asp.net 微信企业号办公系统-表单及流程设计配置实例
Posted 随风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net 微信企业号办公系统-表单及流程设计配置实例相关的知识,希望对你有一定的参考价值。
在环境搭建好之后,我们就来学习一下怎样快速创建一个流程,并执行和流转该流程(我们这里讲的只是入门,不涉及到具体流程参数设置)。
创建一个流程步骤为:在数据库在创建表-->设计表单-->设置流程-->配置菜单 即可点击新配置的菜单运行该流程。
1、创建业务数据表
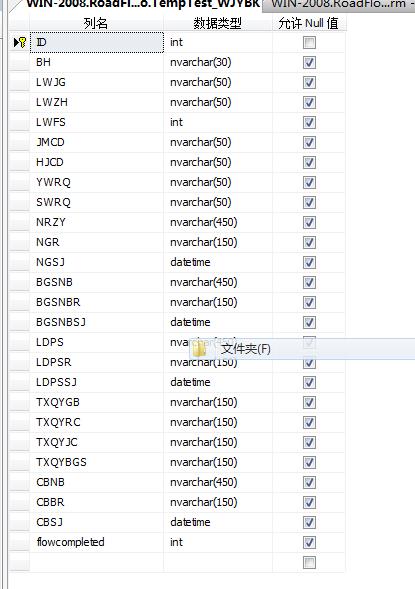
根据自己的业务需求我们创建自己的业务表(例如政府部门常用的 文件阅办卡):

建表注意事项:
表必须要有一个主键,主键只能是int型的自增字段或者uniqueidentifier(guid)类型。
2、设计表单
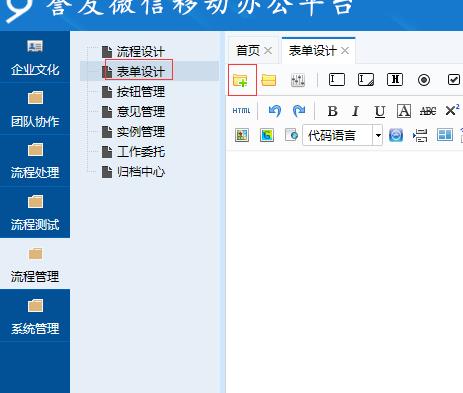
打开表单设计器:

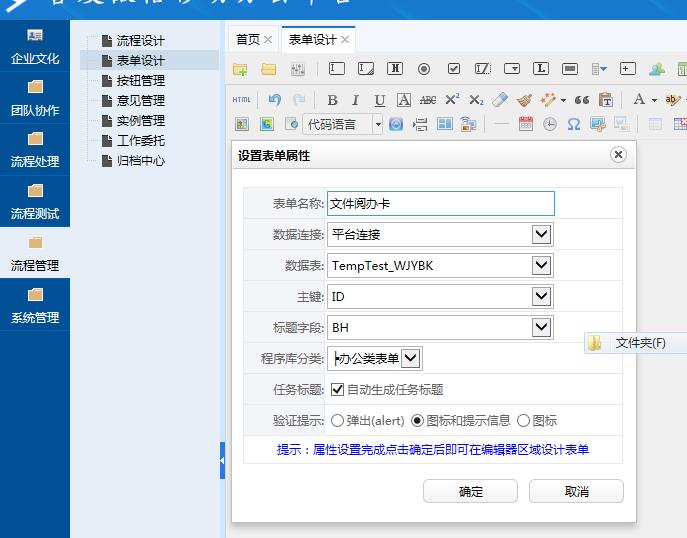
点击新建表单按钮弹出新表单属性设置:

表单名称:为您的表单取一个名称吧。
数据连接:刚才新建表数据库对应的连接,连接在系统管理-->数据库连接里维护。
数据表:选中刚才新建的表。
主键:选择表的主键。
标题字段:表中存储待办已办事项等流程标题的字段,这个字段里的内容将会作为流程标题。
程序库分类:即表单类别,该类别在数据字典中维护。
任务标题:是否自动生成标题,如果是则根据 流程名称(发起人)的格式自动生成标题。
验证提示:弹出(alert) 即window.alert(\'提示信息的方式\'), 图标和提示信息: ,图标:只显示错误图标,鼠标移上去之后显示错误信息。
,图标:只显示错误图标,鼠标移上去之后显示错误信息。
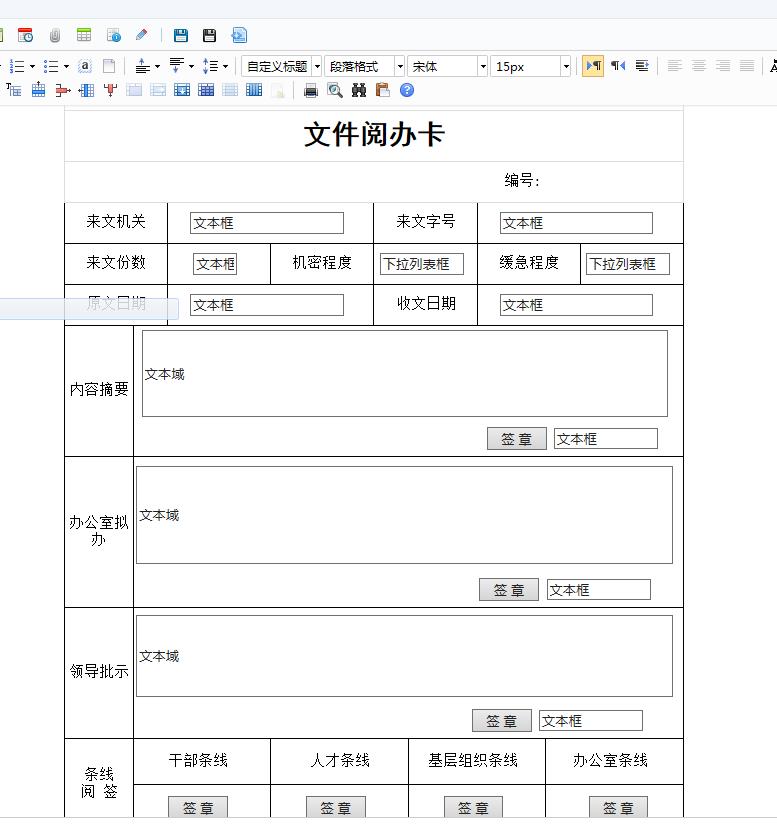
表单属性设置完成之后即可以点确定后开始设计表单,表格模板可以从word文档里复制,或者自己设计表格html。
接着在对应的单元格插入对应的控件(控件使用说明在之前的文章里已经说明,不懂可以查看)。
设计完成之后即可点击红框所示的发布按钮,发布之后表单即进入应用程序库,设计流程时就可以选择该表单作为流程表单了。

3、设计流程
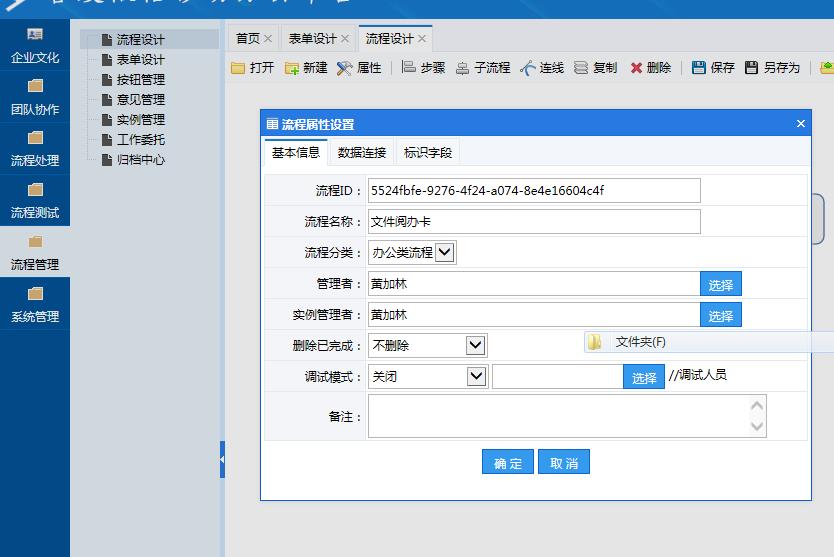
点击菜单进入流程设计界面,并点击新建按钮弹出流程基本属性设计框:

在基本信息中设计流程基本属性,具体各项含义将在详细中说明,这里只需要设置流程名称和选定分类即可。
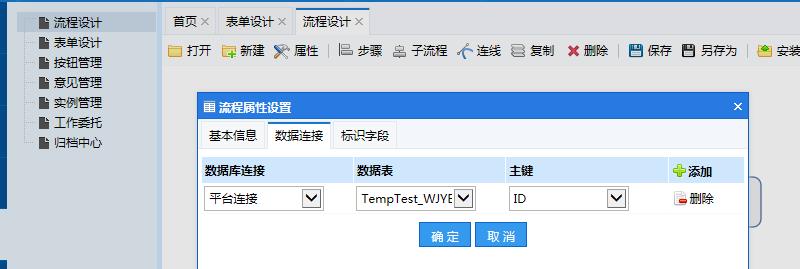
在数据连接中设置和刚才表单对应的数据连接:

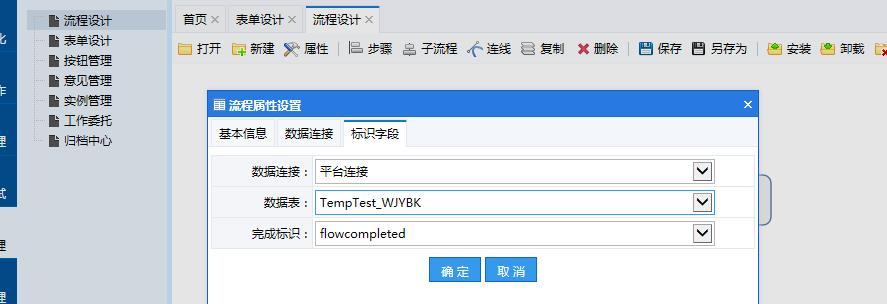
流程完成标识字段设置

设定好之后即可点 确定 进行流程设计

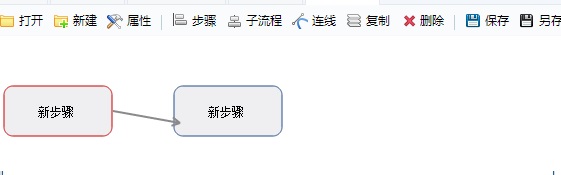
点击步骤按钮,即可以新建一个步骤,选中一个步骤再点击连接,再到要连接至的步骤上单击即可实现两个步骤之间的连线。
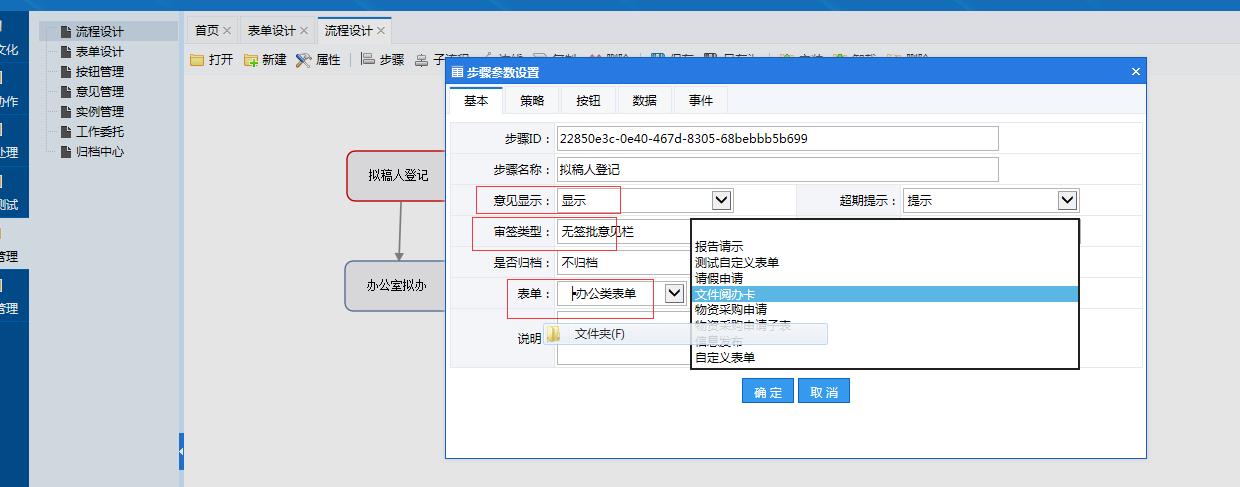
步骤属性设置:

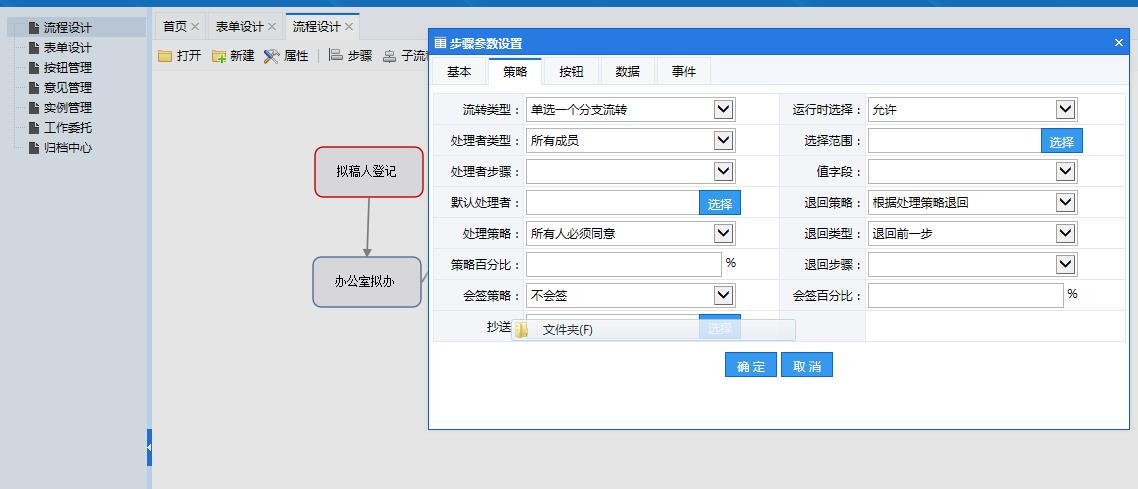
策略设置:可以选择是否需要会签及退回设置

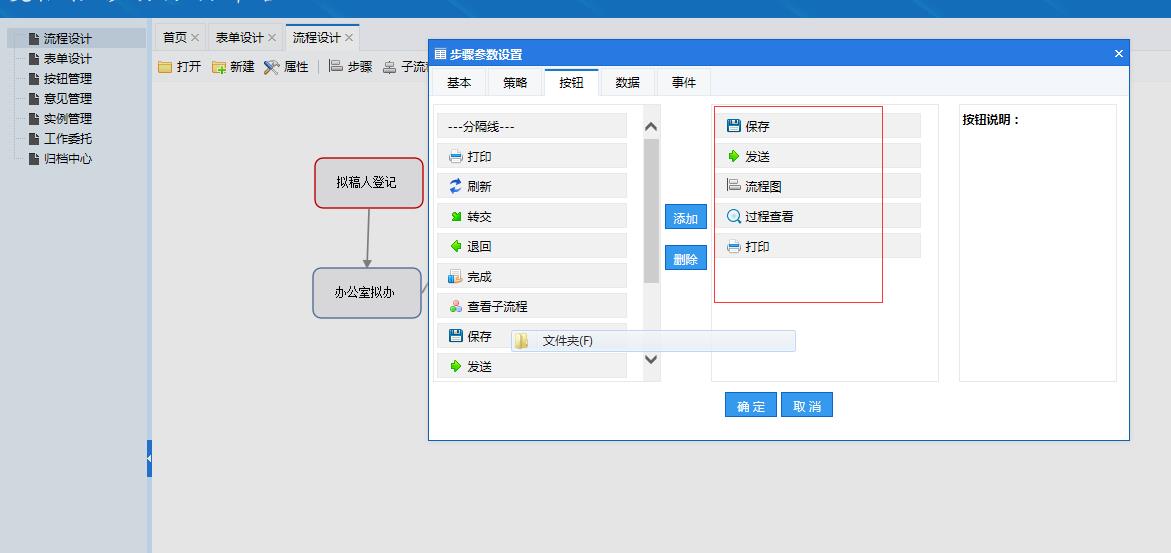
配置相关按钮:配置当前步骤可执行的操作的相应按钮,普通步骤一般配置发送按钮,最后一步要配置完成按钮来结束流程。

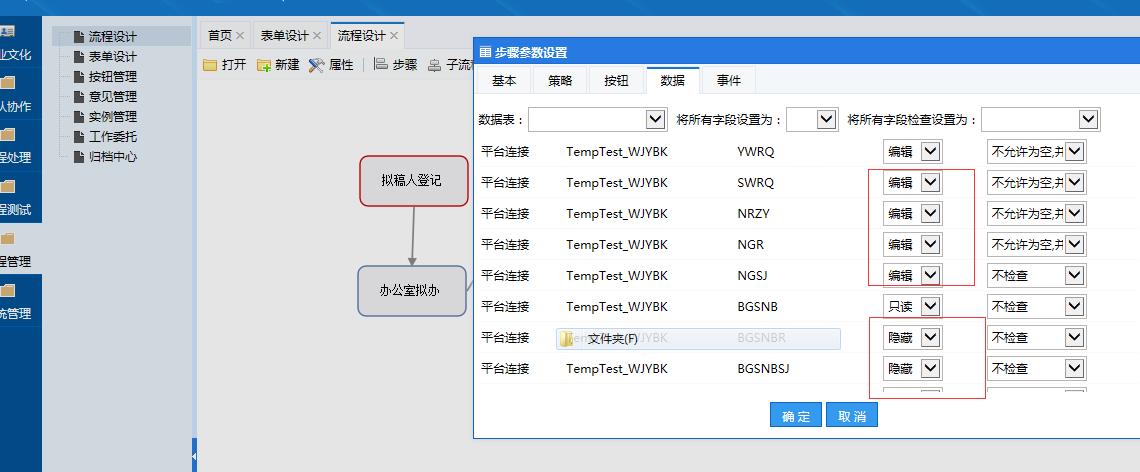
数据设置:设置当前步骤可写的字段(控件),其他不需要的可以设置隐藏,等到对应的步骤再显示。

流程设计完之后即可点工具栏中的  安装来发布该流程。
安装来发布该流程。
流程安装发布之后即进入应用程序库中,下一步只需将流程配置为菜单即可开始运行了。
4、配置菜单

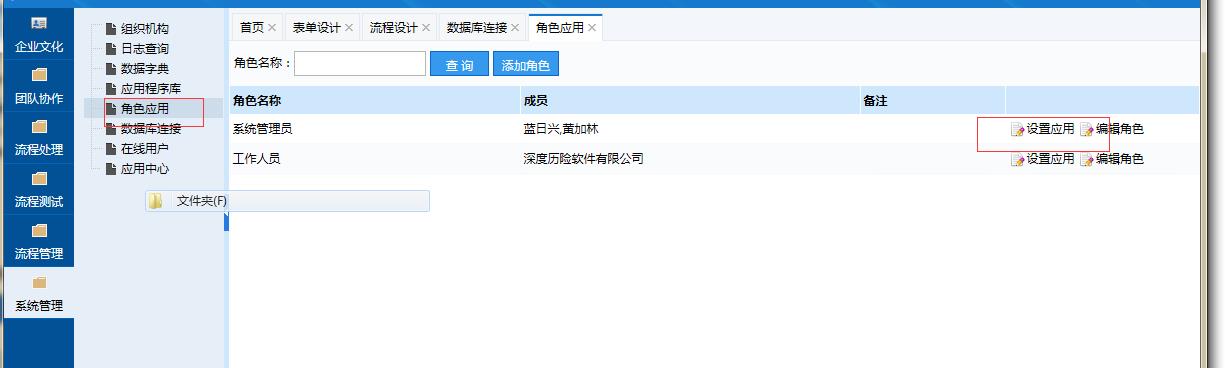
点设置应用即弹出该角色的菜单配置界面:

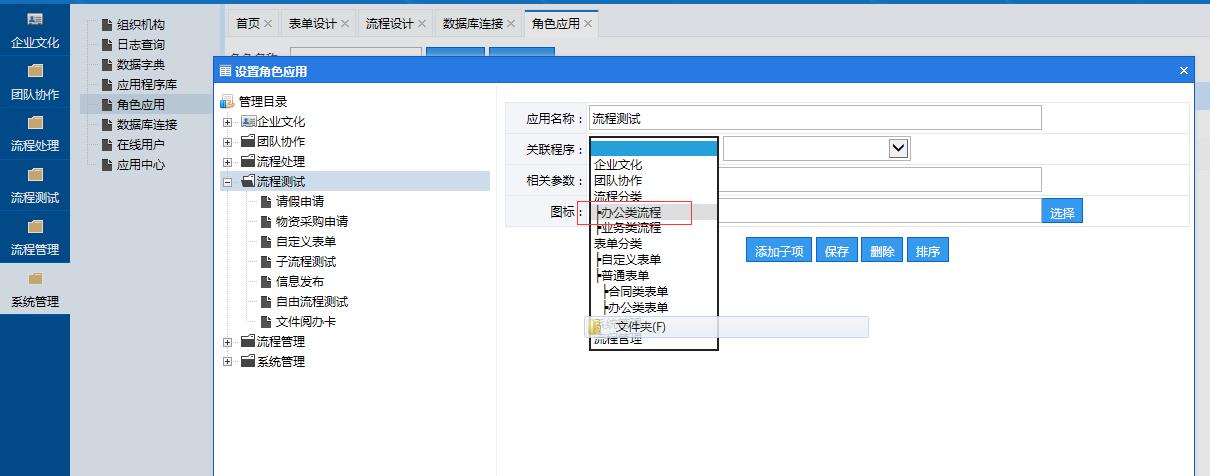
这里要注意:关联程序绑定到的是设计的流程,不是设计的表单
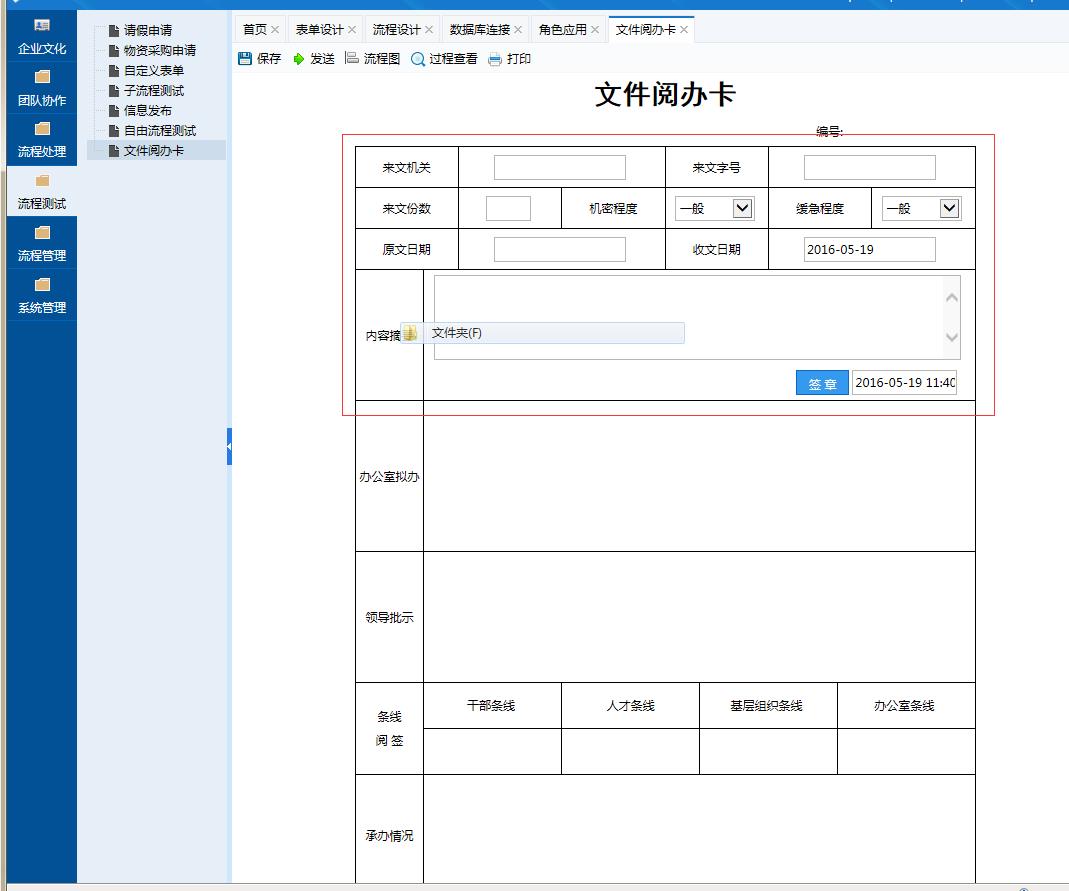
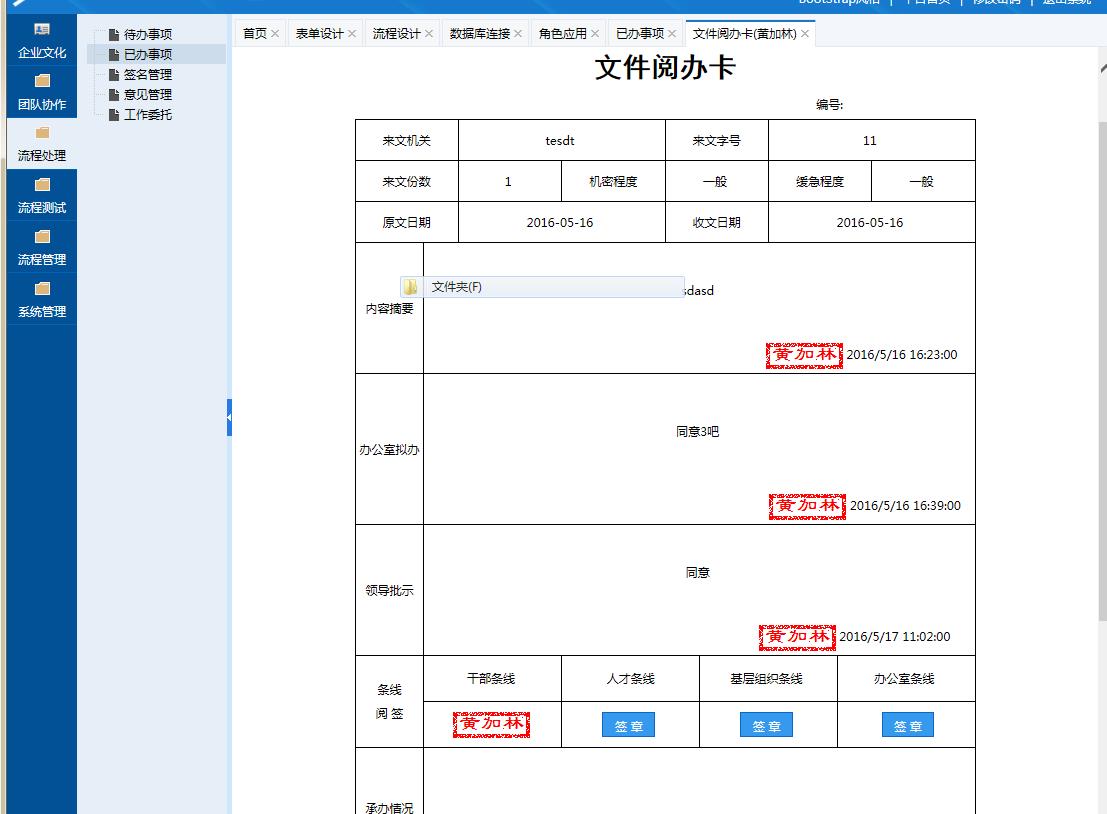
这样即把刚才设计的流程配置为菜单,点击该菜单即可发起该流程的新实例:第一步只能填写第一步能填写的字段

流程处理实例

以上是关于asp.net 微信企业号办公系统-表单及流程设计配置实例的主要内容,如果未能解决你的问题,请参考以下文章
asp.net 微信企业号办公系统-表单设计-标签(label)