ajax中网页传输TEXT——带有删除功能的数据库表格显示练习
Posted 坏小子之涛声依旧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax中网页传输TEXT——带有删除功能的数据库表格显示练习相关的知识,希望对你有一定的参考价值。
网页之间传输的三种方式:TEXT、JSON、XML。
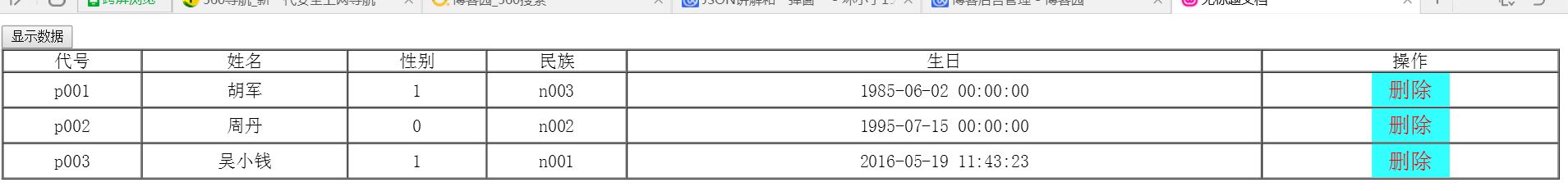
本章将讲解带有TEXT形势的ajax网页传输

第一:body部分代码
<title>ajax中TEXT讲解并且带有删除功能的表格</title>
<script src="jquery-2.0.0.min.js"></script>
<style type="text/css">
.sc
{
width:70px;
height:30px;
background-color:#3FF;
color:#F00;
text-align:center;
line-height:30px;
vertical-align:middle;
font-size:20px;
}
.sc:hover
{
cursor:pointer;
background-color:#096;
}
</style>
</head>
<body>
<input type="button" value="显示数据" id="btn"/>
<table id="xianshi" width="100%" border="1" cellpadding="0" cellspacing="0">
</table>
</body>
第二:点击“显示数据”需要用到的chuli.php代码
<?php
include("DBDA.class.php");
$db=new DBDA();
$sql="select * from info";
//自己写语句
/*$attr=$db->Query($sql);
$str="";
foreach($attr as $v)
{
$str=$str.implode("^",$v);
$str=$str."|";
}
$str=substr($str,0,strlen($str)-1); //截取最后的“|”*/
//调用封装类里面的函数
$re=$db->StrQuery($sql);
echo $re;
AJAX调用返回字符串所引用的StrQuery()函数
//AJAX调用返回字符串
function StrQuery($sql,$type=0,$ku="mydb")
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$ku);
!mysqli_connect_error() or die ("连接失败");
$result=$db->query($sql);
//当为查询语句时
if($type==0)
{
$attr=$result->fetch_all();
$str="";
for($i=0;$i<count($attr);$i++)
{
for($j=0;$j<count($attr[$i]);$j++)
{
$str=$str.$attr[$i][$j];
$str=$str."^";
}
$str=substr($str,0,strlen($str)-1);
$str=$str."|";
}
$str=substr($str,0,strlen($str)-1);
return $str;
}
//增删改语句
else
{
if($result)
{
return "OK";
}
else
{
return "NO";
}
}
}
第三:JScript中运行的“显示数据”用到的js代码函数
function Showall()
{
$.ajax({
async:false,
url:"chuli02.php",
dataType:"TEXT",
success: function(data){
var str="<tr align=\'center\'><td>代号</td><td>姓名</td><td>性别</td><td>民族</td><td>生日</td><td>操作</td><tr>";
var hang=data.split("|"); //以“|”截取
for(var i=0;i<hang.length;i++){
var lie=hang[i].split("^");
//str+="<tr align=\'center\'><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td><div class=\'sc\' bs=\'"+lie[0]+"\'>删除</div></td></tr>";
str+="<tr align=\'center\'>";
for(var j=0;j<lie.length;j++)
{
str+="<td>"+lie[j]+"</td>";
}
str+="<td><div class=\'sc\' bs=\'"+lie[0]+"\'>删除</div></td>";
str+="</tr>";
}
$("#xianshi").html(str);
}
})
第四:表格中点击“删除”后台运行的代码delete.php
<?php
$code=$_POST["code"];
include("DBDA.class.php");
$db=new DBDA();
$sql="delete from info where code=\'{$code}\'";
$r=$db->Query($sql,1); //1代表增删改,默认0代表查询
if($r)
{
echo "OK";
}
else
{
echo "NO";
}
第五:JScript中“删除”用到的js函数代码
function BindCK(){
$(".sc").click(function(){
var code=$(this).attr("bs");
$.ajax({
url:"delete03.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
if(data=="OK"){
Showall();
BindCK();
}
else{
alert("删除失败!");
}
}
})
})
}
第六:JScript中两个函数代码整合在一起的调用的代码
$("#btn").click(function(){
Showall();
BindCK();
})
以上是关于ajax中网页传输TEXT——带有删除功能的数据库表格显示练习的主要内容,如果未能解决你的问题,请参考以下文章