NGUI的输入框的校验(input filed script)
Posted 叶丶梓轩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI的输入框的校验(input filed script)相关的知识,希望对你有一定的参考价值。
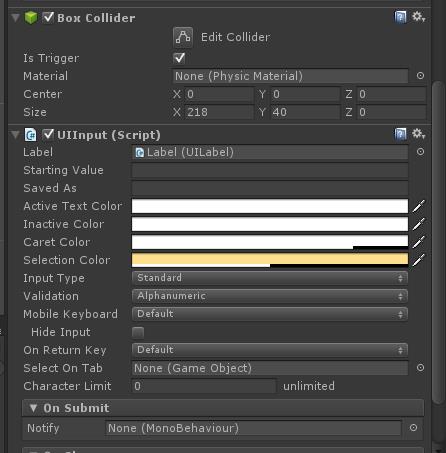
一,我们制作一个输入框,右键添加Sprite ,给Sprite添加一个child的label,然后给Sprite添加一个box collider,接着添加input filed script,将label绑定到UIInput的label中,结果如下图:

二,看上图,我们发现UIInput有三个属性,Character Limit,Input Type和Validation来控制输入类型
Input Type:输入类型(standard)标准的,(AutoCorrect)自动修正,(Password)密码
Validation:输入类型限制
Character Limit:输入字符数限制,长度
三,我们写脚本来限制输入规则,如下
using UnityEngine; using System.Collections; public class AgeLimit : MonoBehaviour { private UIInput input; private void Awake() { input = this.GetComponent<UIInput>(); } public void OnAgeValueChange() { string value = input.value; int valueint = int.Parse(value); if (valueint < 18) { input.value = "18"; } if (valueint > 120) { input.value = "120"; } } }
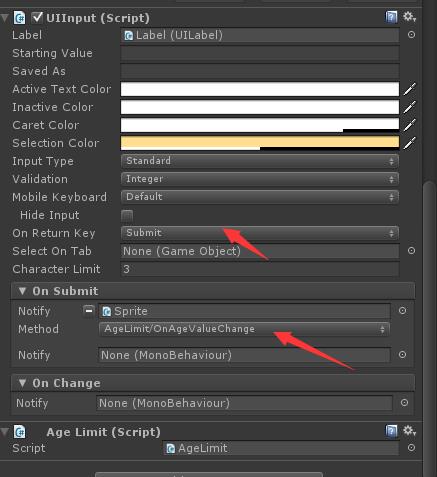
UIInput的设置如下:

以上是关于NGUI的输入框的校验(input filed script)的主要内容,如果未能解决你的问题,请参考以下文章