TP无限回复
Posted navyyouth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TP无限回复相关的知识,希望对你有一定的参考价值。
引入文件和css样式
<script src="__PUBLIC__/bootstrap/js/jquery-1.11.2.min.js"></script>
<style type="text/css">
.list{
width:500px;
height:80px;
border:1px solid red;
margin-top:2px
}
.show_nr_pl_nr{
margin-top:10px;
}
</style>
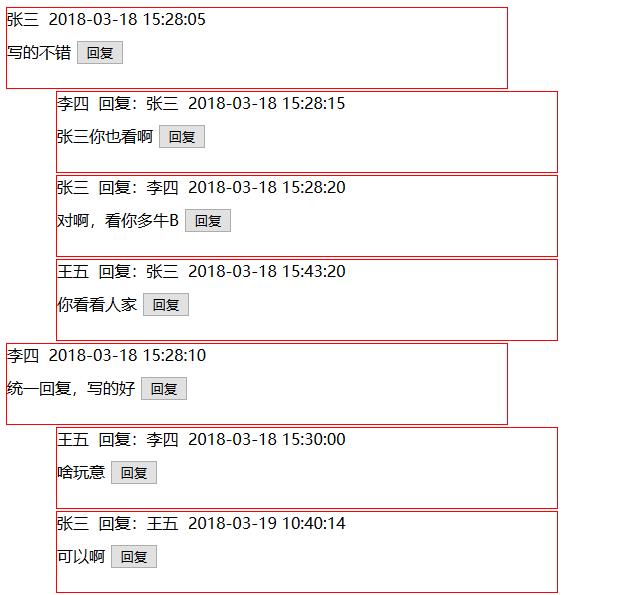
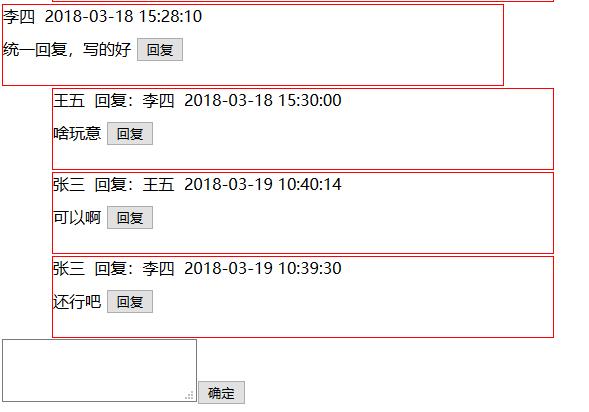
布局样式
<div id="wzdh" bs="1"></div>
<!--评论列表-->
<hr>
<foreach name="ahuifu" item="vp">
<if condition="$vp[\'leval\'] == 0">
<div class="list">
<span>{$vp.pname}</span>
<span>{$vp.time|date="Y-m-d H:i:s",###}</span>
<div class="show_nr_pl_nr">
{$vp.content}
<input type="button" puser="{$vp.puser}" bs="{$vp.code}" value="回复" class="huifu" />
</div>
</div>
<else />
<div class="list" style=" margin-left:50px">
<span>{$vp.pname}</span>
<span>回复:{$vp.hname}</span>
<span>{$vp.time|date="Y-m-d H:i:s",###}</span>
<div class="show_nr_pl_nr">
{$vp.content}
<input type="button" puser="{$vp.puser}" bs="{$vp.code}" value="回复" class="huifu" />
</div>
</div>
</if>
</foreach>
<div id="wenben"></div>
控制文件
<?php namespace Home\\Controller; use Think\\Controller; class LiuyanController extends Controller { public function liuyan(){ //加载回复数据 $ahuifu = $this->CommentList(1,0); $this->assign("ahuifu",$ahuifu); $this->show(); } //读取评论列表的递归,code为文章代号,pcode为父级代号 public function CommentList($code,$pcode){ $commentlist = array(); //存储评论数组 $list = D("huifu") ->field("code,puser,listcode,time,content,pcode,leval,isok,huser,b.name as pname,c.name as hname") ->alias(\'a\') ->where("listcode = {$code}") ->where("pcode = {$pcode}") ->join("user b on a.puser = b.uid") ->join("user c on a.huser = c.uid") ->order("time") ->select(); foreach($list as $v){ $commentlist[] = $v; //查询子回复 $zi = $this->CommentList($code,$v["code"]); if(count($zi)){ foreach($zi as $v1){ $commentlist[] = $v1; } } } return $commentlist; } public function add(){ $wzdh = I("post.wzdh"); $huser = I("post.huser"); $code = I("post.code"); $nr = I("post.nr"); $uid = "zhangsan"; $time = time(); $db = D("huifu"); $db->code = 0; $db->puser = $uid; $db->listcode = $wzdh; $db->time = $time; $db->content = $nr; $db->pcode = $code; $db->leval = 1; $db->isok = 0; $db->huser = $huser; $db->add(); } }
 =======
=======
以上是关于TP无限回复的主要内容,如果未能解决你的问题,请参考以下文章