/**
* 目录结构
*
*/
—— Ajax规避浏览器同源策略methods
|—— 图片ping
|—— comet
|—— 服务器发送事件
|—— window.name+iframe
|—— window.postMessage()
|—— 修改document.domain跨子域
|—— 服务器代理
|—— JSONP
|—— WebSocket
|—— SSE与WebSocket
|—— CORS
|—— 简单请求
|——非简单请求
—— http协议8种请求类型介绍
正文:
一、Ajax规避同源策略方法纵览
1、图片ping
图像Ping是与服务器进行简单、单向的跨域通信的一种方式。请求的数据是通过查询字符串形式发送的,而且响应可以是任意内容,但通常是像素图或204响应。通过图像ping,浏览器得不到任何具体的数据,但通过侦听load和error事件,可以知道响应是什么时候接收到的。
var img = new Image();
img.onload = function(){
console.log(‘success...‘);
}
img.onerror = function(){
console.log(‘failed...‘);
}
img.src = ‘xxxxxxxxx‘;
图像ping最常用于跟踪用户点击页面或动态广告曝光次数,图像ping有两个主要缺点:1、只能监听服务端是否相应,不能访问响应的文本;2、只能发送get请求。
应用demo:利用图像ping可以初略检测网络延迟:
function ping(){
var statrt = (new Date()).getTime();
var img = new Image();
var calcueTime = function(){
var overtime = (new Date()).getTime() - statrt;
console.log(‘ping img的时长:‘ + overtime);
}
img.onload = img.onerror = function(){
calcueTime();
}
img.src = ‘https://www.baidu.com?=‘ + new Date().getTime().toString();
}
2、Comet(以下释义主要参考《js高程》)
Comet是Alex Russell发明的一个技术名词,指的是一种基于服务器推送的更高级的Ajax技术,与普通Ajax从页面向服务器请求数据相比,Comet则是由服务器向页面推送数据。
Comet的实现方式有长轮询和流两种:
#长轮询:
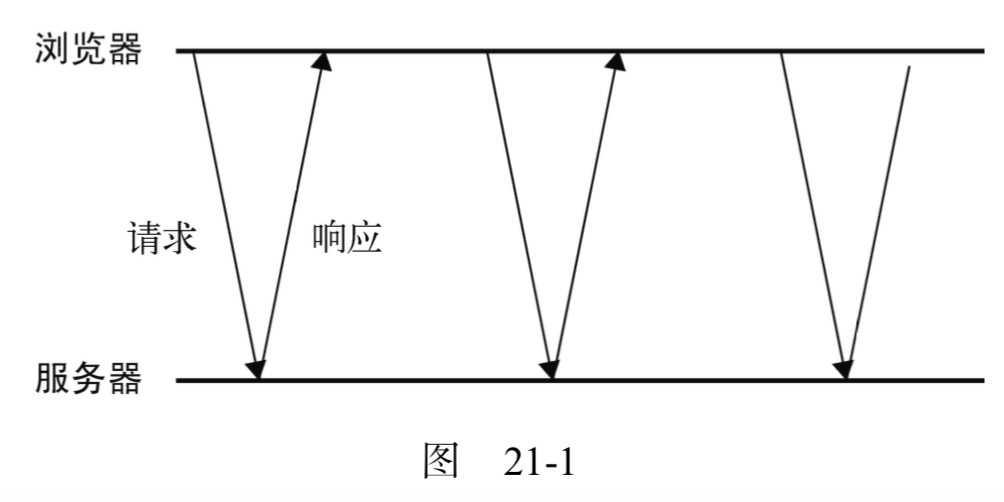
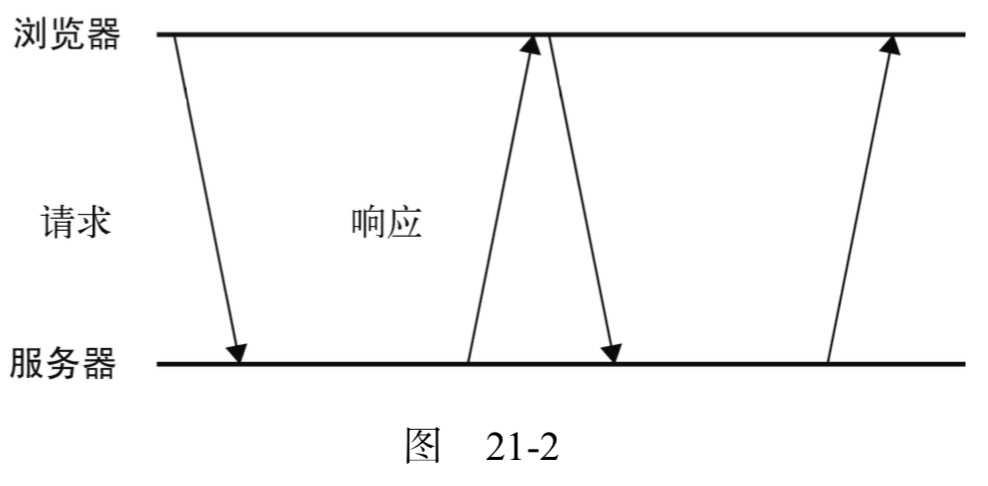
长轮询类似于传统轮询(短轮询)的升级,浏览器定时发送数据请求,只有有更新的数据时,服务端才会返回数据(如下图21-1,21-2分别为短轮询和长轮询示意图)。


# http流:
流不同于长轮询,因为在页面的整个生命周期,只使用一个HTTP连接,就是浏览器向服务器发送一个请求,而服务器保持连接打开,然后周期性地向浏览器发送数据。
在Firefox、safari、opera和chrome中,通过侦听readyStatechange事件及检测readyState的值是否为3,就可以利用xhr对象实现HTTP流。在上述浏览器环境中,随着不断从服务器接收数据,readyState的值会周期性地变为3。当readyState值变为3时,responseText属性中就会保存接收到的所有数据。此时,就需要比较之前接收到的数据,决定从什么位置开始取得最新的数据,code如下:
function createStreamingClient(url, progress, finished){
var xhr = new XMLHttpRequest(),
received = 0;
xhr.open(‘get‘, url, true);
xhr.onreadystatechange = function(){
var result;
if(xhr.readyState === 3){
result = xhr.responseText.substring(received);
received += result.length;
// 调用progress回调函数
progress(result);
}else if(xhr.readyState === 4){
finished(xhr.responseText);
}
}
xhr.send(null);
return xhr;
}
// begin call
var api = ‘http://baidu.com/xxxxx.xml‘;
var client = createStreamingClient(api, function(res){
console.log(res);
}, function(res){
console.log(res);
});
3、SSE(服务器发送事件,以下释义主要参考《js高程》):
SSE是围绕只读Comet交互推出的API或模式。SSE API用于创建到服务器的单向连接,服务器通过这个连接可以发送任意数量的数据。服务器响应的MIME类型必须是test/event-stream。而且是浏览器中的javascript API能解析格式输出。SSE支持短轮询、长轮询和http流。而且能在断开连接时自动确定何时重新连接。
支持SSE的浏览器有Firefox6+、Safari5+、Opera11+、Chrome和ios4+版Safari。
1、SSE API
SSE的javascript api与其他传递消息的javascript api很相似。要预定新的时间流,首先要创建一个新的EventSource(‘myevents.php‘);
备注:传入的url必须与创建对象的页面同源(url模式、域及端口均相同)。EventSource实例有一个readyState属性,值为0表示正链接到服务器,值为1表示打开了连接,值为2表示关闭了连接。
实例有以下三个事件:
open:在建立连接时触发。
message:在从服务器接收到新事件时触发。
error:在无法建立连接时触发。
source.onmessage = function(event){
var data = event.data;
// 数据处理
}
EventSource默认会保持与服务器的活动连接,如果连接断开,还会重新连接。如果需要强制断开连接且不再重新连接,可以调用close()方法。
source.close();
2、事件流
服务器事件会通过一个持久的HTTP响应发送,找个响应的MIME类型为text/event-stream。响应的格式是纯文本,最简单的情况是每个数据项都带有前缀data:。例如
data:foo
data:bar
data:foo
data:bar
以上响应中,事件流的第一个message事件返回的event.data值为“foo”,第二个message事件返回的event.data值为“bar”,第三个message事件返回的event.data值为“foo\\nbar”(注意中间的换行符)。对于多个连续的以data:开头的数据行,将作为多段数据解析,每个值之间以一个换行符分隔。只有在包含data:的数据行后面有空行时,才会触发message事件,因此在服务器上生成事件流时不能忘记多添加这一行。
通过id:前缀可以给特定的事件指定一个关联的ID,找个id行位于data:行前面或后面皆可:
data:foo
id:1
设置了id后,EventSource对象会跟踪上一次触发的事件。如果连接断开,会向服务器发送一个包含名为last-event-id的特殊http头部请求,以便服务器知道下一次该触发哪个事件。在对此连接的事件流中,这种机制可以确保浏览器以正确的顺序收到连接的数据段。
二、http协议8种请求类型
1、OPTIONS
返回服务器针对
2、HEAD
3、GET
4、POST
5、PUT
6、DELETE
7、RTACE
8、CONNECT
footer