浅谈H5技术
Posted 海的味道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈H5技术相关的知识,希望对你有一定的参考价值。
1.什么是H5:html5将成为HTML、XHTML以及HTML DOM的新标准。目前仍处于完善之中。然而,大部分现代浏览器已经具备了某些HTML5支持。
2.背景:HTML5 是 W3C 与 WHATWG 合作的结果。
3.一些规定:
a.新特性应该基于 HTML、CSS、DOM 以及 javascript。
b.减少对外部插件的需求(比如 Flash)
c. 更优秀的错误处理
d.更多取代脚本的标记
e.HTML5 应该独立于设备
f.开发进程应对公众透明
4.新特性:
4.1.用于绘画的 canvas 元素
4.1.1.canvas元素:HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
4.1.2.使用方法:
a.创建canvas:<canvas id="myCanvas" width="200" height="100">warning</canvas>
b.通过 JavaScript 来绘制:<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75); </script>
4.2. 用于媒介回放的 video 和 audio 元素
4.2.1.audio元素:HTML5 规定了一种通过 audio 元素来包含音频的标准方法。 audio 元素能够播放声音文件或者音频流.
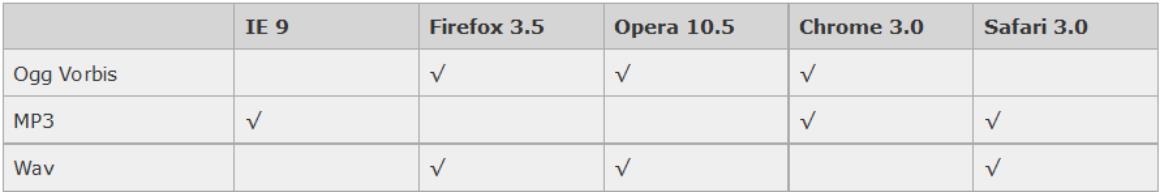
4.2.1.1.audio支持的三种视频格式在浏览器中的支持情况:
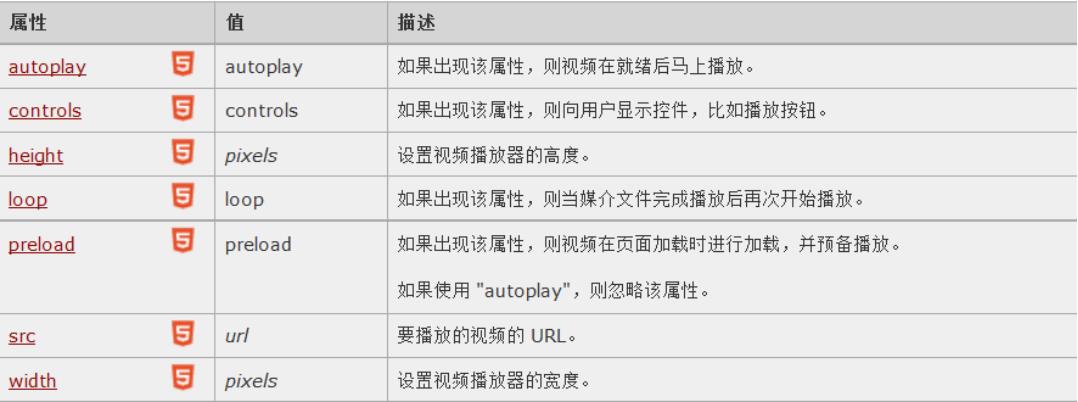
4.2.1.2.<audio> 标签的属性:
4.2.1.3.语法:<audio src="音频路径" controls="controls"> </audio>controls属性供添加播放,暂停和音量控制。
4.2.1.4.例子:<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag. </audio>
说明:<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的,为了确保不大部分的浏览器都可以适用。 audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式
4.2.2.vidio元素:直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。HTML5 规定了一种通过 video 元素来包含视频的标准方法。
4.2.2.1.audio支持的三种视频格式在浏览器中的支持情况:
4.2.2.2.<video> 标签的属性:
4.2.2.3.语法:<video src="视频路径" controls="controls"> </video>
4.2.2.4.案例:<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag. </video>
4.3.对本地离线存储的更好的支持
4.4.新的特殊内容元素,比如 article、footer、header、nav、section
4.5. 新的表单控件,比如 calendar、date、time、email、url、search
以上是关于浅谈H5技术的主要内容,如果未能解决你的问题,请参考以下文章