替换节点元素的操作,实现动态页面的,代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>中国</title> <script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script> <script type="text/javascript"> $(document).ready(function () { $("button#button-replaceWith").click(function () { $("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>"); $("[name=‘name-replace‘]").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>"); }); }); </script> </head> <body> <h2>超实用的jquery代码段-jquery插入节点元素的方法</h2> <p>您好!您最喜欢的IT公司是:</p> <ul> <li title="Google">Google</li> <li title="Apple">Apple</li> <li title="Microsoft">Microsoft</li> </ul> <table name="name-replace"> </table> <button id="button-replaceWith">替换节点元素</button> </body> </html>
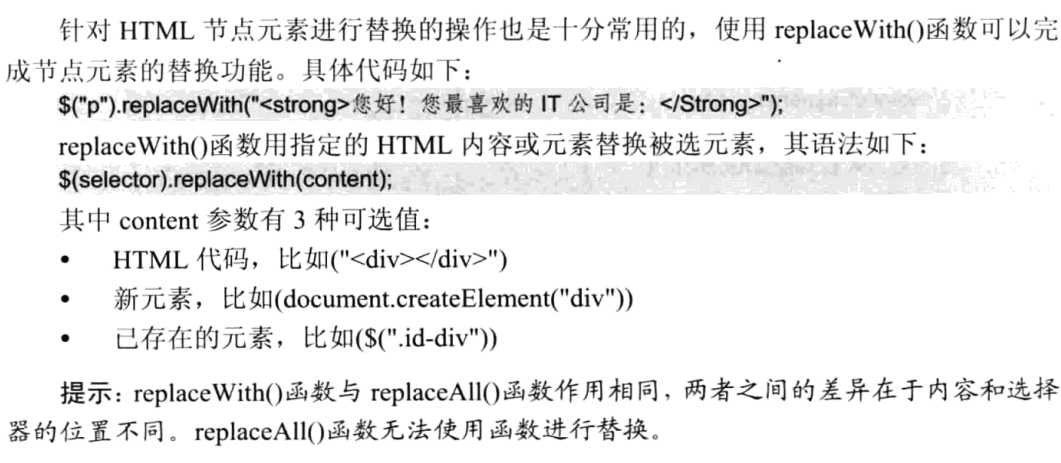
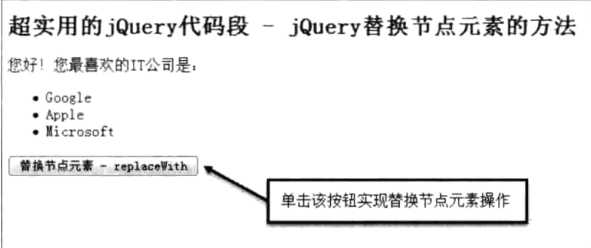
效果图如下:

如图(1)

如图(2)