子组件向父组件通信
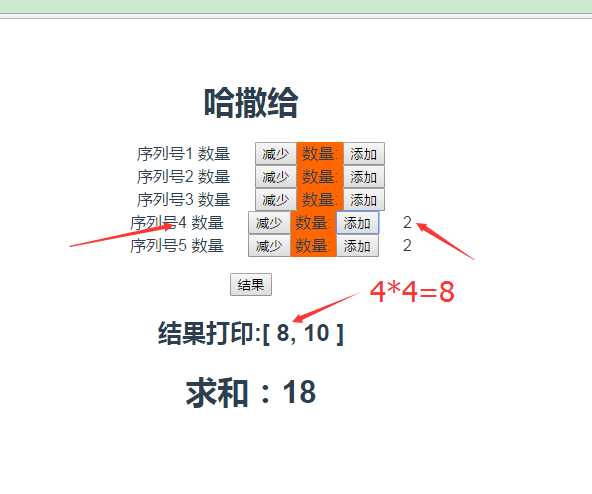
案例截图:

说明:有一个列表是通过循环出来的,子组件每次点击添加时数量可以添加。并且父组件可以计算结果
子组件代码:
<template>
<div class="pox">
<button @click="decreaseCart()">减少</button>
<span>数量:</span>
<button @click="add()">添加</button>
</div>
</template>
import Vue from ‘vue‘;
export default {
props:{
//time 是父组件循环的每一个东西,分别传输给子组件
time:{
type:Object
}
},
methods:{
add(){
if(!this.time.count){
//Vue.set(选择对象,改变谁,改变成什么),这个地方我们添加一个自定义的属性count 用来增加数量,使用Vue.set()方法是为了让DOM更新
Vue.set(this.time,"count",1)
}else{
this.time.count++
}
console.log(this.time.count)
//给父组件传递信息,自定义函数。 add 是传输名,this.time是把谁传过去
this.$emit(‘add‘, this.time);
},
decreaseCart(){
if(this.time.count){
this.time.count--
}
console.log(this.time.count)
this.$emit(‘add‘, this.time);
}
},
}
父组件:
<ul>
<li v-for="(time,index) in arr" :key="index">
<div>序列号{{time.id}}</div>
<div>数量</div>
<div class="zj">
<!--父组件接收-->
<zj1 @add="addFood" :time="time"></zj1>
{{time.count}}
</div>
</li>
</ul>
computed:{
//循环,添加到数组
jg(){
let re = []
this.arr.forEach((time) => {
// console.log(time.count,time.id)
if(time.count){
re.push(time.count * time.id)
}
});
return re
},
},
methods:{
//计算结果
addFood(target){
console.log(this.jg)
let sum = 0;
for(let i=0; i<this.jg.length;i++){
sum+=this.jg[i]
}
this.sum = sum
},
},
父组件向子组件通信:
父组件:
<parent>
<child :child-msg="msg"></child>//这里必须要用 - 代替驼峰
</parent>
data(){
return {
msg: [1,2,3]
};
}
子组件:
props: {
childMsg: {
type: Array,
default: [0,0,0] //这样可以指定默认的值,当然不写也是可以的
}
}