图书管理项目
Posted HPeak
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图书管理项目相关的知识,希望对你有一定的参考价值。
项目搭建
1.导入原型
只有前端页面,但没有后端代码的项目。即一个只有页面但没有功能的项目!
导入原型:
- 创建一个web项目,命名为goods;
- 把原型的webroot和src两个目录copy到goods中,覆盖原有的文件夹;
- 把goods发布到tomcat上,打开浏览器,访问主页。
2.前台需求分析
前台是针对会员购书,而后台是管理员管理系统并完成售书。
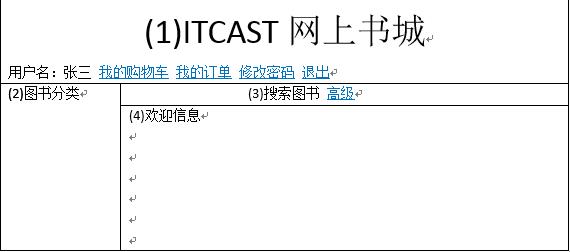
2.1 前台主页
/index.jsp使用<jsp:forward>转发到/jsps/main.jsp,、main.jsp中只有一个<table>,结构如下:
main.jsp

<table>中各个部分使用的是<iframe>完成的框架页。
(1):/jsps/top.jsp;
(2):/jsps/left.jsp;
(3):/jsps/searchj.jsp;
(4):/jsps/body.jsp
在(1)、(2)、(3)部分都存在超链接或表单,无论点击哪个超链接(或提交表单)都会在(4)部分显示
2.2 模块划分
系统分为如下模块:
- 用户模块
- 分类模块
- 图书模块
- 购物车模块
- 订单模块
2.3前台用户模块
用户模块功能有:
- 注册
- 激活
- 登录
- 修改密码
- 退出
2.4前台分类模块
分类模块功能有:
- 显示所有分类;
2.5前台图书模块
- 前台图书模块功能有:
- 分页查看指定分类的图书;
- 分页查看指定名称的图书;
- 分页查看指定条件的图书;
- 查看图书详细信息。
2.5购物车模块
- 购物车模块功能有:
- 向车中添加条目;
- 查看我的购物车;
- 修改条目数量;
- 删除条目;
- 批量删除条目;
2.6前台订单模块
前台订单模块功能有:
- 生成订单;
- 查看我的订单;
- 查看订单详细信息;
- 取消订单;
- 确认收货;
- 支付订单;
3.后台需求分析
后台是管理员管理系统,以售书功能。
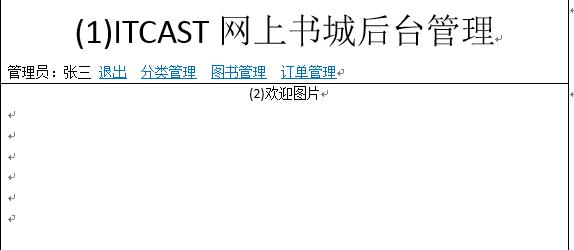
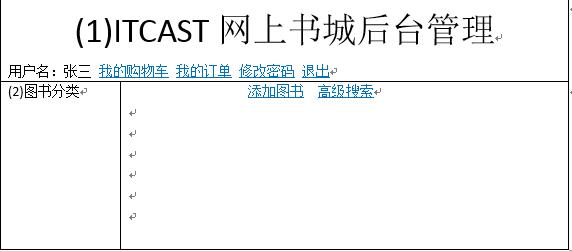
3.1 后台主页

与前台主页一样,使用框架页。
3.2管理员模块
管理员模块功能有:
- 管理员登录;
- 管理员退出;
3.3后台分类管理
后台分类管理功能有:
- 查看所有分类;
- 添加一级分类;
- 添加二级分类;
- 编辑一级分类;
- 编辑二级分类;
- 删除一级分类;
- 删除二级分类;
3.4后台图书管理

后台图书管理功能有:
- 分页查看指定分类的图书;
- 分页查看指定条件的图书;
- 添加新图书;
- 编辑图书;
- 删除图书;
3.5 后台订单管理
后台订单管理功能有:
- 分页查看所有订单;
- 分页查看指定状态的订单;
- 查看订单详细信息;
- 订单发货;
- 取消订单;
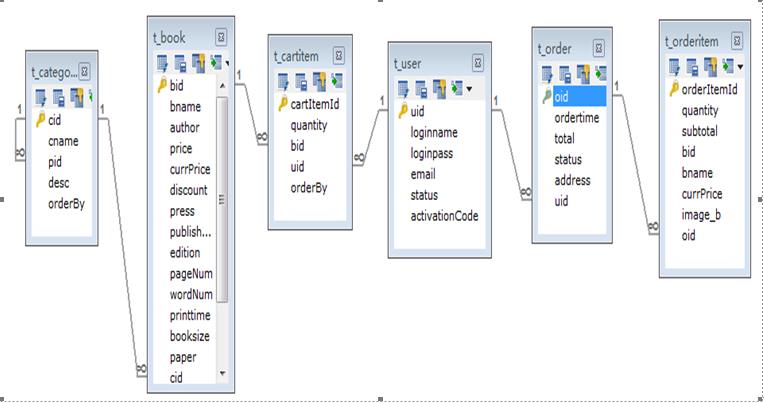
4数据模型设计
根据需求分析,得到如下实体:
- User:会员;
- Category:图书分类;
- Book:图书;
- CartItem:购物车条目;
- Order:订单;
- OrderItem:订单条目;
- Admin:管理员。
4.1 t_user表
|
列名 |
列类型 |
描述 |
|
uid |
char(32) |
主键 |
|
loginname |
varchar(50) |
会员登录名 |
|
loginpass |
varchar(50) |
会员登录密码 |
|
|
varchar(50) |
邮箱地址 |
|
status |
boolean |
是否已激活 |
|
activationCode |
char(64) |
激活码 |
4.2 t_category表
|
列名 |
列类型 |
描述 |
|
cid |
char(32) |
主键 |
|
cname |
varchar(50) |
图书分类名称 |
|
pid |
char(32) |
外键,相对本表的cid,表示父分类id。 |
|
desc |
varchar(100) |
分类描述 |
|
orderBy |
int |
分类序号,用来排序。 |
4.3 t_book表
|
列名 |
列类型 |
描述 |
|
bid |
char(32) |
主键 |
|
bname |
varchar(200) |
图书名称 |
|
author |
varchar(50) |
图书作者 |
|
price |
decimal(8,2) |
定价 |
|
currPrice |
decimal(8,2) |
当前价 |
|
discount |
decimal(3,1) |
折扣 |
|
press |
varchar(100) |
出版社 |
|
edition |
int |
版次 |
|
pageNum |
int |
页数 |
|
wordNum |
int |
字数 |
|
printtime |
char(10) |
印刷时间 |
|
booksize |
int |
开本 |
|
paper |
varchar(50) |
纸质 |
|
cid |
char(32) |
所属分类id |
|
image_w |
varchar(100) |
大图路径 |
|
image_b |
varchar(100) |
小图路径 |
|
orderBy |
int |
序号 |
4.4 t_cartitem表
|
列名 |
列类型 |
描述 |
|
cartItemId |
char(32) |
主键 |
|
quantity |
int |
数量 |
|
bid |
char(32) |
图书id |
|
uid |
char(32) |
当前会员id |
|
orderBy |
int |
序号 |
4.5 t_order表
|
列名 |
列类型 |
描述 |
|
oid |
char(32) |
主键 |
|
ordertime |
char(19) |
下单时间 |
|
total |
decimal(10,2) |
合计金额 |
|
status |
int |
订单状态:1 未付款、2 未发货、3 未收货、4 交易成功、5 已取消 |
|
address |
varchar(1000) |
收货地址 |
|
uid |
char(32) |
当前会员id |
4.6 t_orderitem
|
列名 |
列类型 |
描述 |
|
orderItemId |
char(32) |
主键 |
|
quantity |
int |
数量 |
|
subtotal |
decimal(8,2) |
金额小计 |
|
bid |
char(32) |
图书id |
|
bname |
varchar(200) |
图书名称 |
|
currPrice |
decimal(8,2) |
当前价 |
|
image_b |
varchar(100) |
小图路径 |
|
oid |
char(32) |
所属订单id |
4.7 t_admin
|
列名 |
列类型 |
描述 |
|
adminId |
char(32) |
主键 |
|
adminname |
varchar(50) |
管理员登录名 |
|
adminpwd |
varchar(50) |
管理员密码 |

5项目框架
5.1导包
项目所需要导什么包,要从项目所使用的工具来计算。本项目需要使用工具如下:
- c3p0;
- commons-beanutils;
- commons-dbutils;
- commons-fileupload;
- commons-fileupload.jar;
- javamail;
- Log4J;
- mysql-connector;
- itcast-tools。
5.2配置文件
本项目使用了C3P0数据库连接池,所以需要在src下配置c3p0-config.xml文件。模板如下:
c3p0-config.xml
|
<?xml version="1.0" encoding="UTF-8" ?> <c3p0-config> <default-config> <property name="jdbcUrl">jdbc:mysql://localhost:3306/goods</property> <property name="driverClass">com.mysql.jdbc.Driver</property> <property name="user">root</property> <property name="password">123</property>
<property name="acquireIncrement">3</property> <property name="initialPoolSize">10</property> <property name="minPoolSize">2</property> <property name="maxPoolSize">10</property> </default-config> </c3p0-config> |
5.3建包
包名的结构一般为:公司域名.项目名.模块名称.分层名称。本项目的包大致如下:
- cn.itcast.goods.user.domain;
- cn.itcast.goods.user.dao;
- cn.itcast.goods.user.service;
- cn.itcast.goods.user.web.servlet;
- cn.itcast.goods.category.doamin;
- cn.itcast.goods.category.dao;
- cn.itcast.goods.category.service;
- cn.itcast.goods.category.web.servlet;
- cn.itcast.goods.book.domain;
- cn.itcast.goods.book.service;
- cn.itcast.goods.book.web.servlet;
- cn.itcast.goods.cart.domain;
- cn.itcast.goods.cart.dao;
- cn.itcast.goods.cart.service;
- cn.itcast.goods.cart.web.servlet;
- cn.itcast.goods.order.domain;
- cn.itcast.goods.order.dao;
- cn.itcast.goods.order.service;
- cn.itcast.goods.order.web.servlet;
- cn.itcast.goods.web.filter;
- cn.itcast.goods.admin.admin.domain;
- cn.itcast.goods.admin.category.web.servlet;
- cn.itcast.goods.admin.book.web.servlet;
- cn.itcast.goods.admin.order.web.servlet。
5.4JQuery异步请求
本项目的页面中使用JQuery来完成表单的校验,而且还使用了JQuery的AJAX。这里简单回顾一下使用JQuery发送异步请求的过程。
使用JQuery发送异步请求最为灵活的方法是ajax()方法,该方法只有一个参数,参数为一个JSON对象,下面来看看这个对象的属性。
- async:默认为true,表示发送异步请求。
- beforeSend:函数类型。该函数会在发送请求前被调用,可以用来设置自定义的HTTP报头。该函数有一个参数为XMLHttpRequest类型,我们可以使用它完成底层AJAX的设置,如果该函数返回false,那么当前请求会被取消。
- cache:默认为true,表示是否在浏览器缓存中加载信息。当dataType为script时,该属性为false。
- complete:函数类型,无论请求是否成功,当请求结束时调用它。该函数有两个参数,function (XMLHttpRequest, textStatus)。
- contentType:默认为application/x-www-form-urlencoded,一般无需修改该属性。
- data:请求参数,格式为{key1:val1,key2:val2…}。如果val为数组那么会被转换为多个参数,例如{key:[val1,val2]}转换为key=val1&key=val2。
- dataType:可选值为xml、html、script、json、jsonp、text。表示服务器的响应数据的类型。
- type:默认为GET,表示请求方式。POST和GET使用的比较多。
- url:请求的服务器资源,可以是一个html、xml、jsp和Servlet等。
- success:请求成功调用的函数。函数形如fun(data,status),其中data为通过dataType进行了转换的服务器响应数据。
- error:请求失败时调用的函数。函数形如fun(XMLHttpRequest, status, errorThrown) 。
常用属性有6个:
- url:要请求的服务器端地址
- dataType:服务器返回数据的类型,我们通常用json;
- data:客户端发送给服务器的参数;
- type:请求方法,可以是GET或POST
- async:是否为异步(如果为true,那么是用两个线程来完成,否则是一个线程)
- cache:客户端是否缓存数据。
- success:成功是调用的方法。
例如:
|
<script type="text/javascript" src="<c:url value=\'/js/jquery-1.5.1.js\'/>"></script> <script type="text/javascript"> $(function() [q1] { $("#btn").click([q2] function() { var name = $("#name").val(); if(name) { $.ajax[q3] ({ async: false, cache: false, type: "POST"[q4] , dataType: "json"[q5] , url[q6] : "<c:url value=\'/AjaxServlet\'/>", data[q7] : {method: "findByName", name: name}, success[q8] : function(person) { $("#person").text(person.pid + ", " + person.name + ", " + person.age + ", " + person.birthday); } }); } }); }); </script> |
|
<body> 请输入姓名:<input type="text" id="name" name="name"/> <input type="submit" value="查询" id="btn"/> <div id="person"></div> </body> |
|
public class AjaxServlet extends BaseServlet { public String findByName[q9] (HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String name = request.getParameter("name")[q10] ; PersonDao dao = new PersonDao(); try { Person person = dao.findByName(name); StringBuilder sb = new StringBuilder(); sb.append("{"); sb.append("\\"pid\\":").append("\\"").append(person.getPid()).append("\\","); sb.append("\\"name\\":").append("\\"").append(person.getName()).append("\\","); sb.append("\\"age\\":").append("\\"").append(person.getAge()).append("\\","); sb.append("\\"birthday\\":").append("\\"").append(person.getBirthday()).append("\\""); sb.append("}"); [q11] response.getWriter().print(sb);[q12] } catch (SQLException e) { throw new RuntimeException(e); } return null; } } |
6页面结构
6.1目录介绍

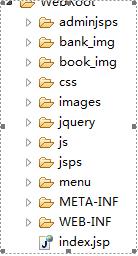
在WebRoot下有很多文件夹,下面我们对这些文件夹进行介绍:
- adminjsps:后台管理jsp页面;
- bank_img:银行图片,在线支付时,会员需要选择支付的网银,这个页面需要显示这些图片;
- book_img:每本书都要有大图和小图,图书的图片都在这个文件夹中;
- css:公共css样式文件;
- images:按钮图片;
- jquery:jquery的源代码;
- js:公共js脚本;
- jsps:前台会员购书jsp页面;
- menu:javascript小工具,在前台首页的左部就是使用的这个小工具来显示图书分类的。
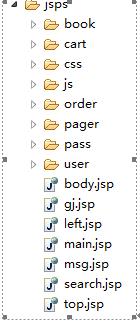
6.2jsps目录介绍
jsps目录下是前台页面:

index.jsp中只有一条语句,使用<jsp:forward>标签转发到/jsps/main.jsp。而main.jsp页面是框架页,分为上、左、高级、中三个部分。分别对应:top.jsp、left.jsp、gj.jsp、body.jsp。
其中book、cart、order、user目录中分别对应各自模块的页面;pager是分页页面,使用分页的页面会使用<%@include>指令包含分页页面。
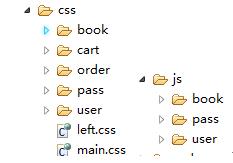
js和css目录下又分为book、cart、order、user目录:

对应不同页面的css和js文件。
7 添加过滤器
添加编码过滤器!
web.xml
|
<filter> <filter-name>EncdoingFilter</filter-name> <filter-class>cn.itcast.filter.EncodingFilter</filter-class> </filter> <filter-mapping> <filter-name>EncdoingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> |
[q1]这个的内容会在当前页面被加载完成后执行,相同与<body>的onload事件。
[q2]给id为btn的元素添加click事件
[q3]发送异步请求
[q4]请求方式为POST
[q5]服务器返回的数据类型为json类型
[q6]请求的url为/AjaxServlet
[q7]请求参数有两个,分别为method=findByName以及name=name
[q8]当请求成功后,会执行这个方法,其中参数person是由服务器返回的json对象。
[q9]因为请求服务器时指定method参数值为findByName,所以就会调用本方法
[q10]获取name参数值
[q11]把Person对象转换成json对象
[q12] 发送给客户端
未完待续...................
以上是关于图书管理项目的主要内容,如果未能解决你的问题,请参考以下文章