bootstarp-select的使用
Posted Christeen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstarp-select的使用相关的知识,希望对你有一定的参考价值。
写在前面的话:
在后台管理系统中使用了一款插件: bootstarp-select ,能够实现select多选,个人觉得还是挺好用的,现在这里列举一下,使用过程中遇到的问题
官方文档:http://silviomoreto.github.io/bootstrap-select/
1. 基本的使用:
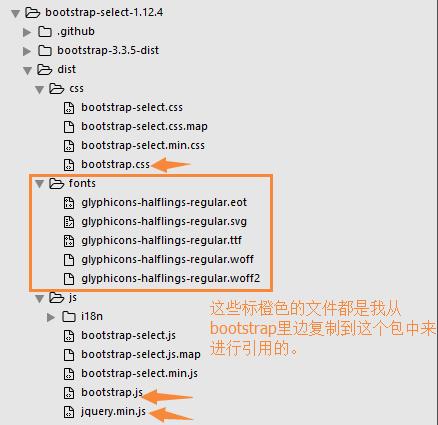
可以在上述官网下载这个插件的依赖css以及 js.然而并不能立马使用,因为这个插件还依赖于bootstrap, jquery 等。

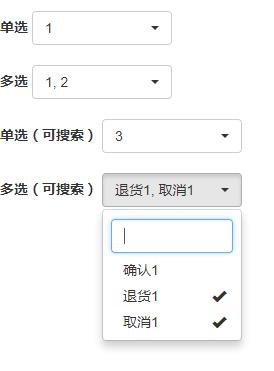
效果:

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstrap-select</title> <link rel="stylesheet" href="dist/css/bootstrap.css"> <link rel="stylesheet" href="dist/css/bootstrap-select.css"> </head> <style> .w{ margin-top: 20px; } </style> <body> <div class="w"> <label for="test1">单选</label> <select name="test1" id="" data-width="140px" data-container="" class="selectpicker"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> <div class="w"> <label for="test1">多选</label> <select name="test1" id="" data-width="140px" data-container="" multiple class="selectpicker"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> <div class="w"> <label for="test1">单选(可搜索)</label> <select name="test1" id="" data-width="140px" data-container="" data-live-search="true" class="selectpicker"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> <div class="w"> <label for="test1">多选(可搜索)</label> <select name="test1" class="selectpicker" data-width="140px" multiple data-live-search="true" data-container="" tabindex="-98"> <option value="1">确认1</option> <option value="3">退货1</option> <option value="2">取消1</option> </select> </div> </body> <script src="dist/js/jquery.min.js"></script> <script src="dist/js/bootstrap.js"></script> <script src="dist/js/bootstrap-select.js"></script> </html>
2. 遇到的问题以及解决办法:
1)动态数据渲染时,需要refresh一下: $(\'你的select标签名称\').selectpicker(\'refresh\');
如果要渲染数据,可以加一个: $(\'你的select标签名称\').selectpicker(\'render\');
以上是关于bootstarp-select的使用的主要内容,如果未能解决你的问题,请参考以下文章
