table标签 在谷歌和ie浏览器下不同的表现效果
Posted 再多bug也要往前走
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table标签 在谷歌和ie浏览器下不同的表现效果相关的知识,希望对你有一定的参考价值。
在项目中有了一个这样的需求:
我需要利用vue的模板语法v-for循环生成tr,这个tr是需要双重循环来确定其个数的,
我的实现:

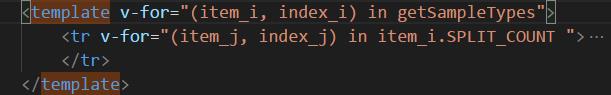
我在tr外面包了一个template标签,
效果:
谷歌浏览器下实现了这个效果,但是在ie(11)下,却报错了 " item_i " is not defined
原因:
table的嵌套规则是:table下仅仅能包括thead,tbody,tfoot。tbody,thead里包括tr。tr里包换td,th
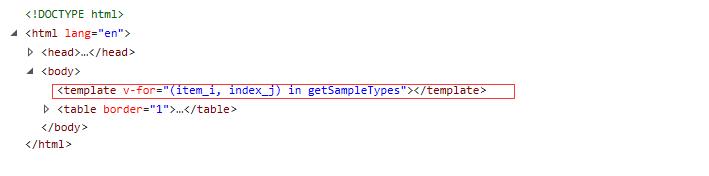
ie浏览器在解析这段代码时,会把template这个标签当做table的平级标签去解析。如下图

这个错真是一顿好找!~~~~~~~~~~~~~~~~~~~~~~~
以上是关于table标签 在谷歌和ie浏览器下不同的表现效果的主要内容,如果未能解决你的问题,请参考以下文章