ES6 let and const
Posted 我爱我的家0305
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 let and const相关的知识,希望对你有一定的参考价值。
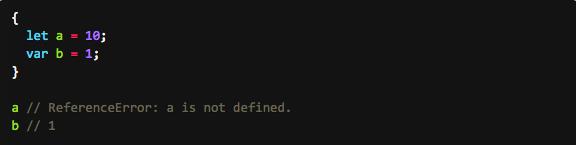
1. let 用来声明变量,只在命令所在的代码块内有效

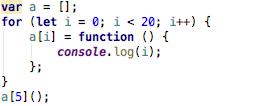
2. 在for循环中这个提现的很完美

出来的是5

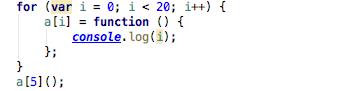
打印出来的是20
这就更好的说明了块的作用域
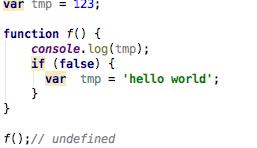
3.let不存在变量提升,这个很重要,一旦要用某个变量,一定要先定义再使用,否报错ReferenceError
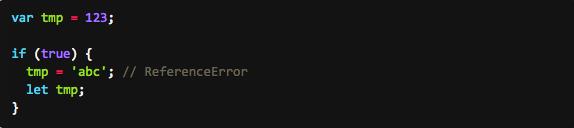
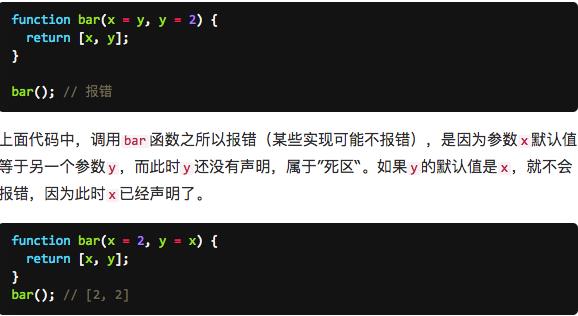
4.暂时性死区 只要块级作用域内存在let命令,它所做的变量就绑定在这个区域,不受外部影响

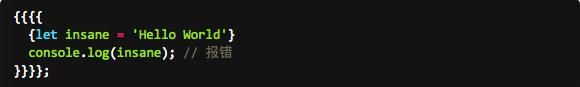
5.有些死区不容易发现

6.let x=x;这也是会报错的,因为变量还没有声明完成前使用,所以会报错的!
7.let不允许在相同的作用域内,重复声明同一个变量

8.内层变量可能覆盖外层变量

9.泄漏成全局变量

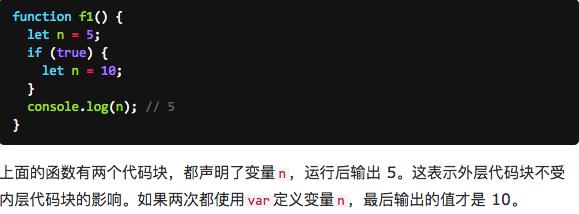
10.let实际为javascript增加了块级作用域

11.允许块级作用域的任意嵌套,

外层作用域无法读取内层作用域的变量,

内层作用域可以定义外层作用域一样的变量名

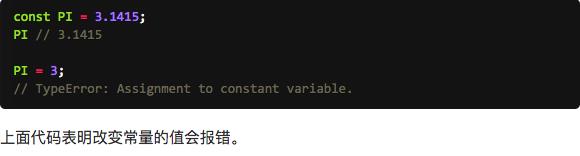
12.const
声明一个只读的常量,一旦声明,常量的值就不能变化

const一旦声明,就必须立即初始化,不能留到以后赋值,作用域和let一样,块级
以上是关于ES6 let and const的主要内容,如果未能解决你的问题,请参考以下文章