canvas初探3:画方画圆
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas初探3:画方画圆相关的知识,希望对你有一定的参考价值。
绘制矩形的方法,strokeRect()、fillRect()及clearRect()。
| 方法 | 描述 |
| strokeRect(double x,double y,double w,double h) | 使用如下属性,为指定的矩形描边: ● strokeStyle ● lineWidth ● lineJoin ● miterLimit 如果宽度(w 参数)或高度(h 参数)有一个为0的话,那么该方法将会分别绘制一条竖线或横线。如果两者都为0,那不会绘制任何东西 |
| fillRect(double x,double y,double w,double h) | 使用fillStyle属性填充指定的矩形。如果宽度或高度是0的话,它不会进行任何绘制 |
| clearRect(double x,double y,double w,double h) | 将指定矩形与当前剪辑区域相交范围内的所有像素清除。 |
效果图如下,左侧为未填充的矩形,右侧为填充的矩形。
代码如下所示,

var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); context.lineJoin = "round";//设置线交叉处为圆弧状 context.lineWidth = 50; // context.font = ‘24px Consolas‘; context.fillText("点击画布任何地方将擦去图形 !",175,200); //颜色 context.strokeStyle = "goldenrod"; context.fillStyle = "rgba(0,0,255,0.5)"; //绘制 context.strokeRect(75,100,200,200); context.fillRect(325,100,200,200); context.canvas.onmousedown = function(e){ context.clearRect(0,0,canvas.width,canvas.height); };
绘制圆形的方法,arc(),beginPath(),closePath(),fill(),rect(),stroke()。
| 方 法 | 描 述 |
| arc() | 可以绘制圆弧 |
| beginPath() | 将当前路径之中所有子路径都清除掉,以此来重置当前路径。 |
| closePath() | 显式地封闭某段开放路径。该方法用于封闭圆弧路径以及由曲线或者线段所创建的开放路径 |
| fill() | 使用fillStyle对当前路径进行填充 |
| rect(double x,double y,double width,double height) | 在坐标(x,y)处建立一个宽度为width,高度为height的矩形子路径。该子路径一定是封闭的,而且总是按逆时针方向创建的 |
| stroke() | 使用strokeStyle来描绘当前路径的轮廓线 |
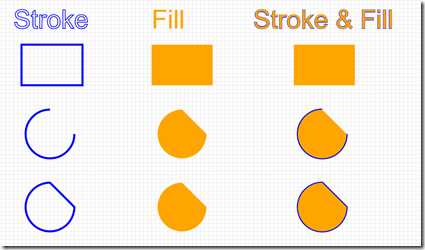
效果图如下,
代码如下所示,

var context = document.getElementById("canvas").getContext("2d"); //一个函数,由于绘制网格 function drawGrid(context,color,stepx,stepy){ context.strokeStyle = color; context.lineWidth = 0.5; for(var i = stepx + 0.5; i < context.canvas.width;i += stepx){ context.beginPath(); context.moveTo(i,0); context.lineTo(i,context.canvas.height); context.stroke(); } for(var i = stepy + 0.5;i < context.canvas.height;i +=stepy){ context.beginPath(); context.moveTo(0,i); context.lineTo(context.canvas.width,i); context.stroke(); } } //绘制网格 作为底图 drawGrid(context,"lightgray",10,10); //绘图属性 context.font = "48pt Helvetica"; context.strokeStyle = "blue"; context.fillStyle = "orange"; context.lineWidth = "2"; //文字 context.strokeText("Stroke",60,110); context.fillText("Fill",400,110); context.strokeText("Stroke & Fill",650,110); context.fillText("Stroke & Fill",650,110); //绘制矩形 context.lineWidth = "5"; context.beginPath(); context.rect(80,150,150,100); context.stroke(); context.beginPath(); context.rect(400,150,150,100); context.fill(); context.beginPath(); context.rect(750,150,150,100); context.fill(); //绘制开口弧线 context.beginPath(); context.arc(150,370,60,0,Math.PI*3/2,false);//角度为270度 context.stroke(); context.beginPath(); context.arc(475,370,60,0,Math.PI*3/2,false); context.fill(); context.beginPath(); context.arc(820,370,60,0,Math.PI*3/2,false); context.stroke(); context.fill(); // 封闭的弧线 context.beginPath(); context.arc(150,550,60,0,Math.PI*3/2,false); context.closePath(); context.stroke(); context.beginPath(); context.arc(475,550,60,0,Math.PI*3/2,false); context.closePath(); context.fill(); context.beginPath(); context.arc(820,550,60,0,Math.PI*3/2,false); context.closePath(); context.stroke(); context.fill();
以上是关于canvas初探3:画方画圆的主要内容,如果未能解决你的问题,请参考以下文章