炫丽的倒计时效果Canvas绘图与动画基础
Posted 雪落忆海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了炫丽的倒计时效果Canvas绘图与动画基础相关的知识,希望对你有一定的参考价值。
前言
想要在自己做的网页中,加入canvas动画效果,但是发现模板各种调整不好,觉得还是要对canvas有所了解,才可以让自己的网页变得狂拽炫酷吊炸天!
一、绘制基础

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <canvas id="canvas" style="border:1px solid #aaa;display: block;margin: 50px auto;"> 9 </canvas> 10 11 <script> 12 window.onload=function (ev) { 13 var canvas=document.getElementById(\'canvas\'); 14 //画布的长宽,没有单位的 15 canvas.width=1024; 16 canvas.height=600; 17 var context=canvas.getContext(\'2d\'); 18 //使用context绘制,画图之前的配置 19 20 21 //1.绘制折线图形 22 context.beginPath(); 23 context.moveTo(100,100); 24 context.lineTo(500,500); 25 context.lineTo(100,500); 26 context.lineTo(100,100); 27 context.closePath(); 28 //图线的状态,如果用context.beginPath();.... context.closePath();包住,才只对下面最近的一个 context.stroke();(画线)命令起作用,不然就对所有 context.stroke();起作用 29 30 context.lineWidth=5;//画线的粗细 31 context.strokeStyle=\'#005588\'; 32 context.stroke(); 33 34 context.beginPath(); 35 context.moveTo(200,100); 36 context.lineTo(600,500); 37 context.closePath(); 38 39 context.strokeStyle=\'black\'; //画线的颜色 40 context.stroke(); 41 42 43 } 44 </script> 45 </body> 46 </html>

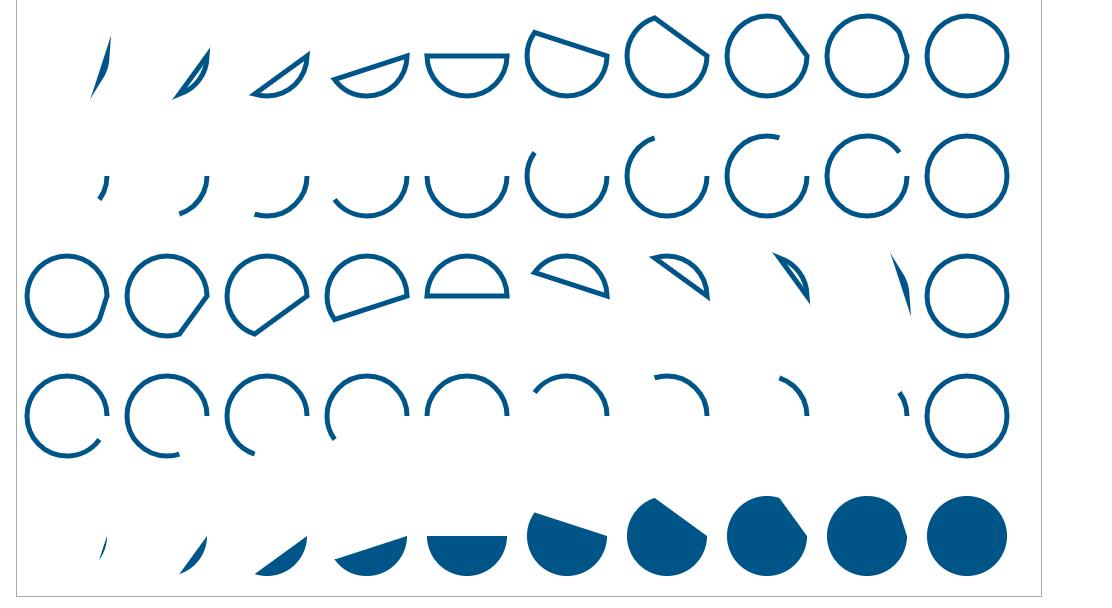
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <canvas id="canvas" style="border:1px solid #aaa;display: block;margin: 50px auto;"> 9 </canvas> 10 11 <script> 12 window.onload=function (ev) { 13 var canvas=document.getElementById(\'canvas\'); 14 canvas.width=1024; 15 canvas.height=600; 16 var context=canvas.getContext(\'2d\'); 17 //使用context绘制 18 19 context.lineWidth=5; 20 context.strokeStyle="#005588"; 21 22 for(var i=0;i<10;i++){ 23 context.beginPath(); 24 context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10); 25 context.closePath(); 26 27 context.stroke() 28 } 29 30 for(var i=0;i<10;i++){ 31 context.beginPath(); 32 context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10); 33 // context.closePath(); 34 35 context.stroke() 36 } 37 38 39 for(var i=0;i<10;i++){ 40 context.beginPath(); 41 context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true); 42 context.closePath(); 43 44 context.stroke() 45 } 46 47 for(var i=0;i<10;i++){ 48 context.beginPath(); 49 context.arc(50+i*100,420,40,0,2*Math.PI*(i+1)/10,true); 50 // context.closePath(); 51 52 context.stroke() 53 } 54 55 context.fillStyle="#005588"; 56 for(var i=0;i<10;i++){ 57 context.beginPath(); 58 context.arc(50+i*100,540,40,0,2*Math.PI*(i+1)/10); 59 context.closePath(); 60 61 context.fill() 62 } 63 64 } 65 </script> 66 </body> 67 </html>

二、倒计时电子钟的实现
新建两个js文件:digit.js 存放一个三维数组,countdown.js实现时钟效果
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <canvas id="canvas" style="border:1px solid #aaa;display: block;margin: 50px auto;"> 9 </canvas> 10 11 <script src="digit.js"></script> 12 <script src="countdown.js"></script> 13 14 </body> 15 </html>

1 digit = 2 [ 3 [ 4 [0,0,1,1,1,0,0], 5 [0,1,1,0,1,1,0], 6 [1,1,0,0,0,1,1], 7 [1,1,0,0,0,1,1], 8 [1,1,0,0,0,1,1], 9 [1,1,0,0,0,1,1], 10 [1,1,0,0,0,1,1], 11 [1,1,0,0,0,1,1], 12 [0,1,1,0,1,1,0], 13 [0,0,1,1,1,0,0] 14 ],//0 15 [ 16 [0,0,0,1,1,0,0], 17 [0,1,1,1,1,0,0], 18 [0,0,0,1,1,0,0], 19 [0,0,0,1,1,0,0], 20 [0,0,0,1,1,0,0], 21 [0,0,0,1,1,0,0], 22 [0,0,0,1,1,0,0], 23 [0,0,0,1,1,0,0], 24 [0,0,0,1,1,0,0], 25 [1,1,1,1,1,1,1] 26 ],//1 27 [ 28 [0,1,1,1,1,1,0], 29 [1,1,0,0,0,1,1], 30 [0,0,0,0,0,1,1], 31 [0,0,0,0,1,1,0], 32 [0,0,0,1,1,0,0], 33 [0,0,1,1,0,0,0], 34 [0,1,1,0,0,0,0], 35 [1,1,0,0,0,0,0], 36 [1,1,0,0,0,1,1], 37 [1,1,1,1,1,1,1] 38 ],//2 39 [ 40 [1,1,1,1,1,1,1], 41 [0,0,0,0,0,1,1], 42 [0,0,0,0,1,1,0], 43 [0,0,0,1,1,0,0], 44 [0,0,1,1,1,0,0], 45 [0,0,0,0,1,1,0], 46 [0,0,0,0,0,1,1], 47 [0,0,0,0,0,1,1], 48 [1,1,0,0,0,1,1], 49 [0,1,1,1,1,1,0] 50 ],//3 51 [ 52 [0,0,0,0,1,1,0], 53 [0,0,0,1,1,1,0], 54 [0,0,1,1,1,1,0], 55 [0,1,1,0,1,1,0], 56 [1,1,0,0,1,1,0], 57 [1,1,1,1,1,1,1], 58 [0,0,0,0,1,1,0], 59 [0,0,0,0,1,1,0], 60 [0,0,0,0,1,1,0], 61 [0,0,0,1,1,1,1] 62 ],//4 63 [ 64 [1,1,1,1,1,1,1], 65 [1,1,0,0,0,0,0], 66 [1,1,0,0,0,0,0], 67 [1,1,1,1,1,1,0], 68 [0,0,0,0,0,1,1], 69 [0,0,0,0,0,1,1], 70 [0,0,0,0,0,1,1], 71 [0,0,0,0,0,1,1], 72 [1,1,0,0,0,1,1], 73 [0,1,1,1,1,1,0] 74 ],//5 75 [ 76 [0,0,0,0,1,1,0], 77 [0,0,1,1,0,0,0], 78 [0,1,1,0,0,0,0], 79 [1,1,0,0,0,0,0], 80 [1,1,0,1,1,1,0], 81 [1,1,0,0,0,1,1], 82 [1,1,0,0,0,1,1], 83 [1,1,0,0,0,1,1], 84 [1,1,0,0,0,1,1], 85 [0,1,1,1,1,1,0] 86 ],//6 87 [ 88 [1,1,1,1,1,1,1], 89 [1,1,0,0,0,1,1], 90 [0,0,0,0,1,1,0], 91 [0,0,0,0,1,1,0], 92 [0,0,0,1,1,0,0], 93 [0,0,0,1,1,0,0], 94 [0,0,1,1,0,0,0], 95 [0,0,1,1,0,0,0], 96 [0,0,1,1,0,0,0], 97 [0,0,1,1,0,0,0] 98 ],//7 99 [ 100 [0,1,1,1,1,1,0], 101 [1,1,0,0,0,1,1], 102 [1,1,0,0,0,1,1], 103 [1,1,0,0,0,1,1], 104 [0,1,1,1,1,1,0], 105 [1,1,0,0,0,1,1], 106 [1,1,0,0,0,1,1], 107 [1,1,0,0,0,1,1], 108 [1,1,0,0,0,1,1], 109 [0,1,1,1,1,1,0] 110 ],//8 111 [ 112 [0,1,1,1,1,1,0], 113 [1,1,0,0,0,1,1], 114 [1,1,0,0,0,1,1], 115 [1,1,0,0,0,1,1], 116 [0,1,1,1,0,1,1], 117 [0,0,0,0,0,1,1], 118 [0,0,0,0,0,1,1], 119 [0,0,0,0,1,1,0], 120 [0,0,0,1,1,0,0], 121 [0,1,1以上是关于炫丽的倒计时效果Canvas绘图与动画基础的主要内容,如果未能解决你的问题,请参考以下文章
