每天运动步数周月切换显示
Posted JeneryYang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天运动步数周月切换显示相关的知识,希望对你有一定的参考价值。
核心代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>运动步数趋势图</title> <link rel="stylesheet" href="reset.css"> <script src="rem.js"></script> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script src="./rounded-corners.js"></script>
<style type=\'text/css\'> body{ /* background: #f9f9f9; */ font-size: 0.45rem; color: #6e1419; } .weekly_switch,.step_number_statistics{ background: #ffffff; border-top: 1px solid #ccc; } .weekly_switch{ flex-direction:column; padding: 0.6rem 0.8rem; } .tab_week_month{ width: 4rem; border: 2px solid #6e1419; border-radius: 0.1rem; display: flex; text-align: center; } .tab_week_month .switch{ line-height: 0.8rem; flex: 1; } .checked{ background: #6e1419; color: #fff; } .date_display{ width: 8.4rem; display: flex; line-height: 1rem; margin-top: 0.3rem; text-align: center; } .date_display .left_arrow{ background: url(./left_arrow.png) center center no-repeat; } .date_display .right_arrow{ background: url(./right_arrow.png) center center no-repeat; } .date_display .left_arrow,.date_display .right_arrow{ width: 1rem; height: 1rem; border-radius: 100%; } .date_display .date_content{ width: 9rem; font-weight: 500; font-size: 0.41rem; } .step_number_statistics{ display: flex; padding: 1rem 0; text-align: center; } .step_number_statistics .average_step,.step_number_statistics .total_step{ flex: 1; } .step_number_statistics .average_step{ border-right: 1px solid #ccc; } .step_number_statistics p{ line-height: 0.7rem; } .font_bold{ font-weight: bold; } .step_number_graph{ padding-top: 0.8rem; border-top: 1px solid #ccc; } </style> </head> <body> <input id="userId" type="hidden" value="402880845f143f3a015f18b041c8000a"> <div class="container"> <div class="weekly_switch"> <div class="tab_week_month"> <span class="switch checked" weekormounth="week">周</span> <span class="switch" weekormounth="mounth">月</span> </div> <div class="date_display"> <span id="left_arrow" class="left_arrow"></span> <span class="date_content"> <span id="beforeDate"></span> - <span id="currentrDate"></span> </span> <span id="right_arrow" class="right_arrow"></span> </div> </div> <div class="step_number_statistics"> <div class="average_step"> <p>平均</p> <p id="averageExercise" class="font_bold"></p> </div> <dix class="total_step"> <p>总计</p> <p id="totalExercise" class="font_bold"></p> </dix> </div> <div class="step_number_graph"> <div id="container"></div> </div> </div> </body> <script type="text/javascript"> //拉取后台数据 function getSportData(startdate , enddate , type){ var userId = $("#userId").val(); $.ajax({ type:"get", url:url, contentType : \'application/json\', dataType:"json",//设置需要返回的数据类型 async: false, success:function(data){ console.log(data.syb_data.dataList.length); $("#averageExercise").text(data.syb_data.averageExercise);//平均步数 $("#totalExercise").text(data.syb_data.totalExercise);//总的步数 var dataListLen = data.syb_data.dataList.length; var dataList = []; var exerciseDate = []; for(var i = 0 ; i < dataListLen; i++){ dataList.push(data.syb_data.dataList[i].amount); exerciseDate.push(data.syb_data.dataList[i].exerciseDate); } var colors = [\'#ff0000\']; Highcharts.getOptions().colors = Highcharts.map(colors, function (color) { return { radialGradient: { cx:0, cy:1,r:2.3 }, stops: [[0, color], [2, Highcharts.Color(color).brighten(14).get(\'rgb\')] // darken ] }; }); //图例部分 var chart = Highcharts.chart(\'container\', { title: { text: \'\' }, chart: { height: 330, }, xAxis: { categories: exerciseDate, gridLineWidth: 1, lineColor: \'#6e1419\',
borderRadiusTopLeft: 20,
borderRadiusTopRight:20,
tickLength: 0,//不显示x轴刻度 lineWidth: 2, labels:{ // step:7,//刻度是2的倍数显示 }, }, series: [{ type: \'column\', /* colorByPoint: true, */ name:\'步数\', data: dataList, showInLegend: false }], yAxis: { title: { text: \'\' } }, /* plotOptions: { series: { color: \'#e94756\' } }, */ credits: { enabled: false }, }); //图例部分 } }); } //设置当前月日 var nowTime = new Date().getFullYear()+"年"+(new Date().getMonth()+1)+"月"+new Date().getDate() + "日"; //获取结束时间 var globalWeekorMounth = \'week\';//全局变量,用于区别当前是周或者是月 var localEndDate = nowTime; var localBeforeDate = getPreDay(serialize(localEndDate),-6); var type; $(".tab_week_month span").on("click" , function(){ $(this).addClass("checked").siblings().removeClass("checked"); //获取自定义属性 var weekormounth = $(this).attr("weekormounth"); if(weekormounth == \'week\'){ $("#beforeDate").text( getPreDay(serialize(localEndDate),-6)); globalWeekorMounth = \'week\'; type = 0; }else{ $("#beforeDate").text( getPreDay(serialize(localEndDate),-29)); globalWeekorMounth = \'mounth\'; type = 1; } localBeforeDate = $("#beforeDate").text(); localEndDate = $("#currentrDate").text(); console.log("周周开始时间",localBeforeDate); console.log("月月按钮结束时间",localEndDate); getSportData(serialize( localBeforeDate , "postDate") , serialize( localEndDate , "postDate") , type); }); //var nowTime = \'2017年10月2日\'; $("#currentrDate").text( nowTime ); //全局设置结束时间 var endDate = $("#currentrDate").text(); //console.log("aaaaaaaaaaaaaa",endDate); //console.log("0000000000000000000000",serialize(endDate)); //设置开始时间 $("#beforeDate").text(getPreDay(serialize(endDate),-6)); getSportData(serialize( $("#beforeDate").text() , "postDate") , serialize( endDate , "postDate") , 0);//初始化获取数据 //待封装 //点击左边按钮 $("#left_arrow").on("click" , function () { //左按钮周操作 if(globalWeekorMounth == \'week\'){ localBeforeDate = $("#beforeDate").text(); $("#currentrDate").text( getPreDay(serialize(localBeforeDate),-1)); localEndDate = $("#currentrDate").text(); $("#beforeDate").text(getPreDay(serialize(localEndDate),-6)); localBeforeDate = $("#beforeDate").text(); type = 0; }else{//左按钮月操作 localBeforeDate = $("#beforeDate").text(); $("#currentrDate").text( getPreDay(serialize(localBeforeDate),-1)); localEndDate = $("#currentrDate").text(); $("#beforeDate").text(getPreDay(serialize(localEndDate),-29)); localBeforeDate = $("#beforeDate").text(); type = 1; } getSportData(serialize( localBeforeDate , "postDate") , serialize( localEndDate , "postDate") , type);//初始化获取数据 console.log("左边按钮开始时间",localBeforeDate); console.log("左边按钮结束时间",localEndDate); }); //点击右边按钮的时候 $("#right_arrow").on("click" , function () { //右按钮周操作 if(globalWeekorMounth == \'week\'){ localEndDate = $("#currentrDate").text(); $("#currentrDate").text( getPreDay(serialize(localEndDate),7)); localBeforeDate = $("#beforeDate").text(); $("#beforeDate").text(getPreDay(serialize(localBeforeDate),7)); localBeforeDate = $("#beforeDate").text(); localEndDate = $("#currentrDate").text(); type = 0; }else{ //左=右按钮月操作 localEndDate = $("#currentrDate").text(); $("#currentrDate").text( getPreDay(serialize(localEndDate),30)); localBeforeDate = $("#beforeDate").text(); $("#beforeDate").text(getPreDay(serialize(localBeforeDate),30)); localBeforeDate = $("#beforeDate").text(); localEndDate = $("#currentrDate").text(); type = 1; } getSportData(serialize( localBeforeDate , "postDate") , serialize( localEndDate , "postDate") , type);//初始化获取数据 //console.log("右边按钮开始时间",localBeforeDate); //console.log("右边按钮结束时间",localEndDate); }); //待封装 //格式化年月日(例如2018年3月5日成20180305) function serialize(param , type){ var year = parseInt(param.substring(0,param.indexOf("年"))); var mounth = parseInt(param.substring(param.indexOf("年") + 1,param.indexOf("月"))); var day = parseInt(param.substring(param.indexOf("月") + 1,param.indexOf("日"))); mounth = mounth>=10?mounth:"0"+mounth; day=day>=10?day:"0"+day; if(type == "postDate"){ return year +"-"+ mounth + "-" + day;//往后台发的数据格式 }else{ return year +""+ mounth + "" + day;//页面使用的数据格式 } } //console.log("00000000",serialize("2018年3月6日")); //endDate为结束日期 index天数 function getPreDay(endDate , index){ var year = parseInt(endDate.substr(0,4), 10); var mounth = parseInt(endDate.substr(4,2), 10)-1; var day = parseInt(endDate.substr(6,2), 10); var dt = new Date(year, mounth, day+index); year = dt.getFullYear(); mounth = dt.getMonth()+1; day = dt.getDate(); return year + "年" + mounth + "月" + day + "日"; } //console.log("resault",getPreDay("20181122" , -6)); </script> </html>
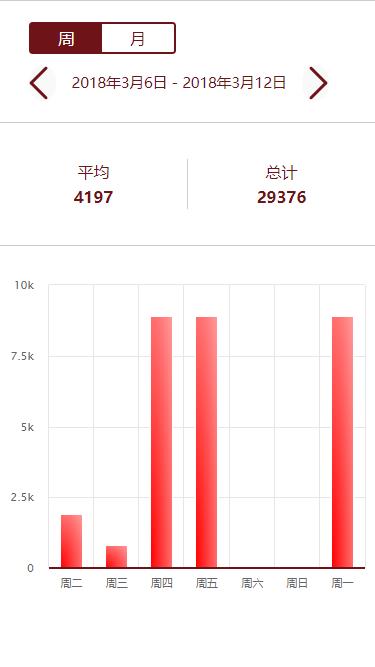
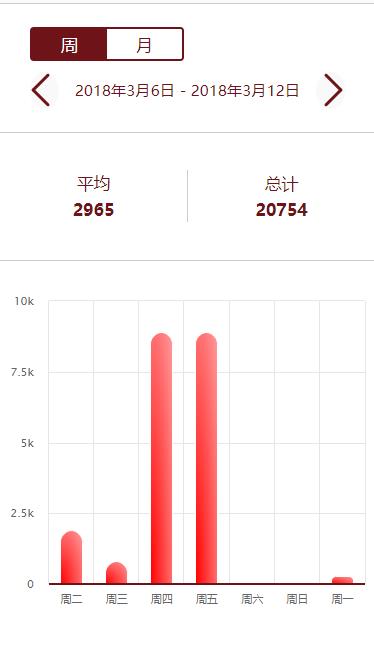
效果图:


说明:startdate为开始时间 , enddate结束时间 , type为周月类型
以上是关于每天运动步数周月切换显示的主要内容,如果未能解决你的问题,请参考以下文章