PHP——修改数据库2-加提示框,加简单的登录页面(单一方法)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP——修改数据库2-加提示框,加简单的登录页面(单一方法)相关的知识,希望对你有一定的参考价值。

登录页面:0127lianxi.php
<body> <h1>登陆</h1> <form action="0127lianxi.php" method="post"> <div> <span>用户名:</span><input type="text" name="uid" /></div> <div> <span>密 码:</span><input type="text" name="pwd" /></div> <div><input type="submit" name="btn" value="登录" /></div> </form> </body>

登陆处理页面:0127mydbda.php
<?php//有局限性,比较复杂的方法 class mydbda { var $host="localhost"; var $username="root"; var $password="123"; var $database="mydb"; function denglu($uid,$pwd) { $db=new mysqli($this->host,$this->username,$this->password,$this->database); if(mysqli_connect_error()) { echo "连接失败"; exit; } else { $sql="select * from login where UserName=‘{$uid}‘ and Password=‘{$pwd}‘" ; $result=$db->query($sql); if($row=$result->fetch_row()) { return "ok"; } else { return "no"; } } } } ?>
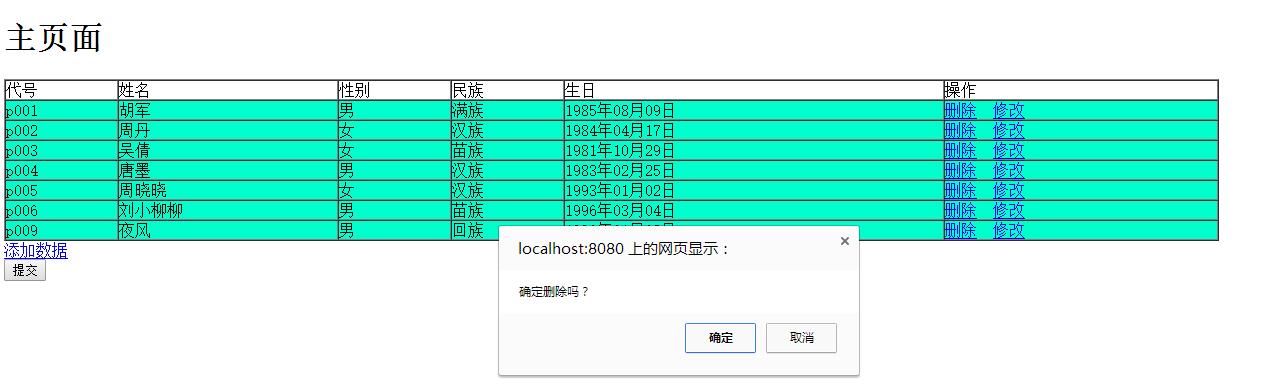
主页面相比之下的改变:0127lianxi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>主页面</h1> <div> <?php include("0127mydbda.php"); $uid=$_POST["uid"]; $pwd=$_POST["pwd"]; $dl = new mydbda(); if($dl->denglu($uid,$pwd)=="ok") { } else { header("Location:0127denglu.php"); } //1.连接数据可以 $db = new mysqli("localhost","root","123","mydb"); //2.判断是否连接成功 if(mysqli_connect_error()) { echo "连接失败"; } else { //3.写sql语句 $sql = "select * from info "; //4.执行sql语句 $result=$db->query($sql); //5.处理数据,遍历数据 echo "<table width=90% cellpadding=0 cellspacing=0 border=1>"; echo "<tr> <td>代号</td> <td>姓名</td> <td>性别</td> <td>民族</td> <td>生日</td> <td>操作</td> </tr>"; while($row=$result->fetch_row()) { //改性别 $sex=$row[2]?"男":"女"; //改民族 $nation=NationName($db,$row[3]); //改生日 $birthday=date("Y年m月d日",strtotime($row[4])); echo "<tr bgcolor=‘#00FFCC‘> <td>{$row[0]}</td> <td>{$row[1]}</td> <td>{$sex}</td> <td>{$nation}</td> <td>{$birthday}</td> <td><a href=‘0127sc.php?code=".$row[0]."‘ onclick=\"return confirm(‘确定删除吗?‘)\">删除</a> <a href=‘0127xiugai.php?code=".$row[0]."‘>修改</a></td> </tr>";//\" \"双引号里出现双引号转义字符用 } echo "</table>"; } function NationName($db,$code) { //写sql语句 $sql="select * from nation where code=‘{$code}‘"; //4.执行sql语句 $result=$db->query($sql); //5.处理数据 if($row=$result->fetch_row()) { return $row[1]; } else { return ""; } } ?> </div> <div><a href="0127tianjia.php">添加数据</a></div> <form> <input type="submit" value="提交" onclick="return confirm(‘确定么‘)" /> </form> </body> </html>

其他页面不变
添加页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>添加页面</h1> <form action="0127tjchuli.php" method="post"> <div><span>代号:</span><input type="text" name="code" /></div> <div><span>姓名:</span><input type="text" name="name" /></div> <div><span>性别:</span><input type="radio" checked="checked" name="sex" value="true"/>男 <input type="radio" name="sex" value="false"/>女 </div> <div> <span>民族:</span> <select name="nation"> <?php $db=new mysqli("localhost","root","123","mydb"); if(mysqli_connect_error()) { echo "连接错误"; } else { $sql="select * from nation"; $result=$db->query($sql); while($row=$result->fetch_row()) { echo"<option value=‘{$row[0]}‘>{$row[1]}</option>"; } } ?> </select> </div> <div><span>生日:</span><input type="text" name="birthday"/></div> <div><input type="submit" value="添加" /> <a href="0127lianxi.php">返回</a></div> </form> </body> </html>
添加处理页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <?php $code=$_POST["code"]; $name=$_POST["name"]; $sex=$_POST["sex"]; $nation=$_POST["nation"]; $birthday=$_POST["birthday"]; $db=new mysqli("localhost","root","123","mydb"); if(mysqli_connect_error()) { echo "连接错误"; } else { $sql="insert into Info values(‘{$code}‘,‘{$name}‘,‘{$sex}‘,‘{$nation}‘,‘{$birthday}‘)"; $result=$db->query($sql); if($result) { header("Location:0127tianjia.php"); } else { echo "添加失败"; } } ?> </body> </html>
删除页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <?php $code=$_GET["code"]; $db=new mysqli("localhost","root","123","mydb"); if(mysqli_connect_error()) { echo "连接错误"; } else { $sql="delete from Info Where code=‘{$code}‘"; $result=$db->query($sql); if($result) { header("Location:0127lianxi.php"); } else { echo "删除失败"; } } ?> </body> </html>
修改页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>修改页面</h1> <?php $code=$_GET["code"]; $db=new mysqli("localhost","root","123","mydb"); if(mysqli_connect_error()) { echo "连接错误"; } else { $sql="select * from Info where code=‘".$code."‘"; $result=$db->query($sql); $row=$result->fetch_row(); } ?> <form action="0127xgchuli.php" method="post"> <div><span>代号:</span><input type="text" name="code" value="<?php echo $row[0] ?>" readonly="readonly"/></div> <div><span>姓名:</span><input type="text" name="name" value="<?php echo $row[1] ?>" /></div> <div><span>性别:</span><input type="radio" <?php echo (bool)$row[2]?"checked=‘checked‘":"" ?> name="sex" value="true"/>男 <input type="radio" name="sex" value="false" <?php echo !(bool)$row[2]?"checked=‘checked‘":"" ?>/>女 </div> <div> <span>民族:</span> <select name="nation"> <?php $db=new mysqli("localhost","root","123","mydb"); if(mysqli_connect_error()) { echo "连接错误"; } else { $sql="select * from nation"; $result=$db->query($sql); while($rownation=$result->fetch_row()) { if($rownation==$row[3]) { echo "<option selected=‘selected‘ value=‘{$rownation[0]}‘ >{$rownation[1]}</option>"; } else { echo "<option value=‘{$rownation[0]}‘>{$rownation[1]}</option>"; } } } ?> </select> </div> <div><span>生日:</span><input type="text" name="birthday" value="<?php echo $row[4] ?>"/></div> <div><input type="submit" value="修改" /> <a href="0127lianxi.php">返回</a></div> </form> </body> </html>
修改处理页面:0127xgchuli.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <?php $code=$_POST["code"]; $name=$_POST["name"]; $sex=$_POST["sex"]; $nation=$_POST["nation"]; $birthday=$_POST["birthday"]; //1.造连接对象 $db=new mysqli("localhost","root","123","mydb"); //2.判断是否连接成功 if(mysqli_connect_error()) { echo "连接失败"; } else { //3.写语句 $sql="update info set name=‘".$name."‘,sex=‘".$sex."‘,nation=‘".$nation."‘,birthday=‘".$birthday."‘where code=‘".$code."‘"; //4.执行sql语句 $result = $db->query($sql); //判断是否修改成功 if($result) { header("Location:0127lianxi.php"); } else { echo "修改失败!"; } } ?> </body> </html>
以上是关于PHP——修改数据库2-加提示框,加简单的登录页面(单一方法)的主要内容,如果未能解决你的问题,请参考以下文章
