mapState
Posted 杜俊锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mapState相关的知识,希望对你有一定的参考价值。
store.js
import Vue from \'vue\' import Vuex from \'vuex\' Vue.use(Vuex) const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ }, decrement (state) { state.count-- } }, actions: { increment (context) { context.commit(\'increment\') }, decrement (context) { context.commit(\'decrement\') } }, getters: { odd:state => state.count } }) export default store
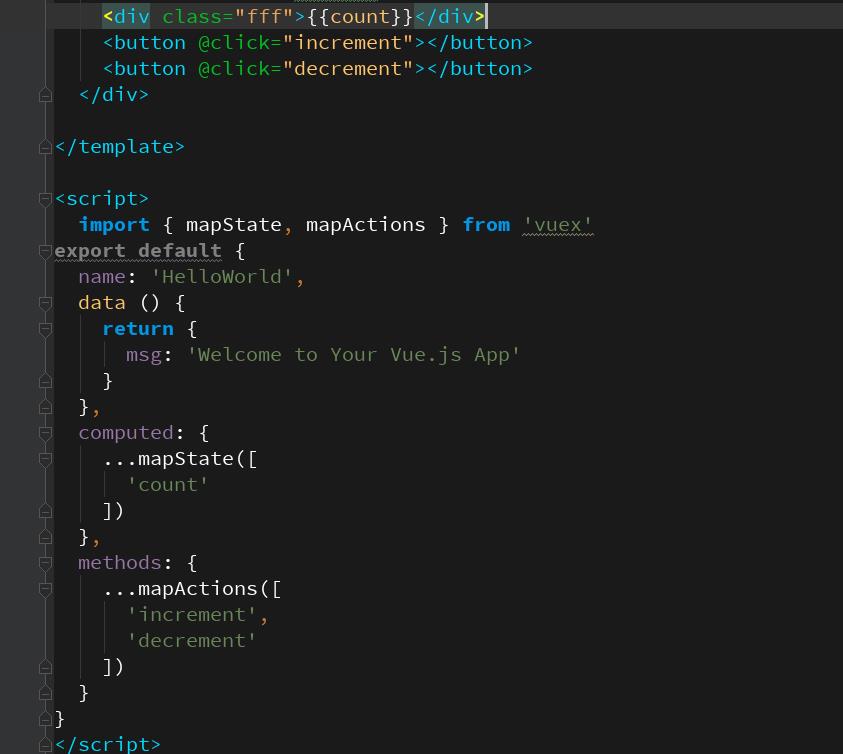
组件:

以上是关于mapState的主要内容,如果未能解决你的问题,请参考以下文章