1、border-spacing 用于设置表格中,单元格之间的间隙
示例1:border-spacing: 7px; 单元格水平方向7px间隔,垂直方向7px间隔
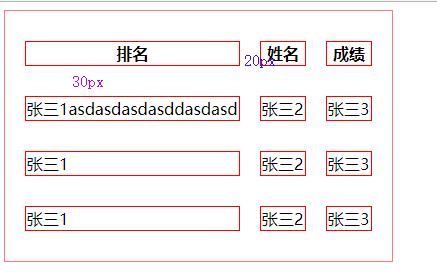
示例2:border-spacing: 20px 30px; 水平方向间隔20px 垂直方向间隔30px (如下图)

2、border-collapse 设置表格边框合并,如果每个单元格都存在边框,再加上有一点间隙的话(默认是有间距的),对table使用这个属性,可以将边框合并成1条
border-collapse:
值:separate(默认) 边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
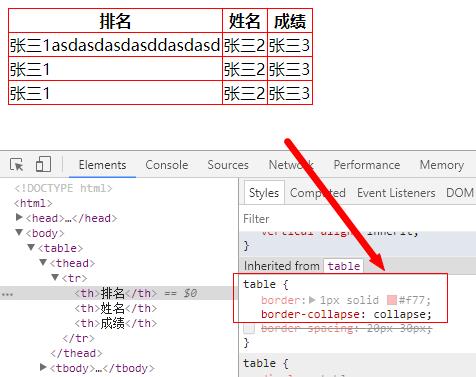
collapse: 合并边框,单元格和单元格之间只存在一条边框 会忽略 border-spacing 和 empty-cells 属性。

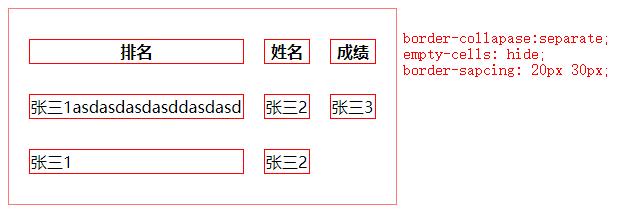
3、empty-cells 设置是否显示表格中的空单元格(仅用于“分离边框”模式--分离边框模式,就是上面的borer-collapase: separate)。
值: show (默认) 显示空的单元格(空单元格有边框)
hide: 不显示空单元格(空单元格无边框)
inherit: 继承父类的empty-cells