表格填充数据(name1/name2)效果
Posted LWJ_jay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格填充数据(name1/name2)效果相关的知识,希望对你有一定的参考价值。
效果图:

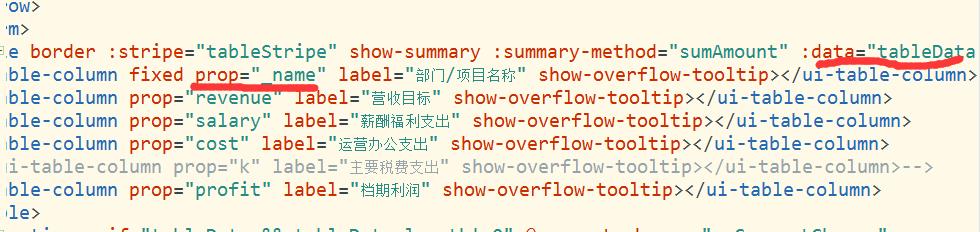
页面:

代码:
api.getBudget(param).then(r => {
this.loading = false
this.tableData = r.data.data.list
this.page.total = r.data.data.total
this.tableData.forEach((item) => {
item[\'_name\'] = item.deptName || item.projectName//逻辑在此处,数据只存在一项,要么是项目,要么是部门
})
}).catch(r => {
this.loading = false
})
以上是关于表格填充数据(name1/name2)效果的主要内容,如果未能解决你的问题,请参考以下文章