float:
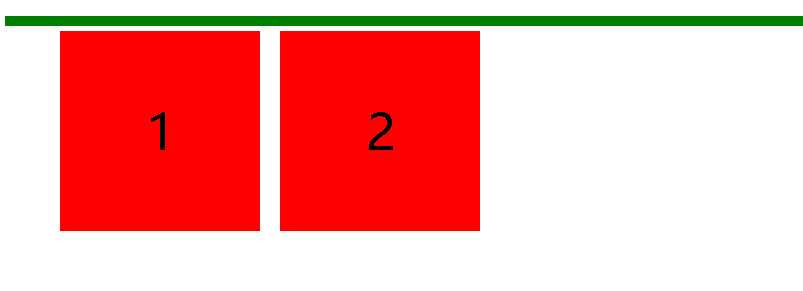
1.会导致高度塌陷
<style type="text/css"> li{ float:left; height:200px; width:200px; background-color: red; margin:10px; font-size: 50px; text-align: center; line-height: 200px; list-style: none } ul{ border:5px solid green; width:100%; } <style> <ul> <li>1</li> <li>2</li> </ul>

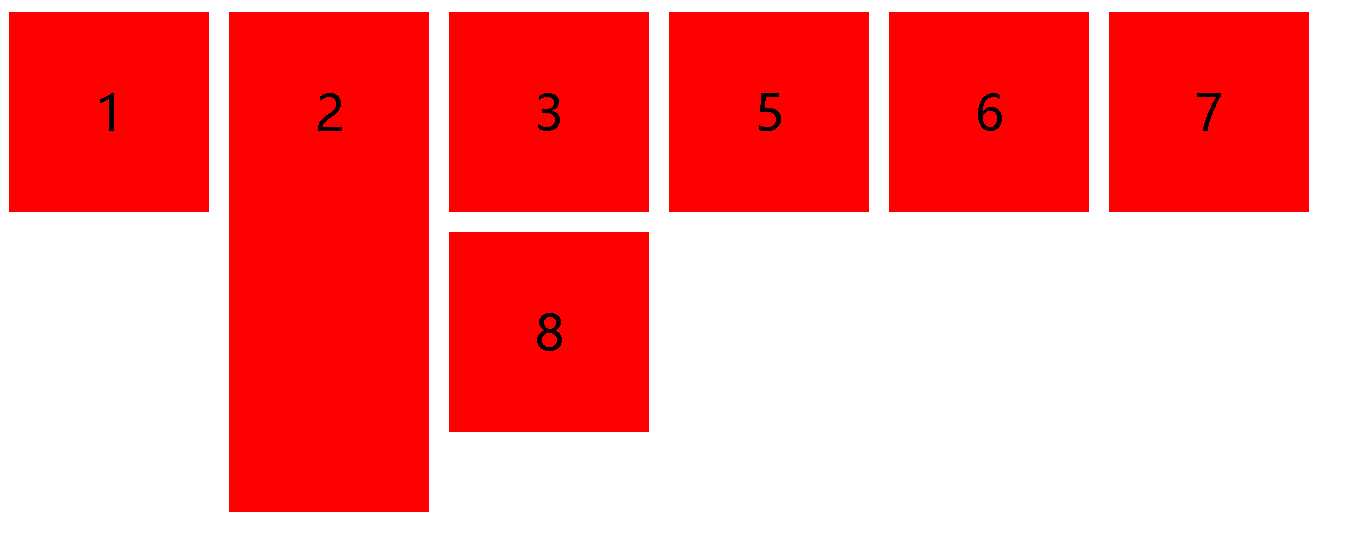
2.若float元素高度不一,会形成锯齿状
<style type="text/css"> div{ float:left; height:200px; width:200px; background-color: red; margin:10px; font-size: 50px; text-align: center; line-height: 200px; } div.q1{ height:500px; } </style> <div>1</div> <div class="q1">2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div>

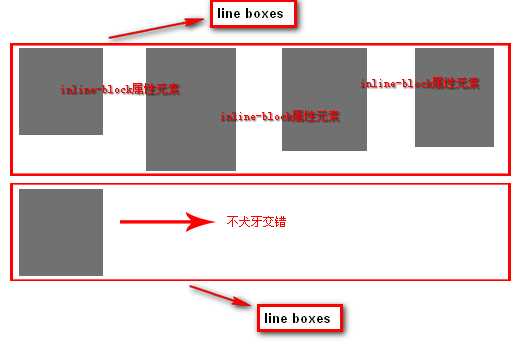
2.display:inline-block
注:每一行所有的inline元素与inline-block元素 会形成一个inline box ,该inline box的高度由inline 或inline-block元素的高度来决定,所以不会出现锯齿状

问题:换行符与空格间隙问题
(1)空格符的本质就是透明的字符,所有可以通过font-size:0 来去除空格
(2)letter-spacing 属性
总结:
block水平的元素inline-block化后,IE6/7没有换行符间隙问题,其他浏览器均有;
inline水平的元素inline-block后,所有主流浏览器都有换行符/空格间隙问题; font-size:0,去除换行符间隙,在IE6/7下残留1像素间隙,其他浏览器都完美去除; letter-spacing负值可以去除所有浏览器的换行符间隙。