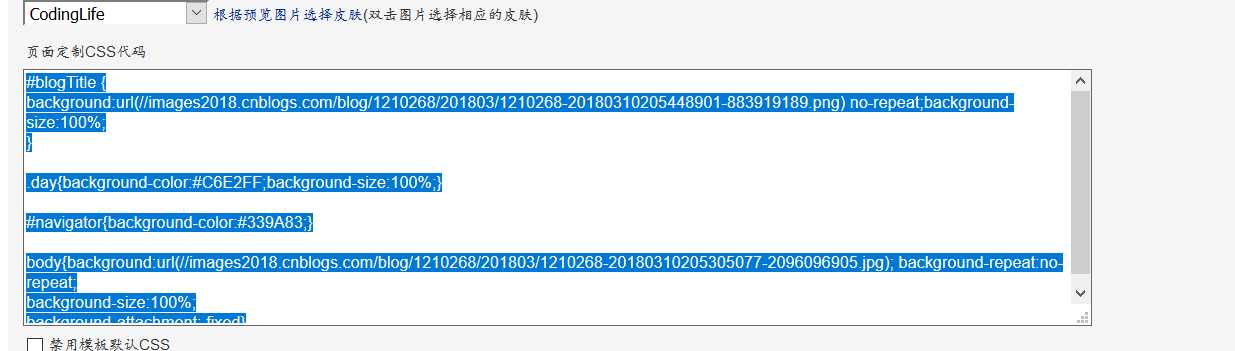
#blogTitle { background:url(//images2018.cnblogs.com/blog/1210268/201803/1210268-20180310205448901-883919189.png) no-repeat;background-size:100%;/*头部图片,这里我设置的是一张透明图片,不用改*/ } .day{background-color:#C6E2FF;background-size:100%;} /*内容的背景,可以弄成透明的图片,与上面代码一样,这里我设置为了蓝色*/ #navigator{background-color:#339A83;} /*导航条的颜色 我这里设置的是绿色*/ body{background:url(//images2018.cnblogs.com/blog/1210268/201803/1210268-20180310205305077-2096096905.jpg); background-repeat:no-repeat;/*背景图片*/ background-size:100%; background-attachment: fixed}
使用方法:将上述css代码复制粘贴到页面定制css中,可能上面我的注释需要删掉,图片的话,建议新建一个随笔,之后将图片复制到随笔中,并将随笔存为草稿,之后进入到随笔,复制图片的地址,放到url之中,将http:删除即可