Android draw9patch 图片制作与使用
Posted Edwin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android draw9patch 图片制作与使用相关的知识,希望对你有一定的参考价值。
理解一下4句话:
- 上边 决定左右拉升不变形
- 左边 决定上下拉升不变形
- 右边 设置内容高度区域
- 下边 设置内容宽度区域
下面我拿6张图片分别举例说明:
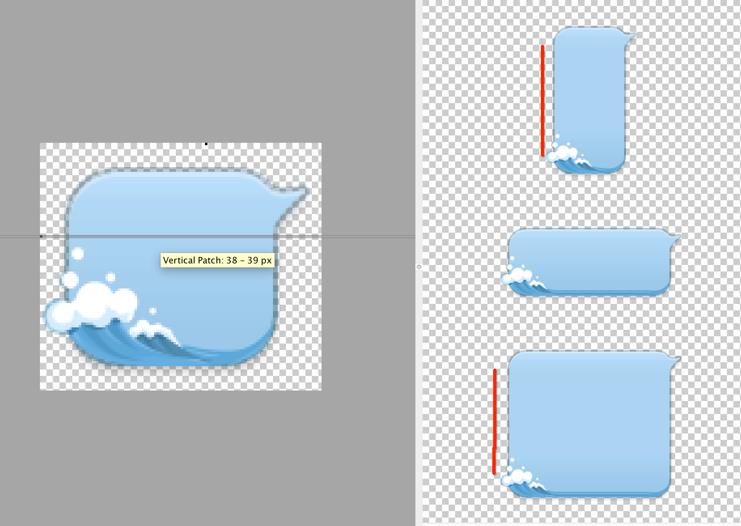
1.QQ多彩气泡 聊天对话框也用.9图片制作
继承过环信IM即时通讯的同学可以去看他们的源码,聊天对话框也是这样用9patch制作的呢。

2.上边一般都是1个像素,根据这个点左右拉伸,如果右边画红线的2张图片就是拉伸的局域。

3.左边一般也是1个像素点,根据这个点上下拉伸,如右边画红线的2张图片就是拉伸的局域。

4.勾选Show content(显示内容),根据拉伸的部分就是显示当前内容的区域,右图紫色部分就是内容显示的区域。

5.同上

6.最终效果图

点个赞吧 以上是关于Android draw9patch 图片制作与使用的主要内容,如果未能解决你的问题,请参考以下文章
