Jmeter_驱动浏览器做GUI测试
Posted 飞天小子性能课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jmeter_驱动浏览器做GUI测试相关的知识,希望对你有一定的参考价值。
https://pan.baidu.com/s/1YTl3yqkGT8JubyanCEVBfg 提取码:cp19
jmeter 入门必读40篇
https://pan.baidu.com/s/1kZhWKmqrGICvRlUr50JgLw 提取码:0c8d
性能测试初级到高级必读40篇
https://pan.baidu.com/s/1_2iKjBHDaGnWBWLXyv6LWw 提取码:m4bj
Jmeter全系列插件包
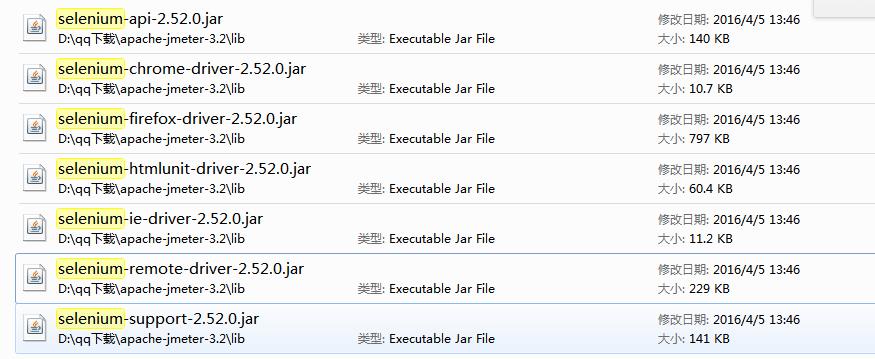
Jmeter可以通过WebDriver来完成UI自动化测试,也可以测试浏览器端对系统的压力,需要以下jiar包

基本配置
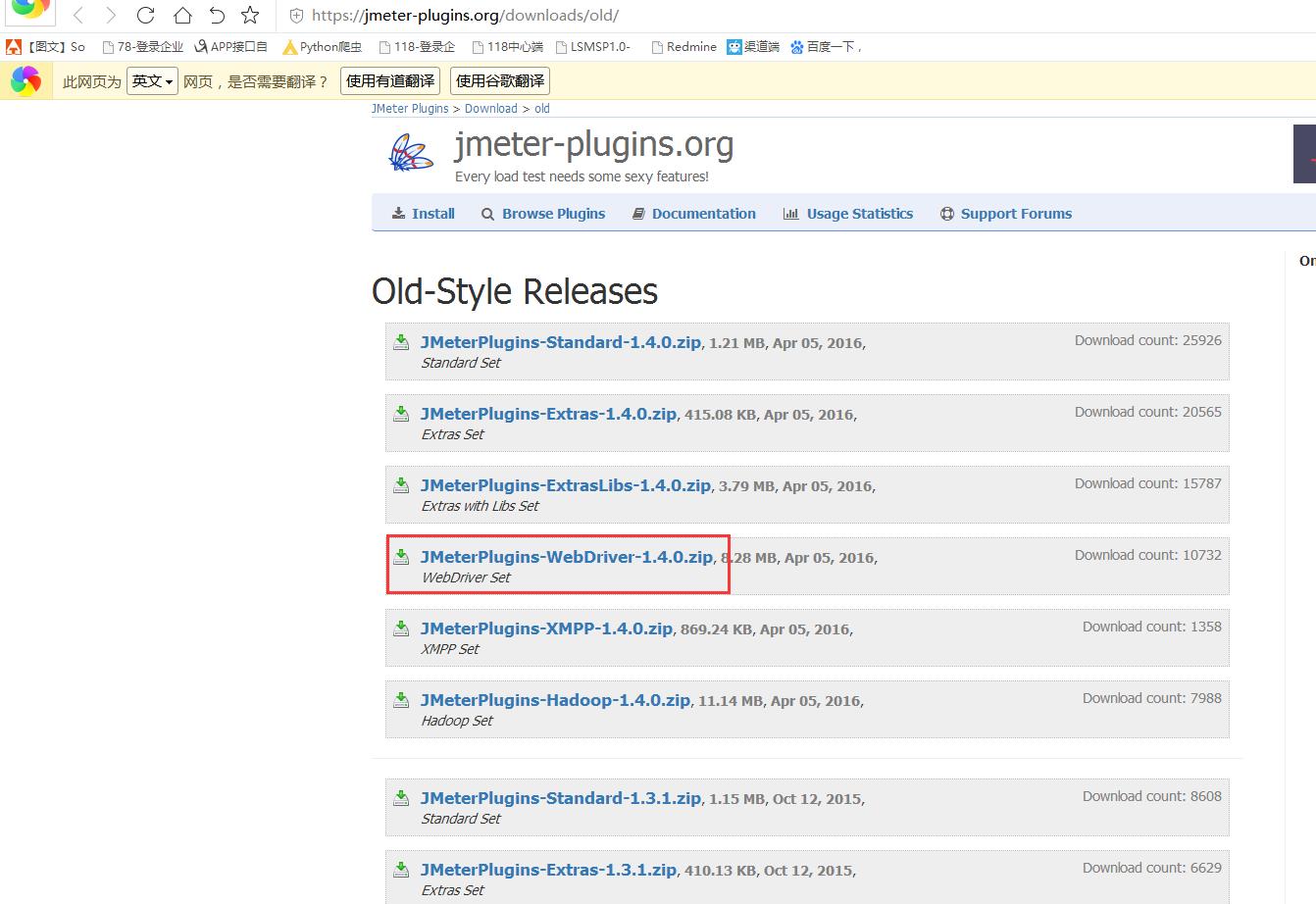
1:下载JMeterPlugins-WebDriver-1.3.1.zip,解压之后把lib目录下的所有jar文件和lib/ext目录下的JMeterPlugins-WebDriver.jar文件分别拷贝到本地Jmeter安装目录下的lib目录中和lib/ext目录中。
下载地址 https://jmeter-plugins.org/downloads/old/

2:进入本地Jmeter安装目录下的lib目录中,把httpclient、httpcore、httpmime三个jar包较低版本的删除掉,只保留较高版本的。
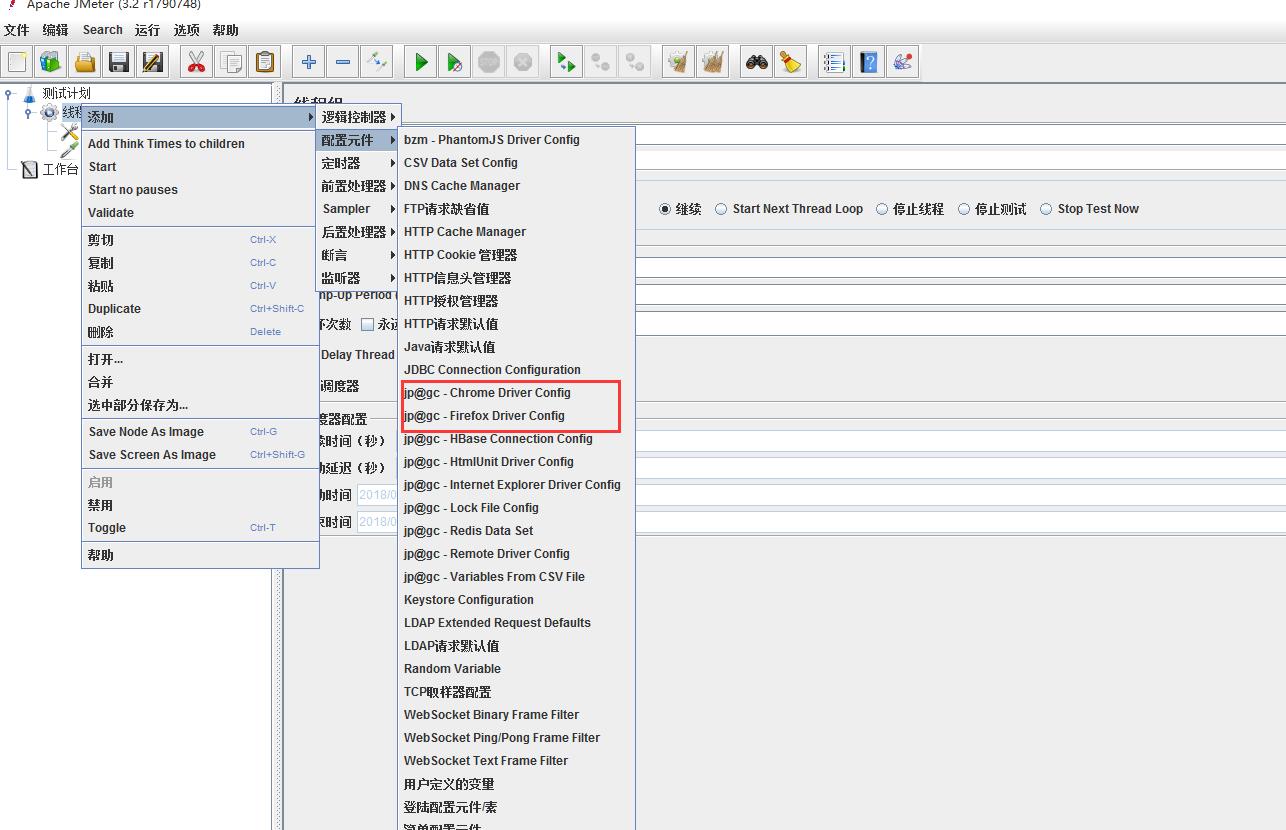
3:启动Jmeter,可以看到图3.38中配置元件中新增了几个Driver Config。
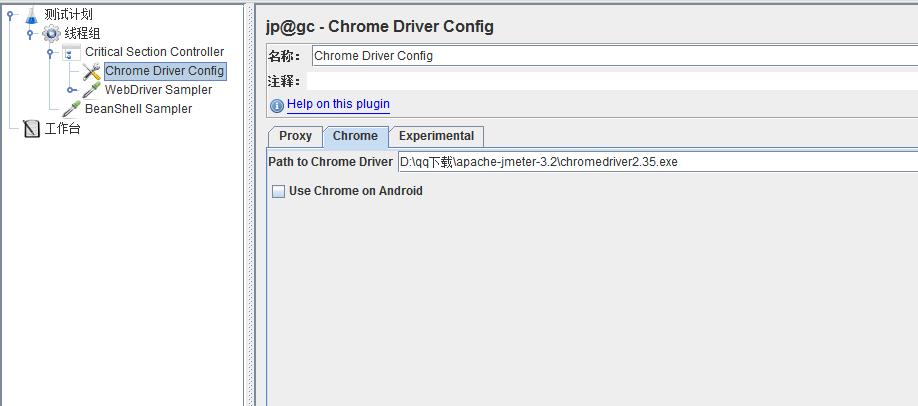
4: 新建Chrome Driver Config

5:新建 WebDriver Sampler 之后就可以编写一些selenium脚本了测试交流群 317765580

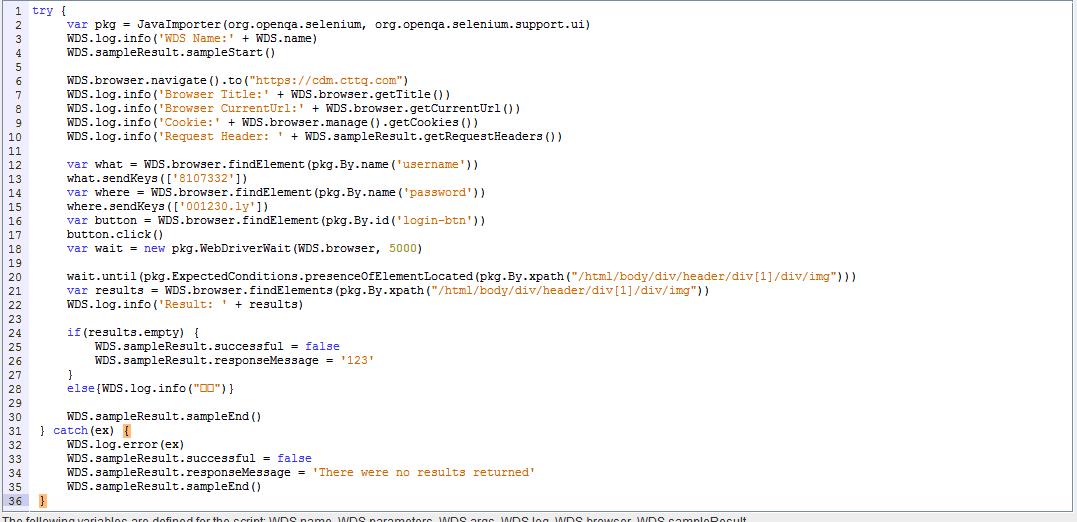
Selenium脚本解析
try { var pkg = JavaImporter(org.openqa.selenium, org.openqa.selenium.support.ui) ##此处是导入support.ui的类,对应的是selenium-support.jar WDS.log.info(\'WDS Name:\' + WDS.name) WDS.sampleResult.sampleStart() WDS.browser.navigate().to("https://qas.cttq.com") ##调用navigate方法,跳转url,对应的方法在selenium-remote-driver.jar中 WDS.log.info(\'Browser Title:\' + WDS.browser.getTitle()) ##调用getTitle方法,捕捉title,对应的方法在selenium-remote-driver.jar中 WDS.log.info(\'Browser CurrentUrl:\' + WDS.browser.getCurrentUrl()) WDS.log.info(\'Cookie:\' + WDS.browser.manage().getCookies()) WDS.log.info(\'Request Header: \' + WDS.sampleResult.getRequestHeaders()) var what = WDS.browser.findElement(pkg.By.name(\'username\')) what.sendKeys([\'8107000\']) ##定位name元素,触发sendKeys事件,填写登录名 var where = WDS.browser.findElement(pkg.By.name(\'password\')) where.sendKeys([\'000000\']) ##定位name元素,触发sendKeys事件,填写登录名 var button = WDS.browser.findElement(pkg.By.id(\'login-btn\')) button.click() ##定位id元素,触发click事件,点击登录 ##上面调用的几种封装元素和事件,对应的方法在selenium-remote-driver.jar中 var wait = new pkg.WebDriverWait(WDS.browser, 5000) ##调用了WebDriverWait,对应的方法在selenium-support.jar中。数值为ms wait.until(pkg.ExpectedConditions.presenceOfElementLocated(pkg.By.xpath("/html/body/div/header/div[1]/div/img"))) ##调用前面的wait 5s,强制等待元素出现 var results = WDS.browser.findElements(pkg.By.xpath("/html/body/div/header/div[1]/div/img")) WDS.log.info(\'Result: \' + results) if(results.empty) { WDS.sampleResult.successful = false WDS.sampleResult.responseMessage = “登录失败“ } else{WDS.log.info("登录")} ##断言元素是否捕捉成功 WDS.sampleResult.sampleEnd() } catch(ex) { WDS.log.error(ex) WDS.sampleResult.successful = false WDS.sampleResult.responseMessage = \'There were no results returned\' WDS.sampleResult.sampleEnd() }
##try catch 错误捕捉
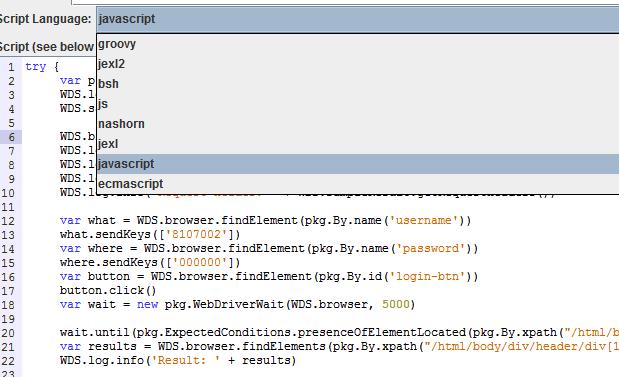
编辑器介绍
脚本语言设置

快捷键介绍


常见问题
方法缺失
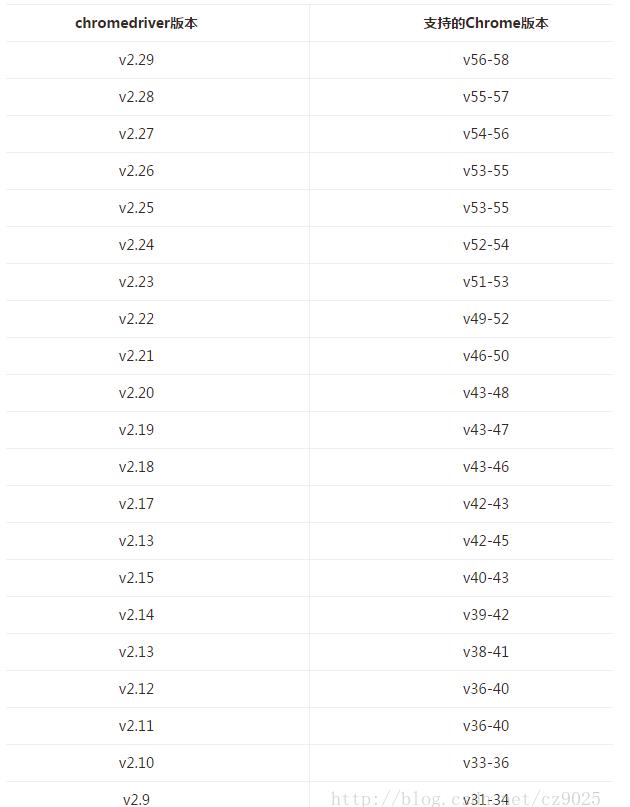
驱动和浏览器版本不兼容
以上是关于Jmeter_驱动浏览器做GUI测试的主要内容,如果未能解决你的问题,请参考以下文章