线性渐变和重复渐变
Posted Luna666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了线性渐变和重复渐变相关的知识,希望对你有一定的参考价值。
#语法
有三种类型的重复渐变,其中两种当前在官方规范中支持,另一种在当前的工作草案中。
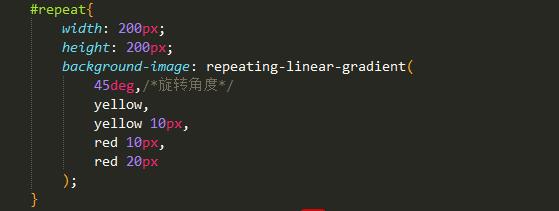
每个符号的语法与其相关的渐变类型相同。例如,repeating-linear-gradient()遵循与之相同的语法linear-gradient()。
渐变重复由最终的色彩停止决定。如果这是在20px中,梯度的大小(其随后重复)是20px由20px正方形。如果有多种颜色链接到模式,
情况也是如此。最终停止的最终颜色决定了重复的大小和位置。

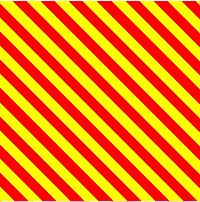
效果:

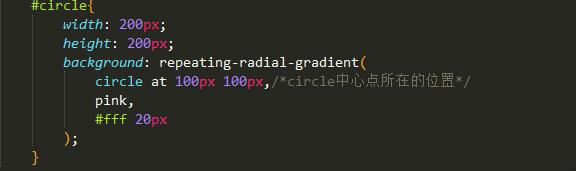
也可以改变形状:

效果:

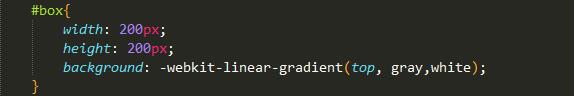
线性渐变:

效果:

以上是关于线性渐变和重复渐变的主要内容,如果未能解决你的问题,请参考以下文章