javascript 是弱类型语言,对于变量的定义的只有一个var,那么就会带来很多类型转换上面的问题,今天就来探讨一下关于类型转换的东西。
在说类型转换之前,先说明一个操作符--typeof,该操作符用来判断一个数据的类型,有6个可能返回的值: boolean string number object undefined function。并且这些返回值的类型string类型的。
typeof 当中的几个问题:
typeof( null ) ---> object typeof( infinity ) ---> number
typeof( NaN ) ---> number
显示类型转换
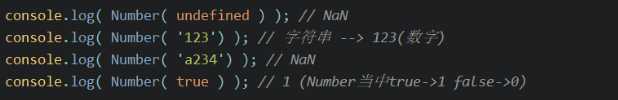
1. Number( ) 将其他数据类型的转换成数字类型,当无法转换成正常的数字的时候就是NaN了。

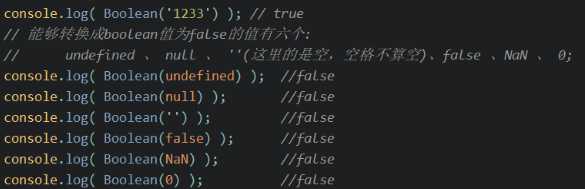
2. Boolean( ) 将其它数据类型转换成boolean类型,有且仅有下面的六个数据能够转换成false: undefined null ‘‘‘‘(空格不算空的) false NaN 0

3. String( ) 将其他数据类型转换成string类型
console.log( String( 123 ) ) ; // ‘123‘
4. parseFloat( ) 有切断数据的功能,用法是从数字位开始截取,到非小数点的非数字位截至(保证第一位是数字)
console.log( parseInt( ‘123.123asd‘ ) ); // 123.123
5. parseInt() 该方法两个功能,一个是将数据转换成整形,和parseFloat()用法差不多,从数字位开始截取,到非数字位截至(第一位为数字)。另一个parseInt( demo, radix ) 两个参数,用以将radix进制的demo转换成 十进制的数,当radix进制的数中不包含 demo 那么就返回NaN,另外radix的取值的范围是[2 , 36 ]。
//将参数转换成整形 console.log( parseInt( ‘123.3a‘ ) ); // 123 console.log( parseInt( ‘ 123px‘ ) ); //123 //作用于进制转换 console.log( parseInt( 12, 8 ) ); //10 console.log( parseInt( 3, 2) ) ; //NaN //二进制的数当中没有3
6. toString() 该方法也有两个功能,一个是将数据转换成字符串,另一个demo.toString( radix ) : 将十进制的demo转换成radix进制的数。
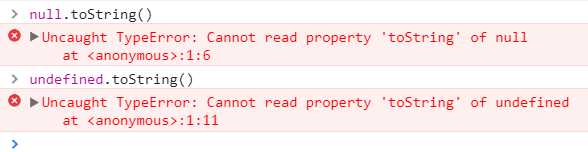
另外该方法是继承自Object,由于undefined 和 null 没有父级对象,所以这个方法对这两个不起作用。

var a = 123; console.log( a.toString() ) ; // ‘123‘ //进制转换 var a = 10; console.log( a.toString( 8 ) ); // ‘12‘
隐式类型转换
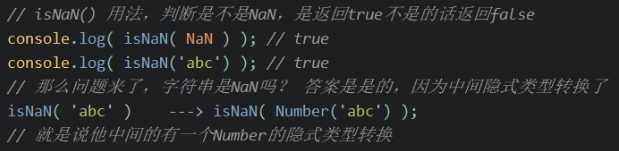
1. isNaN( ) 该方法用来判断一个是不是NaN,隐式调用Number()

2. ++ / -- (加加减减) 同样隐式的调用了Number()

3. 一元的正负号 (+a / -a)*(乘) / % 这些都隐式的调用了Number()

4. && || !
!是将其它数据类型转换成Boolean然后取反,是Boolean()方法之后的结果。
&& || 将操作数转换成boolean值判断,返回的是表达式的结果,这里注意的是它们返回的是表达式的结果而不是转换成的boolean值的结果。
也有不发生类型转化的操作符
=== !== 这两个就不发生类型转换
但是要注意的是: NaN === NaN 是false。