自制软键盘+支付密码
Posted heyujun-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自制软键盘+支付密码相关的知识,希望对你有一定的参考价值。
在移动端支付密码或输入密码时需要弹出虚拟键盘,有些设备在键盘弹出时会把文本框挡住,为了兼容各种设备,所以需要自制软键盘来替代虚拟键盘。
以下是我自制的一个小demo,只能顺序输入和倒序清除,或全部清空;
*{ padding: 0;margin: 0; } body{ font-family: \'Microsoft Yahei\';background-color: #f5f5f5; } input{ outline: none;background: none;border:0; } .txt{ width: 14rem;height: 3.5rem;border: 1px solid #dcdcdc;font-size: 0;margin: 8rem auto 0;background-color: #fff; } .txt input{ width: 3.5rem;height: 3.5rem;border-right: 1px solid #eee;box-sizing: border-box;text-align: center;font-size: 1.5rem; } .input4{ border-right: 0 !important; } .key-tab{ width: 100%;background-color: #fff;position: fixed;bottom: 0; } .key-tab tr{ display: flex;height: 3rem;line-height: 3rem;font-size: 0; } .key-tab tr td{ flex:1;text-align: center;font-size: 1.5rem;border-right: 1px solid #f5f5f5;box-sizing: border-box;border-bottom: 1px solid #f5f5f5; } .key-tab tr td:nth-of-type(3){ border-right: 0; } .key-tab tr td:active{ background-color: #eee; }
html代码:
<div class="txt"> <input type="text" class="input1" readonly name=""> <input type="text" class="input2" readonly name=""> <input type="text" class="input3" readonly name=""> <input type="text" class="input4" readonly name=""> </div> <div class="keyboard"> <table class="key-tab"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> <tr> <td class="empty">清空</td> <td>0</td> <td class="clear">清除</td> </tr> </table> </div>
js代码:
$(document).ready(function(){ var flag = [false,false,false,false]; //判断哪个文本框被激活,false表示未focus,true表示focus $.each($(\'td\'),function(index,el){ //遍历循环键盘按键是否被点击 $(this).click(function(){ if( $(this).html() == $(\'.clear\').html() ){ //判断是否按了清除按键 $.each(flag,function(index,el){ //循环数组 if(el == true){ $(\'.txt input\').eq(index).val(\'\'); flag = [false,false,false,false]; if(index>0){ flag[index - 1] = true; } } }); return false; } if($(this).html() == $(\'.empty\').html()){ //判断是否按了清空按键,文本框都清空并聚焦第一个文本框 $(\'input\').val(\'\'); $(\'.input1\').focus(); return false; } if($(\'.input1\').val() == \'\'){ flag = [true,false,false,false]; $(\'.input1\').val($(this).html()); }else{ if($(\'.input2\').val() == \'\'){ flag = [false,true,false,false]; $(\'.input2\').val($(this).html()); }else{ if($(\'.input3\').val() == \'\'){ flag = [false,false,true,false]; $(\'.input3\').val($(this).html()); }else{ if($(\'.input4\').val() == \'\'){ $(\'.input4\').val($(this).html()); flag = [false,false,false,true]; // 执行完成函数 var str = $(\'.input1\').val() + $(\'.input2\').val() + $(\'.input3\').val() + $(\'.input4\').val(); console.log(str); } } } } }); }); $.each($(\'.txt input\'),function(index,el){ //无论点击哪个文本框,都是激活第一个文本框 $(this).click(function(){ $(\'.input1\').focus(); }); }); });
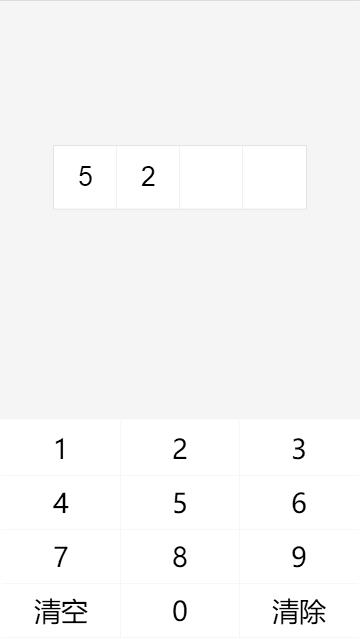
效果图如下:

以上是关于自制软键盘+支付密码的主要内容,如果未能解决你的问题,请参考以下文章