音视频和表单的详情
Posted ?SSs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了音视频和表单的详情相关的知识,希望对你有一定的参考价值。
网页中的音视频
<audio> 和 <vedio>
标签属性:autoplay 自动播放
controls 控制播放
loop 循环播放
表单
html 表单用于收集用户输入。
标签<form>
标签属性 action 数据的路径
enctype 传输文件 enctype="multipart/form-data"
method 提交方式 有 get 和 post 两种
get提交:在路径后加参数 ?name=12&age=12 能看到提交信息 不安全 有提交限制
注意键不要加空格 值不要加引号
类似a标签<a href=”red.php?name=张三&age=12”>a传值</a>
post提交: 在请求信息里面加参数 看不到提交信息,比较安全
表单内输入 input标签
表单元素通用写法<input type=”类型” name=”” value=””> name value为键值对 value不写为空
除多行文本<textarea> 和 下拉 <select> 他们为双标签。
Input属性
文本框默认值 placeholder
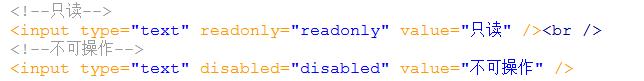
只读 readonly
不可操作 disabled

1.表单元素
(1)文本框类型
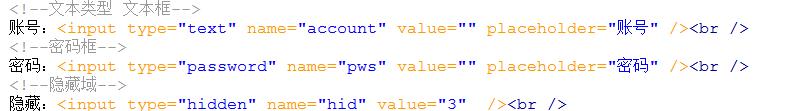
①文本框text
②密码 password
③隐藏域 hidden
④多行 textarea


(2)按钮类型
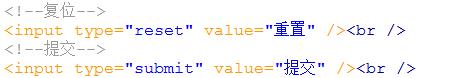
①提交 submit
②复位 reset
③普通 button

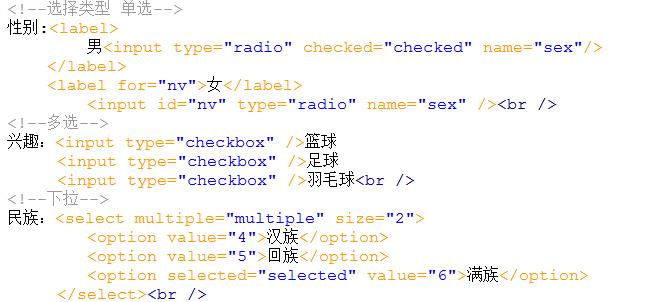
(3)选择类型
①单选 radio
②多选 checkbox
③下拉 select option
单 多选 属性
name表分组 相同为一组
Checked默认选中
多选中 multiple 选项展开 ctrl键多选 与size连用设置默认展开几个
Display 不可操作
Label 标签 文字和选项关联
For属性属性值是 选项的id 选择标签代表的意思放进label里
下拉 属性
Selected 默认选中 (是option 的属性)

(4)文件类型 file 上传文件form里加enctype
(5)图片类型 image
表单的大部分内容就在这里了
今天看了java班的一阶段项目展示
学习到了很多东西
希望 我也能努力做到这样
以上是关于音视频和表单的详情的主要内容,如果未能解决你的问题,请参考以下文章