easyUI中,z-index失效问题
Posted 我若亦如风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUI中,z-index失效问题相关的知识,希望对你有一定的参考价值。
1、z-index是css的属性,第一种div设置css的z-index时,是不起作用的,最后设置在style中才起作用了,比较诡异的一件事情。

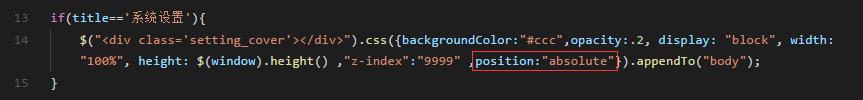
2、还有一种情况就是,遮盖层在dialog弹出层的下面,这种情况是z-index失效了,此时可以添加 position:"absolute",如下图:

这是因为 z-index 是在定位情况下使用的,
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(position属性值设置除默认值static以外的元素,包括relative,absolute,fixed样式)
3、如果还是不能解决问题,可以试试将遮盖层样式的z-index值改为如下(不推荐使用):
z-index: 9999 !important
以上是关于easyUI中,z-index失效问题的主要内容,如果未能解决你的问题,请参考以下文章
设置easyui-datebox的值让easyui失效是啥原因