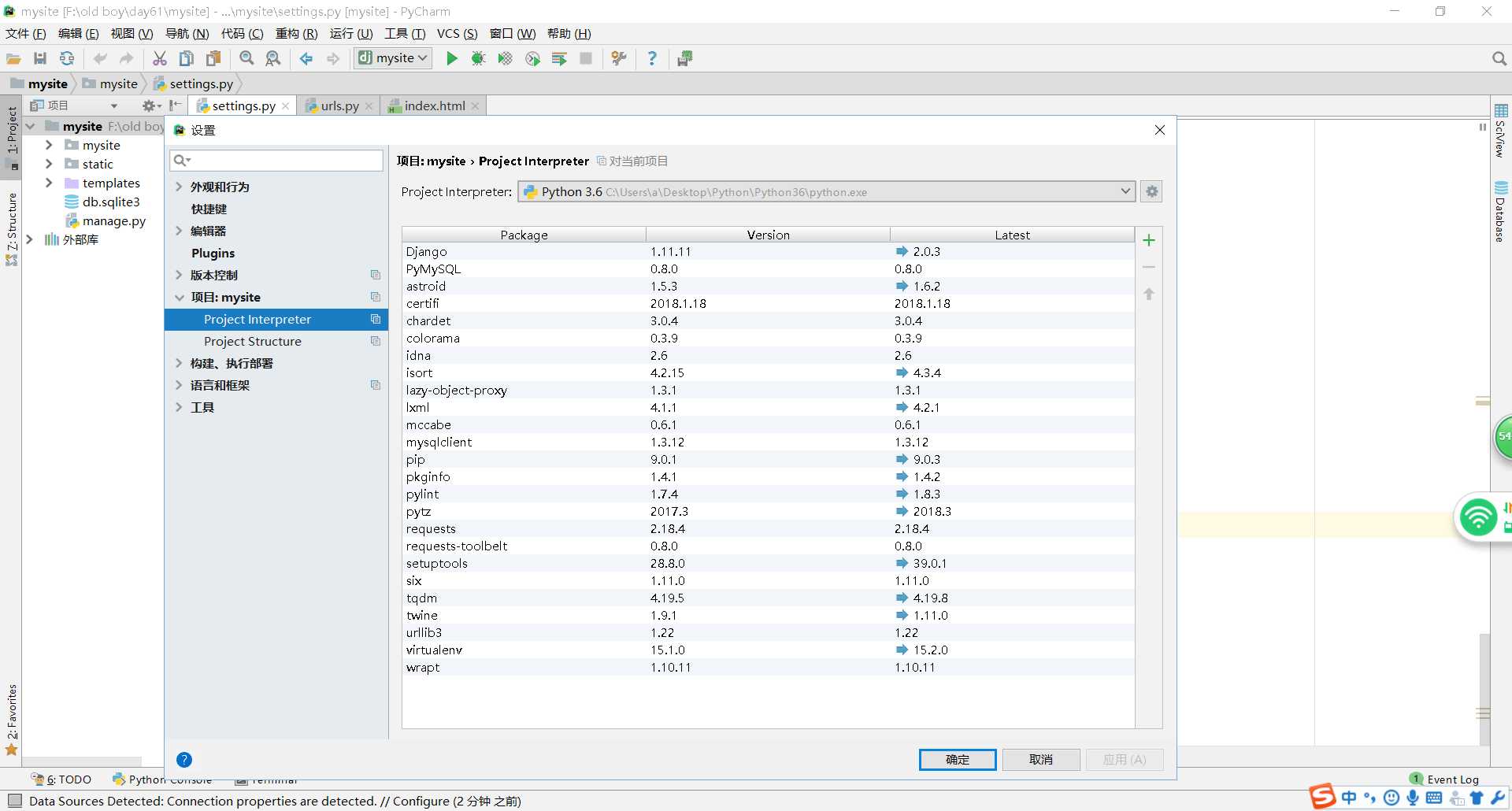
2 . 打开PyCharm找到设置如图:

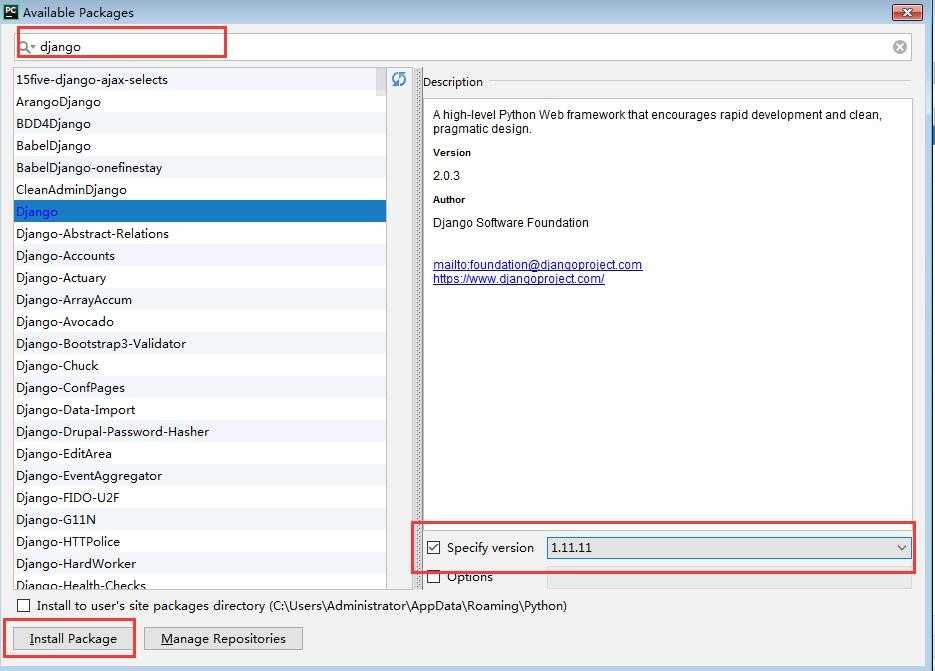
点击右边的绿色加号,即可下载想要下载的插件

PS:如果之前已经装置了Django但不是你理想的版本,可以在CMD中输入指令:pip uninstall Django (后面不用输入版本号,因为不管你下的什么版本的都会被卸载。)
PyCharm能安装Django当然也可以卸载,如上图1右面的减号,选好你要选择卸载的插件,点减号即可卸载。
二
创建Django项目,当然也是可以选择通过命令行(CMD)和PyCharm创建。
1. 通过CMD来创建:
切换到你要保存Django项目的目录下
执行django-admin startproject 项目名
2. 通过PyCharm创建:
新建项目,选择Django,选好路径Create就O98K了。
三
启动Django项目,这里也是可以通过命令行或PyCharm来启动。
1. 通过CMD来启动:
切换到Django项目,执行 python manage.py runserver IP:端口 (默认是本地8000端口)启动之后没客观因素会一直开着,想要退出的话Windows系统按Ctrl+C,Mac系统用Commend+C。
2. 通过PyCharm来启动:
很简单,点下上面的绿色小三角就可以启动了,这里要注意一点点这个小三角要注意,根目录名儿是你的项目名,小三角左边的下拉菜单也要是你的项目名儿。
四
Django项目设置
1:打开setting,找到MIDDLEWARE注释里面带有csrf的这行先注释掉,应该是46行,貌似这行跟中间件有过关系,以后会用到,现在这里先需要注释下。
2:打开urls把最下面urlpatterns里面改成url(r‘^index/‘,index),这个index是随便起的,起什么名儿都可以,然后上面要定义一个index的函数,这里用到了新手三件套:
from django.conf.urls import url
from django.contrib import admin
from django.shortcuts import HttpResponse
,render
这里要说到HttpResponse,用这个你写什么东西网页上给你回复什么东西
def index(request):
return HttpResponse("O98K")
启动项目网页(在url后面加上index/)就会显示你输入的东东:

如果想要回一个网页也是可以的,这里就要用到render方法,这个方法就会帮你实现打开一个文件,读取里面的内容,然后帮你返回。
之后你就要在templates创建你的网页了,这里说一下,如果是用CMD创建的项目他不会自动给你创建templates文件夹,如果使用PyCharm创建的项目他就会帮你自动创建一个templates文件夹。在里面先随便写个网页,然后把刚才的index函数改一下:
def index(request):
# return HttpResponse("O98K")
return render(request,"index.html")
到这里问题来了,Django不知道这个html文件从哪儿找,这里咱就需要设置一下,打开setting找到TEMPLATES下的DIRS发现这里是空的,这里是需要咱设置一下路径的,这里路径不能写死,因为他这里都是用的相对路径去配的。这里写上os.path.join(BASE_DIR, ‘templates‘)即可找到templates,如果你要是用PyCharm创建的项目,根据PyCharm版本不同他会自动给你填上templates查找路径或者在setting最下面写上templates查找路径,毕竟他templates都自动给你创建了,还不好人做到底- -。
这回路径设置好了~现在就能找到我的网页了:

说到这儿,我又想返回一个已经写好了得登录界面,我把我的login.html复制到了templates,之后在刚才的urls里添加一个对应关系:
urlpatterns = [
# url(r‘^admin/‘, admin.site.urls),
url(r‘^index/‘,index),
url(r‘^login/‘,login)
]
上面也是再加一个login函数:
def login(request):
return render(request,"login.html")
都设置好了之后启动项目,发现我的登录界面的样式没有了,我想这是因为我的登录界面所用到的bootstrap和jQuery没有载入所导致的。
我想到该配置静态文件了,这时候我就要再创建一个文件存放我的静态文件,虽然这个文件夹名儿是随便起的,但是我还是取了一个比较语义化文的名字static方便使用,上面的templates路径需要配置,这里的static路径也是需要配置的,打开setting拉到最后如图写上:
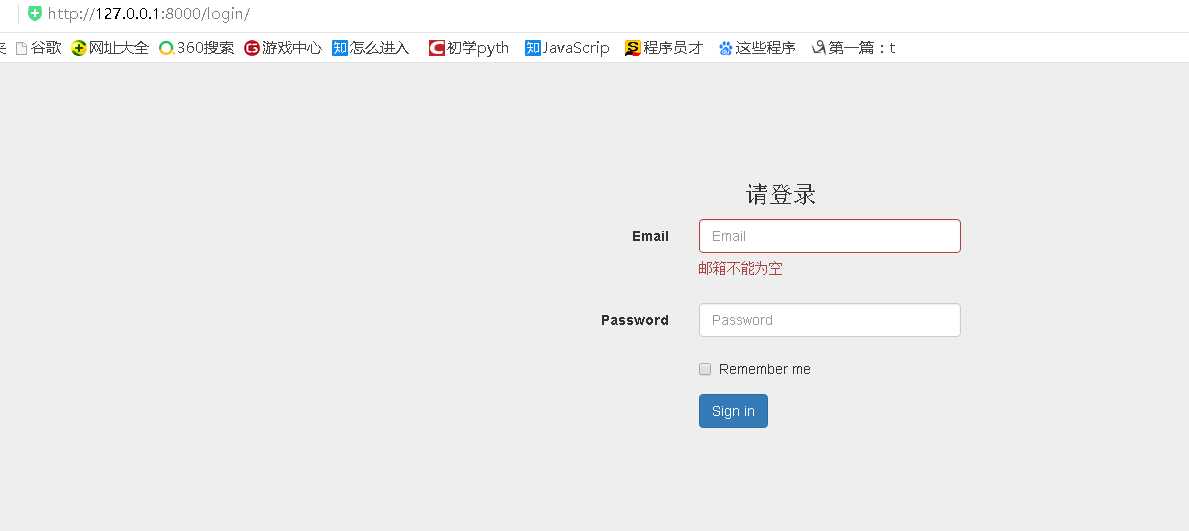
之后把bootstrap和jquery等静态文件复制到我的static中,并且要把我的login.html的导入路径加上/static/ 这个前缀,之后我的登录界面就能完美的显示了:

今儿个就到这了,第一天就学到这点儿,第一次写博客,希望能多有人捧场,感谢!!