当margin的值为百分值时,与其父元素的宽度有关:
<style type="text/css">
*{
padding: 0;
margin:0;
}
.parent{
height:200px;
width:500px;
margin:0 auto;
background-color: red;
}
.parent div{
margin:10%;
background-color: green
}
</style>
<div class="parent">
<div>html</div>
</div>

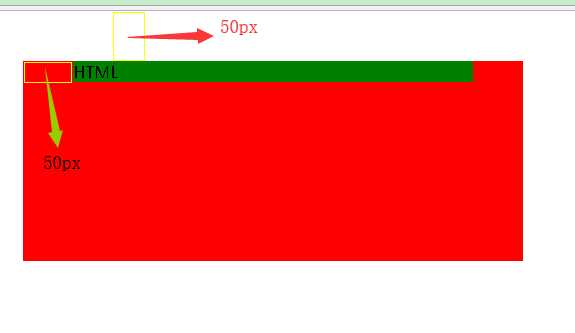
你会发现,父元素距离上面也有50px,将父元素设置overflow:hidden 就会消除