17Django实战第17天:机构详情展示
Posted 何波安的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了17Django实战第17天:机构详情展示相关的知识,希望对你有一定的参考价值。
1、进入xadmin添加测试数据(教师、课程)
2、把以下4个前端页面复制到templates中

先打开这几个页面分析,它们和之前的课程机构列表页是不一样的机构,且没有共同的部分,但是这4个页面却是类似的,因此它们不能基于之前的base.html来做模板,我们再创建一个模板文件org_base.html
3、把org-detail-homepage.html的内容拷贝到org_base.html中
4、编辑org_base.html,替换静态文件(css/js/images)
5、把会变化的内容用block包起来



6、清空org-detail-homepage.html,把org_base.html中用block包起来的部分拷贝到org-detail-homepage.html中

机构详情页,分四个页面,现在我们来完成机构首页这个版块,即org-detail-homepage.html, 前端的页面布局在上面我们已经配置好了

第一步,还是先把这个页面跑起来,当我们点击机构的图片或者名字的时候会跳转到页面

编辑organization.views.py
class OrgHomeView(View):
def get(self, request, org_id):
course_org = CourseOrg.objects.get(id=int(org_id))
all_courses = course_org.course_set.all()[:3] #这里是django的用法,利用外键取出课程,这里取出前3个
all_teachers = course_org.teacher_set.all()[:1]
return render(request, \'org-detail-homepage.html\', {
\'all_courses\': all_courses,
\'all_teachers\': all_teachers,
\'course_org\': course_org,
})
配置一条url,编辑organization.urls.py
...
from .views import OrgHomeView
urlpatterns = [
...
url(r\'^home/(?P<org_id>\\d+)/$\', OrgHomeView.as_view(), name=\'org_home\'), #需要传递课程机构id的参数
]
当然,我们需要修改课程机构图片和名字对应的链接,编辑org-list.html

到此,我们点击机构封面或者名字就能够成功跳转到该机构首页了。
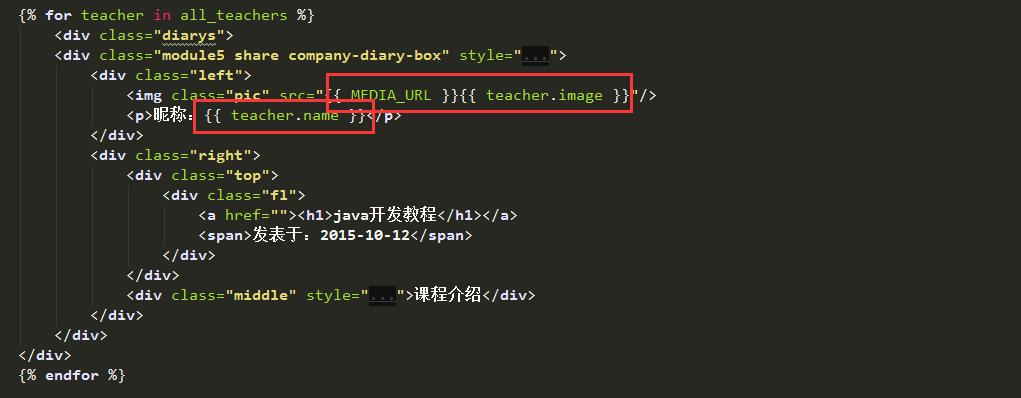
现在来编辑org-detail-homepage.html,把内容动态的展示出来


编辑org_base.html

机构课程
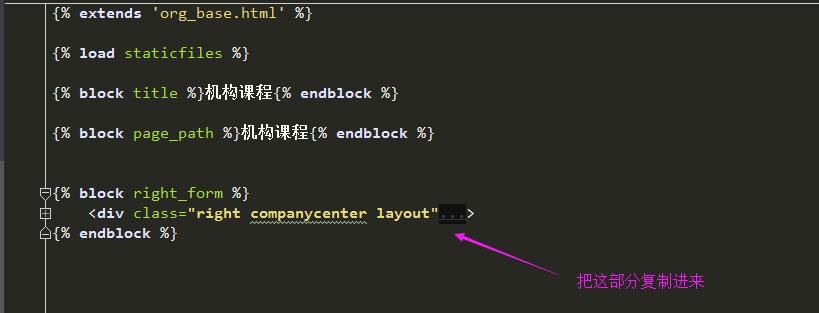
编辑org-detail-course.html, 把<div class="right companycenter layout..">这部分保留,其他清空,如下

编辑organizatios.views.py
class OrgCourseView(View):
def get(self, request, org_id):
course_org = CourseOrg.objects.get(id=int(org_id))
all_courses = course_org.course_set.all()
return render(request, \'org-detail-course.html\', {
\'all_courses\': all_courses,
\'course_org\': course_org
})
配置一条url,编辑organization.urls.py
...
from .views import OrgCourseView
urlpatterns = [
...
url(r\'^course/(?P<org_id>\\d+)/$\', OrgCourseView.as_view(), name=\'org_course\'),
]
把org_base.html中left部分的链接改掉

编辑org-detail-course.htm动态展示课程

现在我们去浏览器访问,机构首页和机构课程已经能够正常展示数据了,但是他们的导航还存在一个问题,当我们点击机构课程,它并没有变成一个选中的状态。这个其实很简单,我们只能需要再对应的 view中传递一个参数,来判断当前的页面是哪一个

编辑org_base.html

到此。2个页面已经完成了,其他2个页面(机构介绍和机构讲师也是同样的流程),这里就不再叙述了...
提示:机构讲师那里有个课程数,先不用配置,后面再弄
以上是关于17Django实战第17天:机构详情展示的主要内容,如果未能解决你的问题,请参考以下文章