angularjs+webapi2 跨域Basic 认证授权
Posted 学而知之
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs+webapi2 跨域Basic 认证授权相关的知识,希望对你有一定的参考价值。
如今的app,利用各种前端框架结合html5的混合开发模式已然盛极一时。其中ionic+angularjs更是如日中天。这种模式利用angularjs $http 请求数据api 以达到前后端分离深得人心。说到webapi 跨域和认证授权始终是不得不提的。这种现成的例子有很多,但我发现的要么是过于复杂,不利于第一次有效理解整个过程;要么就是侧重点比较单一,不好囊括;要么就是其中有些坑没有踩到,换个环境就一头雾水。
所以,我打算以最简单的实现方式最大限度地寻找其中的一些坑和注意点。
1.来看看我们的webapi代码
首先我们实现自己的AuthorizeFilter
public class HttpBasicAuthorizeAttribute : AuthorizeAttribute { protected override bool IsAuthorized(System.Web.Http.Controllers.HttpActionContext actionContext) { if (actionContext.Request.Method == HttpMethod.Options) return true; if (actionContext.Request.Headers.Authorization != null && actionContext.Request.Headers.Authorization.Parameter != null) { // System.Web.Security.FormsAuthentication. var userdata= System.Text.Encoding.Default.GetString(Convert.FromBase64String(actionContext.Request.Headers.Authorization.Parameter)); if (userdata.Equals(String.Format("{0}:{1}", "tzy", "123"))) { return true; //base.IsAuthorized(actionContext); } } return false; // return base.IsAuthorized(actionContext); } protected override void HandleUnauthorizedRequest(System.Web.Http.Controllers.HttpActionContext actionContext) { HttpResponseMessage hrm = new HttpResponseMessage(HttpStatusCode.Unauthorized); hrm.Headers.Add("WWW-Authenticate","Basic"); throw new HttpResponseException(hrm); } }
这些代码值得注意的地方及说明
1. if (actionContext.Request.Method == HttpMethod.Options) 这个判断是在进行跨域访问时浏览器会发起一个Options请求去试探这个请求,但是他不会带着data参数和一些header参数,所以认证肯定没法通过导致无法继续进行,所以给他直接认证通过。(对非跨域的则没有影响)
2.对Authorization.Parameter 的解密,这里的解析跟登陆成功之后返回的Token 加密方式相同就行 这里采用的是Basic认证方式(简单的64位字符串)
3.HandleUnauthorizedRequest方法 这里因为是继承重写的AuthorizeAttribute,在IsAuthorized 返回False的时候会执行这个方法
这里是返回一个401的错误信息
4.hrm.Headers.Add("WWW-Authenticate","Basic"); 这段代码我们后面再说一下
2.然后定义我们的apiController
[HttpBasicAuthorize] public class BasicController : ApiController {
[HttpGet] public IEnumerable<string> Get() { return new string[] { "tzy","123"}; } }
然后我习惯更改一下api的路由 就改了一下routeTemplate 加入/{action}
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); // config.Filters.Add(new AuthorizeAttribute()); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); }
webapi里面有xml 和json 两种
反正我比较喜欢json
这是一种方式,当然还有其他的方式来更改formatter 这里就不深究了
protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear(); }
3.我们来看一下效果吧
通过浏览器访问 第一次认证没有成功 然后就会执行我们上面说的那个 HandleUnauthorizedRequest 方法
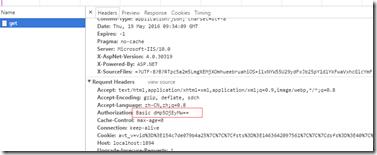
之前说到的 hrm.Headers.Add("WWW-Authenticate","Basic"); 这句代码指示浏览器 认证方式为Basic 然后浏览器自动弹出一个登陆窗口并以basic 的方式 加密后每次通过header 传输到服务器进行认证然后得到授权 如图:
到这里呢,我们对 整个webapi的授权认证有了一个比较直观的认识,下一篇将继续结合这个例子。在跨域的环境下通过ajax(angularjs $http)来完成这个过程。
以上是关于angularjs+webapi2 跨域Basic 认证授权的主要内容,如果未能解决你的问题,请参考以下文章