Jfinal学习和环境的搭建
Posted 黯雅悸动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jfinal学习和环境的搭建相关的知识,希望对你有一定的参考价值。
问题?Jfinal学习和环境的搭建、
一、Jfinal是什么?
JFinal是基于Java 语言的极速 web 开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有Java语言所有优势的同时再拥有ruby、python等动态语言的开发效率。
二、Jfinal的优势及原则
JFinal 项目开发始于2011年初,作者詹波(James Zhan),JFinal将一直坚持以下设计目标:开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful。在坚持以上设计目标的同时,基于微内核+全方位扩展型架构,打造功能极度全面WEB+ORM开发框架。彻底解放开发者的生产力,彻底改善开发者的开发体验,让软件开发成为一件轻松愉快的事情。
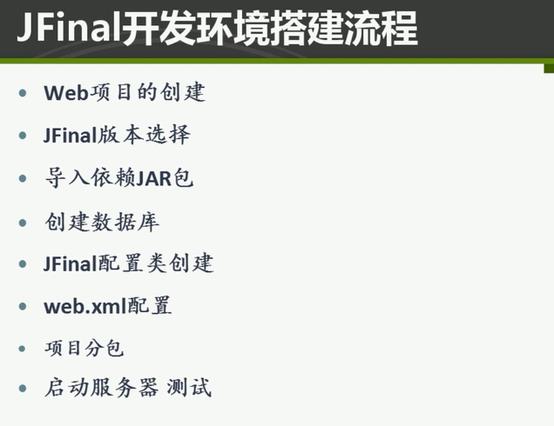
三、Jfinal环境的搭建

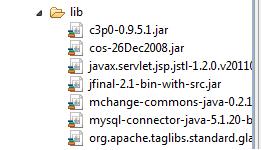
1.建web工程,导入官方Jfinal的jar包(jfinal-2.1-all.zip、jfinal-2.1_demo.zip)案例及包下载:点击打开链接
c3p0-0.9.5.1.jar
cos-26Dec2008.jar
javax.servlet.jsp.jstl-1.2.0.v201105211821.jar
jfinal-2.1-bin-with-src.jar
mchange-commons-java-0.2.10.jar
mysql-connector-java-5.1.20-bin.jar
org.apache.taglibs.standard.glassfish-1.2.0.v201112081803.jar

2.创建数据库: JfinalEg1
3.创建资源配置文件:config.properties
配置文件内容:
jdbcUrl=jdbc:mysql://127.0.0.1/jfinal_demo?characterEncoding=utf8&zeroDateTimeBehavior=convertToNull
user = root
password =root
devMode = true
4.配置文web.xml中Jfinal过滤类的实现
首先建一个继承JFinalConfig的类CommenConfig:
package com.itcast.config;
import com.itcast.controller.BlogController;
import com.itcast.controller.TestController;
import com.itcast.handler.htmlHandler;
import com.itcast.model.Blog;
import com.itcast.util.GlobalInterceptor;
import com.itcast.util.GlobalInterceptor1;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
import com.jfinal.core.JFinal;
import com.jfinal.plugin.activerecord.ActiveRecordPlugin;
import com.jfinal.plugin.c3p0.C3p0Plugin;
import com.jfinal.render.ViewType;
public class CommenConfig extends JFinalConfig {
/**
* 映射关系都需要在这里写
* */
/**
* 配置
*/
/**
* 配置常量
*/
@Override
public void configConstant(Constants me) {
// TODO Auto-generated method stub
loadPropertyFile("config.properties");//加载配置文件
me.setDevMode(getPropertyToBoolean("devMode", false));//设置开发模式,在配置文件汇总已经设置过了
me.setViewType(ViewType.JSP);//设置当前的视图类型
me.setBaseViewPath("/WEB-INF/view");
//传递多个参数的时候:http://localhost:90/blog/1-2 会依次分割参数得到值
me.setUrlParaSeparator("-");
me.setBaseDownloadPath("/download");
//配置错误页面
me.setError401View("/WEB-INF/view/error/Error.jsp");
me.setError403View("/WEB-INF/view/error/Error.jsp");
me.setError404View("/WEB-INF/view/error/Error.jsp");
me.setError500View("/WEB-INF/view/error/Error.jsp");
me.setErrorView(404, "/WEB-INF/view/error/Error.jsp");
}
/**
* 配置路由
*/
@Override
public void configRoute(Routes me) {
// TODO Auto-generated method stub
me.add("/blog", BlogController.class);
me.add("/blogs", TestController.class,"/test");
/*me.add("/blogs", BlogController.class,"/blog");*/
// 第三个参数省略时默认与第一个参数值相同,在此即为 "/blog"
//第一个参数书请求的参数,第二个是处理请求的类,第三个是返回结果到哪里找,也就是是view的名字,在view路径下找jsp
//访问相应的路径,可交给controller进行处理
//也可以配置第三个参数,me.add("/", IndexController.class, "/index");
// 第三个参数为该Controller的视图存放路径
}
/**
* 配置插件:配置数据库连接词C3P0和ORMP映射(这个映射是由插件提供)
*/
@Override
public void configPlugin(Plugins me) {
// TODO Auto-generated method stub
// 配置C3p0数据库连接池插件,获取驱动、数据库、用户及密码
C3p0Plugin c3p0Plugin = new C3p0Plugin(getProperty("jdbcUrl"),getProperty("user"), getProperty("password").trim());
me.add(c3p0Plugin);
// 配置ActiveRecord插件
ActiveRecordPlugin arp = new ActiveRecordPlugin(c3p0Plugin);
me.add(arp);
arp.addMapping("blog", Blog.class);//映射blog表到Blog模型
}
/**
* 配置全局拦截器,可配置多个拦截器
*/
@Override
public void configInterceptor(Interceptors me) {
// TODO Auto-generated method stubme
//me.add(new GlobalInterceptor());
//me.add(new GlobalInterceptor1());
}
/**
* 配置处理器:可配置多个
*/
@Override
public void configHandler(Handlers me) {
// TODO Auto-generated method stub
//me.add(new HtmlHandler());
}
@Override
public void afterJFinalStart() {
// TODO Auto-generated method stub
System.out.println("系统开启后回调了");
}
@Override
public void beforeJFinalStop() {
// TODO Auto-generated method stub
System.out.println("系统关闭之前回调了");
}
/**
* 建议使用 JFinal 手册推荐的方式启动项目
* 运行此 main 方法可以启动项目,此main方法可以放置在任意的Class类定义中,不一定要放于此
*/
public static void main(String[] args) {
JFinal.start("WebRoot", 90, "/", 5);
}
}
5.配置web.xml文件:主要是配置Jfinal过滤器
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<!-- 配置Jfinal过滤器 -->
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.itcast.config.CommenConfig</param-value><!-- 这里指定一个继承了JfinalConfig的子类,对全局web项目进行设置 -->
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
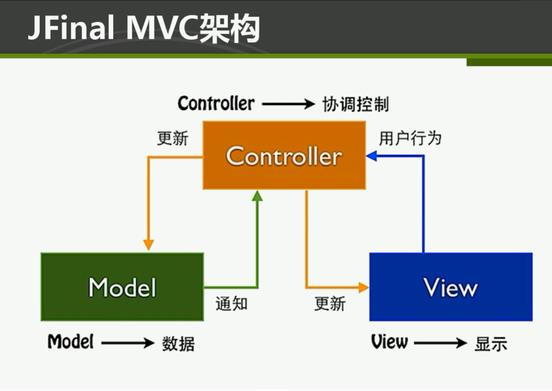
6.项目分包-Jfinal MVC架构:跟普遍的mvc架构一样的

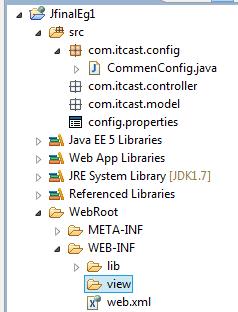
7.建立model层及controller层,view层的包

8.启动服务测试一下
拷入jar包:jetty-server-8.1.8.jar
直接RunAs启动即可:看看Jfinal的环境是否搭建成功:以下是成功的范例。

可能会出现端口被占用的情况,cmd->netstat –ano 把占用的进程关掉或者换一个端口
9.创建表blog

10.在model层中创建Blog.java继承Jfinal提供的Model<M>
package com.itcast.model;
import com.jfinal.plugin.activerecord.Model;
public class Blog extends Model<Blog> {
public final static Blog me = new Blog();
}
11.在controller层中创建BlogController.java继承了Jfinal的controller
package com.itcast.controller;
import java.util.Date;
import java.util.List;
import com.itcast.model.Blog;
import com.jfinal.core.Controller;
import com.jfinal.render.ContentType;
public class BlogController extends Controller {
//这里的方法名就有点儿像struts2中的action名字一样而且也是action方法
//跳转到index.jsp
public void index(){
List<Blog> blogs = Blog.me.find("select * from blog");
for(Blog blog:blogs){
System.out.println(blog.toString());
}
setAttr("blogs", Blog.me.find("select * from blog"));
/*renderFile("1.txt");*/
render("index.jsp");
}
//跳转到form的jsp,并且传递一个ID
public void form(){
Integer id = getParaToInt("id");
if(id!=null&&id>0){
setAttr("blog", Blog.me.findById(id));//数据库中得到一条数据
}
render("form.jsp");
}
//处理form的提交
public void save(){
Blog blog = getModel(Blog.class, "blog");//这里的blog是form表单中name里的blog
boolean result= false;
if(blog.get("id")==null){
blog.set("publishTime", new Date());//设置属性值
result = blog.save();//结果映射并保存
}else{
result = blog.update();
}
System.out.println("数据处理结果:"+result);
index();//跳转,直接写方法即可
}
public void delete(){
Integer id = getParaToInt("id");
System.out.println(id);
if(id!=null&&id>0){
boolean result = Blog.me.deleteById(id);//数据库中得到一条数据
if(!result){
renderText("删除失败!");
return;
}else{
renderText("<h3>删除成功</h3>",ContentType.HTML);
return;
}
}else{
renderText("删除失败!");
}
index();
}
}
package com.itcast.controller;
import com.jfinal.aop.Clear;
import com.jfinal.core.Controller;
@Clear
public class TestController extends Controller {
public void index(){
renderFile("1.txt");
render("index.jsp");
}
}
12.在view下新建blog目录:新建index.jsp和form.jsp,error目录下建Error.jsp,test目录下建index.jsp
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
</head>
<body>
<a href="${pageContext.request.contextPath }/blog/form">添加</a><br/>
<c:forEach items="${blogs}" var="v" varStatus="state">
${state.index+1 }--${v.sd}--${v.id }--${v.title }--${v.content }--${v.publishTime }——<a href="${pageContext.request.contextPath }/blog/form?id=${v.id }">编辑</a> <a href="${pageContext.request.contextPath }/blog/delete?id=${v.id }">删除</a><br/>
</c:forEach>
</body>
</html>
form.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'form.jsp' starting page</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/blog/save" method="post">
<input type="hidden" name="blog.id" value="${blog.id }">
标题:<input type="text" name="blog.title" value="${blog.title}"><br/>
内容:<textarea name="blog.content" style="width: 600px;height: 200px;">${blog.content}</textarea>
<br/>
<input type="submit" value="提交">
</form>
</body>
</html>
Error.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Error page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<h1>404 Error Page.</h1> <br>
</body>
</html>
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
Test JSP page. <br>
</body>
</html>
环境搭建到这里,已经搭建完成。
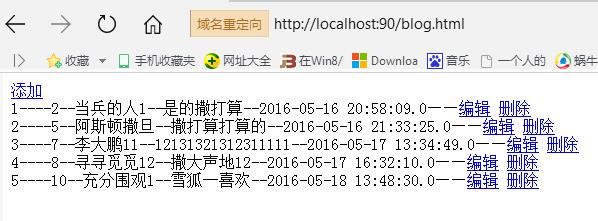
13.测试
访问:
http://localhost:90/blogs
http://localhost:90/blog
http://localhost:90/blog.html
并依次实现一下其他的增删改查的功能.

有兴趣的童鞋,可以加群交流交流:

以上是关于Jfinal学习和环境的搭建的主要内容,如果未能解决你的问题,请参考以下文章