vue之二级路由
Posted 骑着赶路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之二级路由相关的知识,希望对你有一定的参考价值。
router-view :
<router-view> 组件是一个 functional 组件,渲染路径匹配到的视图组件
一 样式
1 在一个vue组件,<template></template>中,在加入<router-view></router-view>
<template>
<div>
.......
<router-view></router-view>
</div>
</template>
2 在路由中 router/index.js 中,
{
path:\'/xx\',
name:\'\',
component:xx,
children:[
path:\' oo \' 注意:没有 /
name:\' oo\', 这个是用于反向查找, 组件中 <router-link :to="{name:\'oo\'}">oo</router-link>, name对应的就是 路由中的name。注意 是 :to = " { name:\' oo\'}"
component:oo, 从前到后找到这个组件,先一级组件,在二级组件
]
}
3 每一个 二级路由都对应独自的 vue组件。
通过反向查找,先加载一级路由"xx",在加载二级路由"oo"。
二 代码示例
App.vue
<template> <div id="app"> <Header></Header> <router-view></router-view> <Footer></Footer> </div> </template> <script> import Header from \'./components/Header.vue\' import Footer from \'./components/Footer.vue\' export default { name: \'App\', components:{ Header, Footer, } } </script> <style> </style>
路由
Vue.use(Router) export default new Router({ mode:\'history\', routes: [ { path: \'/\', name: \'index\', component: Index, }, { path: \'/index\', name: \'index\', component: Index, }, { path: \'/course\', name: \'course\', component: Course, }, { path: \'/news\', name: \'news\', component: News, }, { path: \'/help\', name: \'help\', component: Help, children:[ { path: \'aboutus\', name: \'aboutus\', component: Aboutus, }, { path: \'feedback\', name: \'feedback\', component: Feedback, }, { path: \'usernote\', name: \'usernote\', component: Usernote, }, ] }, ] })
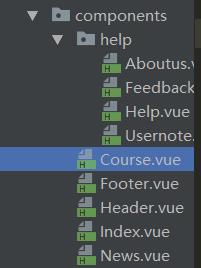
项目结构

help.vue
<template>
<div>
<p>{{msg}}</p>
<router-view></router-view>
</div>
</template>
<script>
export default{
name:\'help\',
data(){
return{
msg:\'这是帮助信息\',
}
}
}
</script>
<style>
</style>
三 有什么用
当指向不同的url时,部分页面是相同的,部分页面才需要改变,这个时候,用二级路由比较合适。 不变的放在一级,需要变化的放在二级。
以上是关于vue之二级路由的主要内容,如果未能解决你的问题,请参考以下文章