各式导航栏和下拉菜单
Posted 夜未央leo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了各式导航栏和下拉菜单相关的知识,希望对你有一定的参考价值。
1,最简单的下拉菜单
文件组成:

效果图:

html代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title> 应用</title> <link href="bootstrap.min.css" rel="stylesheet" style="test/css"> <script src="jquery-2.2.3.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div class="dropdown" id="myDropdown"> <button id="dLabel" class="btn btn-primary" type="button" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"role="menu"> <li><a href="#">我的</a></li> <li><a href="#">我的</a></li> <li><a href="#">我的</a></li> </ul> </div> </body> </html>
如果下拉菜单展示时,要弹出信息,加入代码:
<script>
$("#myDropdown").on("shown.bs.dropdown",function(e){
alert("Heelo")
})
</script>
2,跟着内容滚动的导航栏
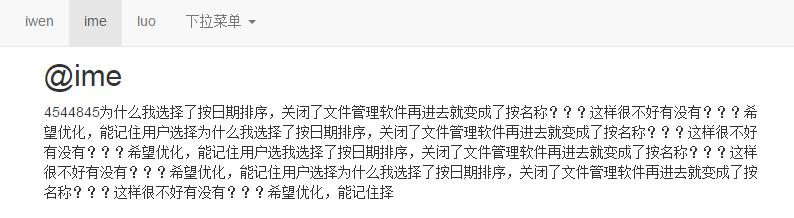
文件组成:

效果图:

HTML代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title> 应用</title> <link href="bootstrap.min.css" rel="stylesheet" style="test/css"> <script src="jquery-2.2.3.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body data-spy="scroll" data-target=".navbar" data-offset="70"> <div class="container"> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="collapse navbar-collapse js-navbar-scrollyspy" id="myScrollspy"> <ul class="nav navbar-nav"> <li><a href="#iwen">iwen</a></li> <li><a href="#ime">ime</a></li> <li><a href="#luo">luo</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li><a href="#one" tabindex="-1">@one</a></li> <li><a href="#two" tabindex="-1">@two</a></li> <li><a href="#three" tabindex="-1">@three</a></li> </ul> </li> </ul> </div> </div> </nav> <h2 id="iwen">@iwen</h2> <p>。。。</p> <h2 id="ime">@ime</h2> <p>。。。</p> <h2 id="luo">@luo</h2> <p>。。。</p> <h2 id="one">@one</h2> <p>。。。</p> <h2 id="two">@two</h2> <p>。。。</p> <h2 id="three">@three</h2> <p>。。。</p> <div> <!-- <script> $("#myScrollspy").on("activate.bs.scrollspy",function(e){ alert("Hello"); }) </script> --> </body> </html>
3,下拉菜单带标题
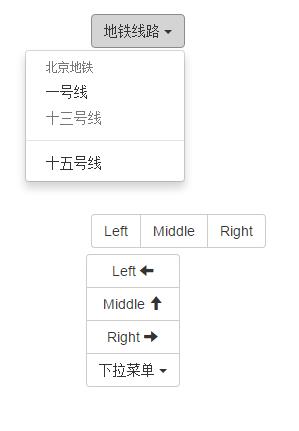
效果图:

代码:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> New Document </title> <meta charset="UTF-8"> <meta http-equiv="X-UA-COMPATIBLE" content="IE=edge"> <!--����IE�����--> <meta name="viewport" content="width=device-width,initial-scale=1"> <!----> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <link type="text/css" href="bootstrap.min.css" rel="stylesheet"> <link type="text/css" href="style.css" rel="stylesheet"> <script src="jquery-2.2.3.min.js"></script> <script src="bootstrap.min.js"></script> <link type="text/css" rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn\'t work if you view the page via file:// --> <!--[if lt IE 9]> <![endif]--> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> </head> <body> <Br/> <Br/> <div class="container"> <div class="dropdown pull-left"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-expanded="true"> 地铁线路 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li role="presentation" class="dropdown-header">北京地铁</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">一号线</a></li> <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">十三号线</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">十五号线</a></li> </ul> </div> <br/> <br/> <Br/> <Br/> <br/> <br/> <Br/> <Br/> <Br/> <Br/> <div class="btn-toolbar" role="btn-toolbar"> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <Br/> <Br/> <div class="btn-group-vertical" role="group"> <button type="button" class="btn btn-default">Left <span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default">Middle <span class="glyphicon glyphicon-arrow-up" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default">Right <span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span> </button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false">下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </div> </div> </div> </body> </html>
以上是关于各式导航栏和下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章
