使用input标签解决本地图片预览的问题
Posted 理想程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用input标签解决本地图片预览的问题相关的知识,希望对你有一定的参考价值。
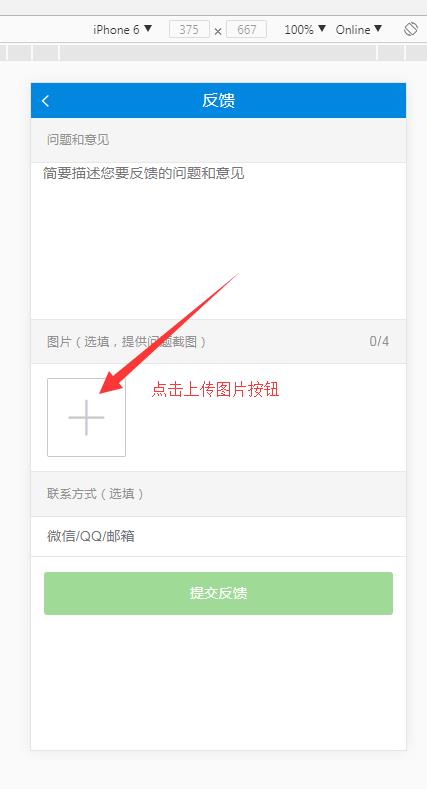
前些日子项目中遇到了一个问题(移动端项目),就是在反馈页面点击上传图片的时候,实现在本地读取照片并预览的效果,这样的实现效果可以避开把图片上传到服务器在预览的尴尬,具体的页面展示效果如下:

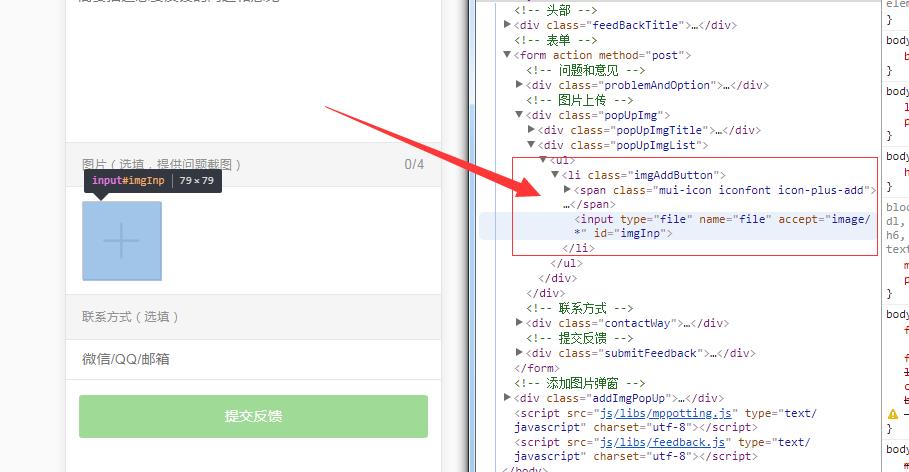
具体的代码如下(偷个懒,也为了大家看的更方便,就截图了...)

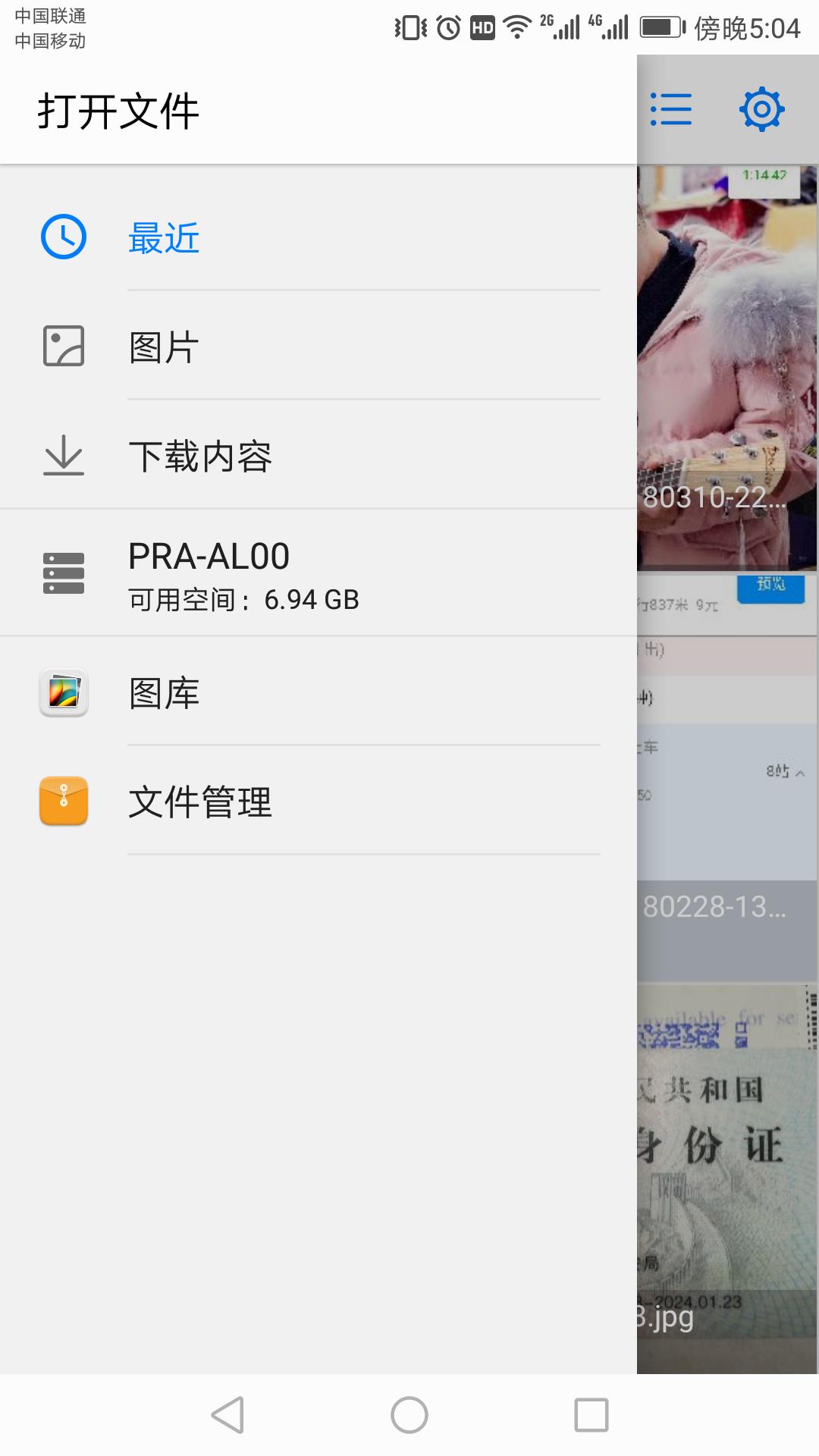
在这里面按钮的呈现样式是通过字体实现的,用的是阿里图标库,然后在图标的上面就是图中的input按钮了,只是input给它全透明了,所以我们看到的是一个"十"字的标志,这里面input的类型是file,accept是指上传文件的类型,这里面我们可以对要上传的文件进行一些限制,因为上传的是图片,所以图片的目录是image,此外还有audio、video,但是现在还没有对文件类型进行限制,所以要在他们的后面加上(如图片).gif、.png等等,想省事,那就直接image/*了,这样的话选择的范围也广一些,当然,实际项目中还是需要根据具体要求来做的,这一步做完之后,就会直接调用本地的文件夹了,android效果如下:

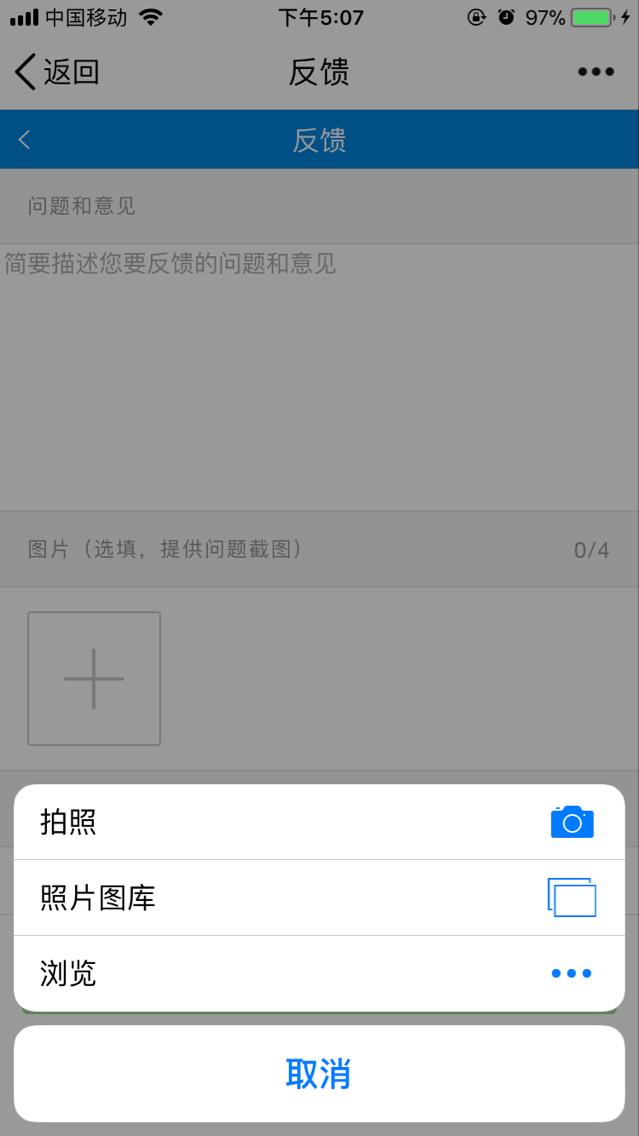
苹果手机效果如下:

苹果手机的话是支持拍照的,Android不支持,效果出现之后,就是通过js代码进行相应的操作了,代码如下:
// 函数 从手机上导入预览照片 function readURL(input) { if (input.files && input.files[0]) { var reader = new FileReader();//FileReader() 用于读取文件 reader.readAsDataURL(input.files[0]);//异步加载文件 reader.onload = function (e) { $(".imgAddButton").before("<li><img src="+e.target.result+" /></li>"); // 计算预览照片数量 $(".popUpImgTitle>span:last-child>i:first-child").html($(".popUpImgList>ul>li").length-1); } } } // 调用函数 从手机上导入预览照片 $("#imgInp").change(function(){ if (parseInt($(".popUpImgTitle>span:last-child>i:first-child").html()) < 4) { readURL(this); } else { mui.alert("图片添加已达上限"," "); } });
因为只能上传四张图片,所以我对其进行了一个判断,主要的代码还都是在readURL()函数里面,其中$("#imgInp")是指点击的那个完全透明的input,input.files是指判断是否上传了文件,input.files[0]是指这个文件数组里面的第一个,如果条件都为真,那么就创建一个FileReader() 实例,作用就是读取文件用的,是文件的API,具体可以参考这个网址 https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader,其中readAsDataURL用于异步加载文件,加载完成之后通过onload()函数进行相关的操作,图片的路径是e.target.result获取到,并把它座位img的src,好了,到此上传图片的功能就实现了,具体的效果如下:

但是现在上传的方式是一张一张上传的,不是太方便,后期再研究了,参考的网址有两个,感谢他们的帮助
https://www.cnblogs.com/wuxiexy/p/6738928.html
http://blog.csdn.net/taohai123/article/details/53302405
转载请注明出处,谢谢。
以上是关于使用input标签解决本地图片预览的问题的主要内容,如果未能解决你的问题,请参考以下文章