cordova加载层进度条文件选择插件
Posted laden666666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cordova加载层进度条文件选择插件相关的知识,希望对你有一定的参考价值。
在做cordova项目的时候,感觉应用的响应速度跟原生应用比相差甚远,一个主要问题就是如加载层、进度条等弹出对话框的效率不行。毕竟项目中的这些弹框都是用dom拼成的,dom的渲染效率和原生控件比起来慢也是正常的。为了能够让应用尽可能的接近原生应用的效果,我业余时间做了一套对话框插件,使用后应用的使用体验立马有了很大的提升。兼容ios和安卓平台。插件包括加载层、进度条、文件选择。项目已经放到了github,有兴趣的小伙伴可以下载试一试。
插件只支持cordova5.0及以上版本,初始化如下:
cordova plugin add https://github.com/laden666666/cordovaDialogsPlus
这是一个cordova的插件项目,是对cordova的官方插件cordova-plugin-dialogs的扩展,在ios和安卓平台上,提供了进度条、加载层、文件选择对话框、消息提示等功能。安卓平台的代码参考了cordova-plugin-dialogs的部分源码。
api及例子:
1.打开显示加载层,可以设置加载层的标题和内容
window.navigator.dialogsPlus.showLoading(title, loadingMassage);
隐藏加载层
window.navigator.dialogsPlus.hideLoading();

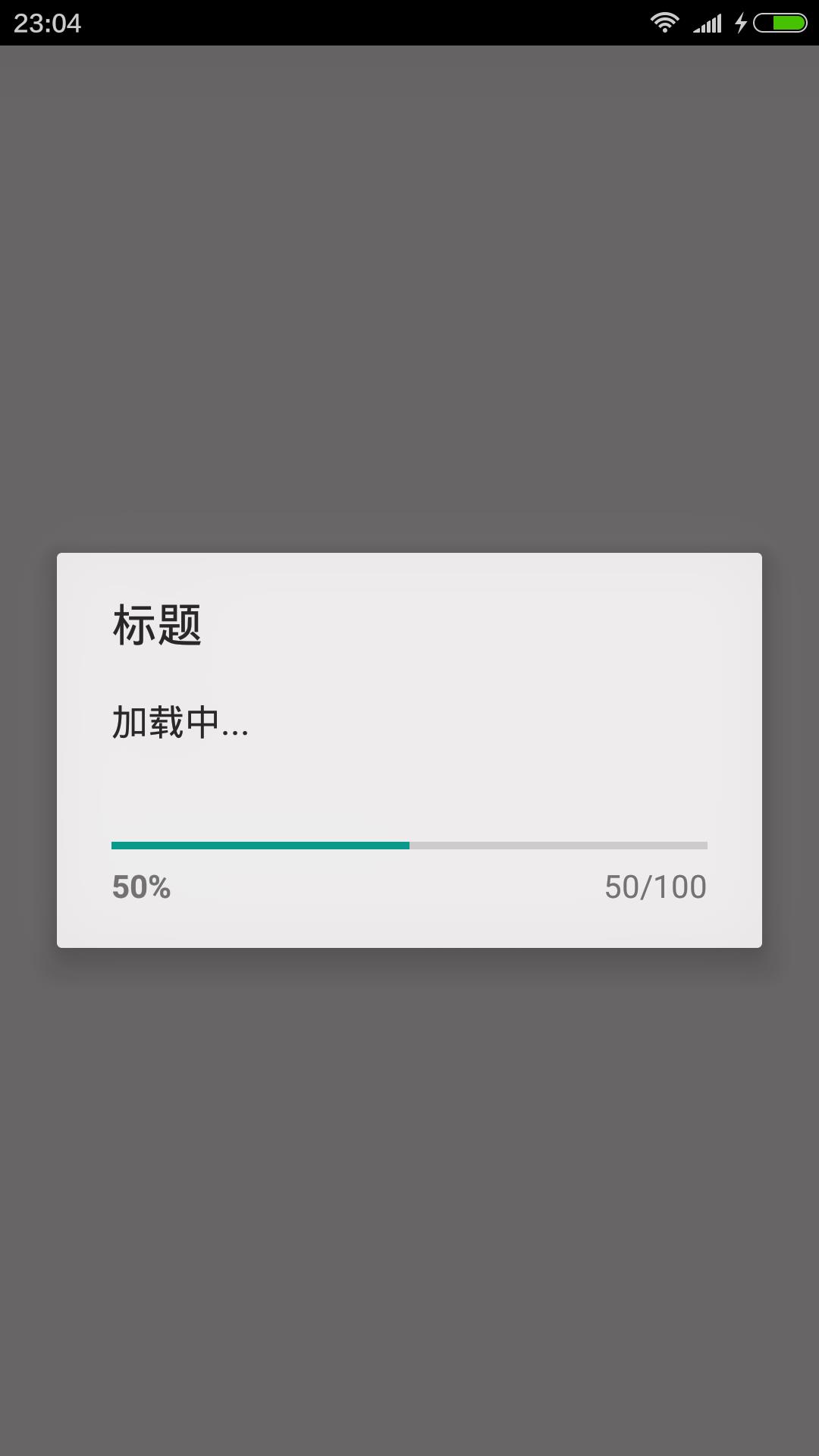
2.显示进度条对话框,可以设置进度条的标题和内容,同时这个插件支持一个取消按钮。
window.navigator.dialogsPlus.progressStart(title, loadingMassage, errorCallback, canCancel, cancelButtonName, cancelCallback);
这个函数返回的是一个json对象,使用这个对象可以对此函数打开的进度条操作,例如设置进度或者隐藏进度条。
var progress = window.navigator.dialogsPlus.progressStart("title","loading...."); progress.setValue(100); progress.hide(successCallback, errorCallback);

3.选择文件,安卓上你可以使用系统对话框选择文件,选择后将获得所选文件的绝对路径。但是在ios上,你只能通过此插件依赖的cordova-plugin-camera插件,去选择相册里的图片,这主要是因为ios的文件沙箱机制,我无法向安卓那样获取其他应用目录里的图片。
window.navigator.dialogsPlus.chooseFile(title, successCallback, errorCallback);
4.通过类似安卓toast消息的形式显示通知。持续事件的单位是毫秒。
window.navigator.dialogsPlus.showNotice(notice,duration);

以上是关于cordova加载层进度条文件选择插件的主要内容,如果未能解决你的问题,请参考以下文章
jquery 进度条,根据指定的值在进度条中显示。各位有没有例子或相关例子。 如下图:想要动态的
AFHTTPSessionManager下载文件 及下载中 进度条处理,进度条处理需要特别注意,要加载NSRunLoop 中