清除浮动float
Posted 园园张
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动float相关的知识,希望对你有一定的参考价值。
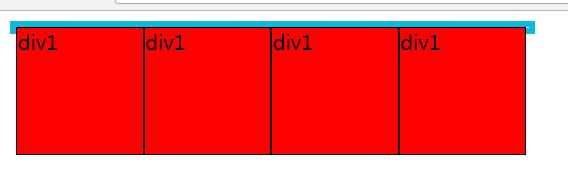
没有设置父元素高度

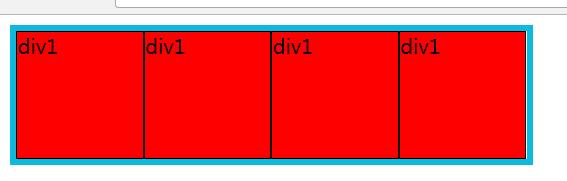
清除浮动后

原来没清除浮动代码

给父元素设置高度:缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
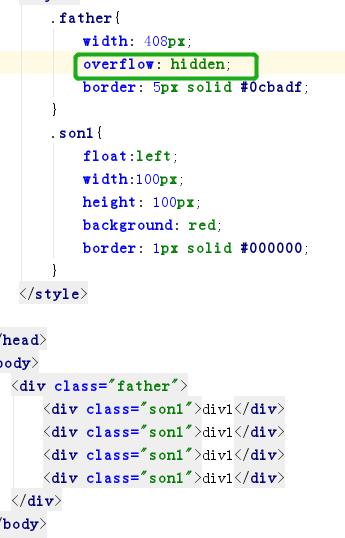
父元素设置overflow:hidden:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。 
父元素添加伪类IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。

添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法

父元素设置display:table
原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
以上是关于清除浮动float的主要内容,如果未能解决你的问题,请参考以下文章