JavaScript判断图片是否加载完成的三种方式
Posted 兌_onlyone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript判断图片是否加载完成的三种方式相关的知识,希望对你有一定的参考价值。
JavaScript判断图片是否加载完成的三种方式
有时需要获取图片的尺寸,这需要在图片加载完成以后才可以。有三种方式实现,下面一一介绍。
一、load事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>img - load event</title></head><body> <p id="p1">loading...</p> img1.onload = function() { p1.innerHTML = \'loaded\' } </script></body></html> |
测试,所有浏览器都显示出了“loaded”,说明所有浏览器都支持img的load事件。
二、readystatechange事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE HTML><html><head> <meta charset="utf-8"> <title>img - readystatechange event</title></head><body> <p id="p1">loading...</p> <script type="text/javascript"> img1.onreadystatechange = function() { if(img1.readyState=="complete"||img1.readyState=="loaded"){ p1.innerHTML = \'readystatechange:loaded\' } } </script></body></html> |
readyState为complete和loaded则表明图片已经加载完毕。测试IE6-IE10支持该事件,其它浏览器不支持。
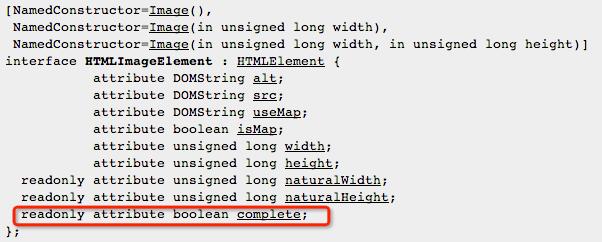
三、img的complete属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE HTML><html><head> <meta charset="utf-8"> <title>img - complete attribute</title></head><body> <p id="p1">loading...</p> <script type="text/javascript"> function imgLoad(img, callback) { var timer = setInterval(function() { if (img.complete) { callback(img) clearInterval(timer) } }, 50) } imgLoad(img1, function() { p1.innerHTML(\'加载完毕\') }) </script></body></html> |
轮询不断监测img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。该属性所有浏览器都支持。

以上是关于JavaScript判断图片是否加载完成的三种方式的主要内容,如果未能解决你的问题,请参考以下文章