first-child和last-child选择器
Posted 不积跬步无以至千里不积小流无以成江海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了first-child和last-child选择器相关的知识,希望对你有一定的参考价值。

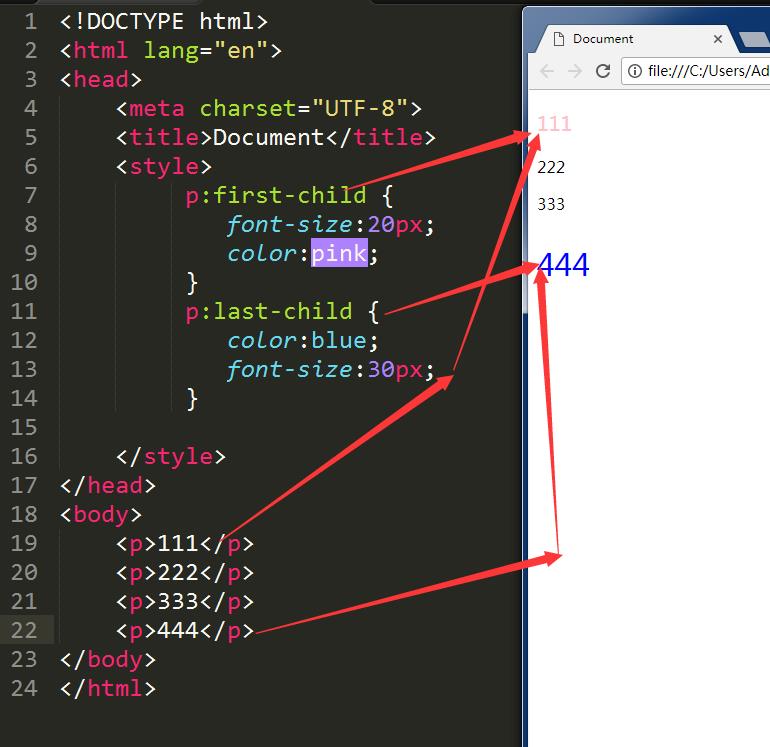
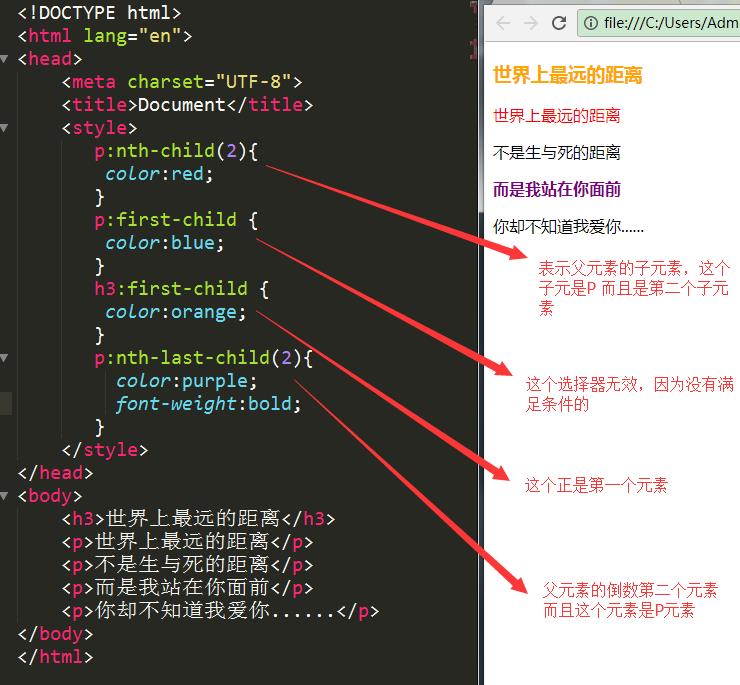
:first-child 和 :last-child 分别表示父元素中第一个 或者 最后一个 子元素设置样式,如上图

以上是关于first-child和last-child选择器的主要内容,如果未能解决你的问题,请参考以下文章